WordPress テーマの作成 トップページ作成 その4
トップページ作成講座の最後となります。
サイドバーを追加していきます。
今回のページは3カラム(3列)のサイトですので、
2つのサイドバーを追加します。
サンプルでは、左サイドバーにアフィリエイト関連、
右サイドバーに、その他の項目を入れていきます。
サイドバーは、WordPressのウィジェット機能を使い
構築していきます。
それでは、はじめましょう。
ウィジェットの機能を使う
まずは、WordPressにウィジェットの機能を追加してみましょう。
functions.php
functions.phpに記述を記入(コピペ)して追加してください。 → サンプル
これで、ウィジェットの機能が使えるようになります。
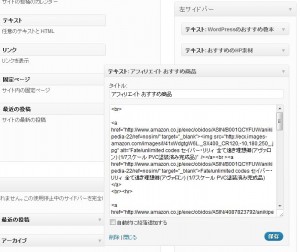
管理画面の「外観」「ウィジェット」を選択してください。
項目に、右サイドバーと左サイドバーがありますので、そこにカテゴリーなどのメニューを
追加していきます。 追加は、ドラック&ドロップで行なえます。
今回のサンプルでは、左は、アフィリエイトなどの記事を入れたいと思います。
やり方は、簡単です。「テキスト」という項目を左サイドバーにドラック&ドロップするだけです。 この「テキスト」の項目には、普通にHTMLタグなど利用できますので、アフィリエイトコードなど
この「テキスト」の項目には、普通にHTMLタグなど利用できますので、アフィリエイトコードなど
お好みに編集しましょう。編集が終わりましたら「保存」をクリックしてください。
ウィジェットで左右のサイドバーを作り終えましたら、サイドバーを表示させます。
まずは、home.phpにサイドバーを表示させるWordPress用タグを追加します。
home.php
サンプルのように、home.phpを修正してください。 → サンプル
追加した記述の<?php get_sidebar(); ?>は1個目のサイドバーを呼び出す記述(右サイドバー)、
<?php get_sidebar(‘2’); ?>は、2個目のサイドバーを呼び出す記述(左サイドバー)です。
1個目のサイドバーの記述は、sidebar.phpに記入され、2個目はsidebar-2.phpというファイルに
記入されます。
まずは、sidebar.phpです。以下の記述を記入(コピペ)してください。
sidebar.php
記入(コピペ)することで、1個目のサイドバーが表示されるようになります。 → 記入サンプル
続いて、2個目のサイドバーです。home.phpにて、<?php get_sidebar(‘2’); ?>と指定しましたので、
sidebar-2.phpというファイルに記述を作る必要があります。
もし、 <?php get_sidebar(‘left’); ?>という風に記述したなら、sidebar-left.phpというファイルになる
しくみです。今回は、’2’と指定しましたので、 sidebar-2.phpファイルを作ってください。
テーマがインストールされているディレクトリの
場所は、WordPressのディレクトリの中の
【wp-content】->【themes】の中にあります。
現在のテーマのテンプレートファイルには、 sidebar-2.phpというファイル名はありませんので、FTPでアップしましょう。
sidebar-2.phpの中身は、以下のように記述してください。
sidebar-2.php
内容も、sidebar.phpとほとんど変わりません。cssと、呼び出すファイル指定が変わってるだけです。
上記を記入(コピペ)してアップしてください。 → サンプル
あとは、cssでデザインを整えるだけです。
以下の記述をstyle.cssに記入(コピペ)しましょう。
style.css
以上の記述を追加すれば、ちゃんと3カラムになっているはずです。 → サンプル
これで、トップページの基礎は完了です。
次の講座では、トップページ以外のページを作っていきます。
まだ、カテゴリーページや過去ログページなど、記事の個別ページ や固定ページなど
基礎的なページを作っていませんので、トップページを見本として、それらのページを作っていきます。
















すみません。
「現在のテーマのテンプレートファイルには、 sidebar-2.phpというファイル名はありませんので、FTPでアップしましょう。 」というのはどのように・・・?
