投稿を複数ページにわたって書く
ページを分割する時、『前へ 1 2 3 次へ』のように、ページ分割するのは、
<?php wp_link_pages();?> では、少し難しいです。
どうしても、『前へ 1 2 3 次へ』のように、分割したい場合は、プラグインの
「Number My Post Pages」 を利用するとよいでしょう。
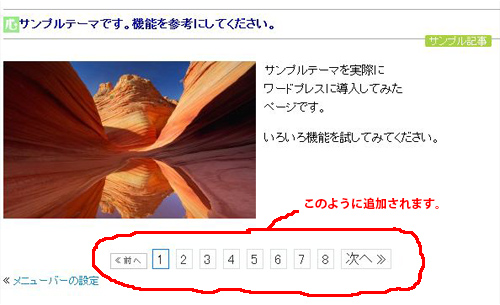
<!–nextpage–>で投稿した記事を『前へ 1 2 3 次へ』と表示する
まずは、「Number My Post Pages」のプラグインをインストールして「有効化」しましょう。
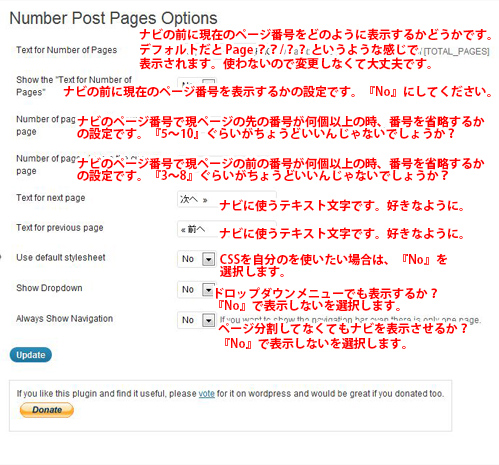
そして、管理画面の「設定」「Number Post Pages」で設定していきます。
「Number My Post Pages」のプラグインを使って分割する場合は、
<?php wp_link_pages();?> ではなく専用のモノを挿入する必要があります。
<?php mysinglepages(wp_link_pages('before=&after=&echo=0')); ?>
この記述を<?php wp_link_pages();?> が入っていた場所にいれてください。
後はCSSの設定だけです。 次の記述をコピペしましょう。
/* 分割した記事へのリンク */
#wp_page_numbers ,#wp_page_numbers ul, #wp_page_numbers li, #wp_page_numbers a {
font-size: 100%}
#wp_page_numbers { clear:both;
margin:0;
background:#FFF;
width: 100%;
display:inline;
text-align:center;
background: transparent;
padding:0}
#wp_page_numbers ul { width: 100%;
margin:0;
margin-bottom: 10px;
padding:0}
#wp_page_numbers li { display:inline;
margin: 2px;
padding:0px}
#wp_page_numbers a { padding: 3px;
padding-left: 5px;
padding-right: 5px;
margin-left: 2px;
margin-right: 2px;
margin-bottom: 5px;
color: #333;
display:inline;
text-align:center;
border: 1px solid #d6dfe0;
background-color:#FFF}
#wp_page_numbers li a:hover { border-color: #00468b;
text-decoration: underline;
background: #f7e29e}
#wp_page_numbers li.active_page a { border-color: #047ff8}
#wp_page_numbers li.active_page a:hover { color: black; /* IE fix */
text-decoration: underline;
border-color: #00468b}
#wp_page_numbers li.page_info { display:inline;
padding: 3px;
padding-left: 5px;
padding-right: 5px;
margin-right: 2px;
color: #666;
font-size: 11px;
border: 1px solid #bfbfbf}
以上で設定は完了です。
使い方は同じで、<!–nextpage–>を追加するだけです。
<!--nextpage-->
(HTMLエディタモードで記入する必要があります。)


















Pingback: ページ分割するべきか否か? | 比較評判の口コミを実践レビュー『チェレンジ!』()
Pingback: 導入予定プラグイン | 翻訳家になろう()
Pingback: 1つの投稿を複数に分ける | wordpressいろいろ()
Pingback: ページ分割するべきか否か? | PC、SEO、WPのちょい便利PC、SEO、WPのちょい便利()
Pingback: 【WordPress】 nextpageでページ分割 | WordPress | 正貢堂 パティスリーショウコウドウ()
Pingback: プラグイン セレクト | ニワトリの備忘録()