最初から全く説明どおりに作ってきたので、私は私の借りているレンタルサーバー上でサイトを作ってるんですよね。
最初にダウンロードした「tanablog_sample」の中の「sidebar.php」をコピーペして「 sidebar-2.php」にしてうちにあるFFFTPでレンタルサーバーにアップしたらよいのでしょうか・・・。
お手数をおかけします。よろしくおねがいします。
そのとおりです。FFFTPなどのFTPソフトでテーマの中にアップしてみてください。
テーマがインストールされているディレクトリの場所は、WordPressのディレクトリの中の【wp-content】->【themes】の中にあります。
がんばります!
わかりやすいです。サクサク進んでいきます。有難うございます。
はじめまして。
Wordpressというかweb自体初心者です。
最初にダウンロードしたtanablog_sampleのzipをインストールして使っている場合はどうしたらよいでしょうか?
初歩的な質問でもうしわけありません。。。
お返事遅れてごめんなさい。サイト管理人です。
tanablog_sampleに各記事に載っている記述を追加して
いくことでテームの作り方を学んでいってもらおうという趣旨で
講座を製作してみました。
ですので、講座は、順番に読んでいってもらうのが
わかりやすいかと思います。
内容には、HTMLの内容なども含んでいますので、完全な初心者だとわかりずらいかもしれません。HTMLで、一度、簡単なHPを作ってみると理解の助けになるかもしれません。
お世話になります。
サーバーはXサーバーを使っております。
どうしてもsidebar-2.phpのアップロードをどこにするかわからなくてコメントさせていただきました。
FFFTPなどのFTPソフトでテーマの中にアップロードするとありますが、
FTPをせつぞくしたんですけど、どれがテーマなのかからず、アップロードの仕方がわかりません。超初心者ですけど、宜しくお願い致します。
上の補足メモでも書いてあるとおり、テーマがインストールされている場所は、WordPressをインストールしたフォルダの中のwp-contentフォルダ内のthemesフォルダの中にあります。
テーマの名前でフォルダが作られてますので、その中に、sidebar-2.phpを入れてみてください。
全くの素人です。sidebar-2.phpファイルの作り方から、アップロードの仕方もわかりません。大変申し訳ありませんが、ご教授頂けませんでしょうか?
ここまで来て、諦めたくありません。
記事のsidebar-2.phpファイルの作り方というのは、txtファイルを
作る方法と同じです。保存するファイル名をsidebar-2.phpにしてください。この際、拡張子も.phpに変更することになりますので、ご注意ください。
アップロードはFTPソフトを利用して行います。
FTPソフトは、レンタルサーバーが提供するものを利用するか、フリーソフトを利用するといいと思います。
検索すれば、いくらでも使い方や、オススメソフトが出てきますので
それらを利用してアップロードしましょう。
ファイルのアップロードする場所は、記事に書いてあるとおり
テーマの置いてある箇所です。
テーマがインストールされているディレクトリの場所は、
WordPressのディレクトリの中の【wp-content】->【themes】の中にあります。
ありがとうございます。
なんとか、ファイル作成及び、FTPでのアップロードできました。+残りの作業をこなしたのですが、3カラムになりませんでした。
基本的に、ホームページビルダーで作成した2カラムテーマを3カラムへ変更することは、この方法では出来ないのでしょうか?
記事の講座では3カラムの構成はcssを利用して作製しています。サイドバーの中身は、WordPressの関数dynamic_sidebarというものを利用し、
ウィジェットを表示できるようにしています。
3カラムの表示の仕方などは、WordPressの分野ではなく、cssの分野ですので、
cssを勉強するようにすればよいと思います。
どうしても知りたい場合は、ネットでcssについて調べるか、参考書などでcssを勉強すると良いでしょう。
一応、基本的には記事の講座どおりに進めれば、
3カラムのページは作れると思いますので、
参考にしてみてください。
ありがとうございます。「できないことはない」と言うことであれば、引き続き、チャレンジして行きます。あと、CSSの勉強もしていきます!