投稿記事の評価ができるプラグイン WP-PostRatings
WP-PostRatingsは、投稿記事を訪問者が評価出来るようにするプラグインです。
良くあるレビューサイトなどである星などを選択することで、記事ごとに評価する機能をつけることが出来ます。
評価した記事の値はカスタムフィールドとして各記事に保存されますので、記事を評価の良い順に並び替えたりするソートなどを行なうこともできます。 → ソート(並び替え)の仕方についての記事
WP-PostRatingsの設定をする
まずは、WP-PostRatingsをインストールして「有効化」してください。注意点ですが、
このプラグインでは日本語版のパッチはありますが、現在の日本語版を使うと、SEO対策的に
良くないので そのまま英語版をインストールするようにしてください。
(頻出キーワード率が日本語版をインストールすると滅茶苦茶になってしまいます。)
インストールしましたら設定をしていきます。「有効化」が完了しますと管理画面のメニューに
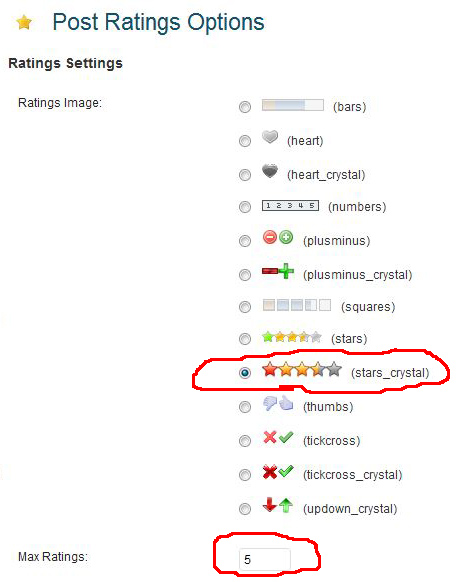
「Ratings」が追加されます。まずは、「Ratings」「Ratings Options」を選択してください。 まず、Ratings Imageを選んで評価に使う画像を決めます。サンプルページでは、上の
まず、Ratings Imageを選んで評価に使う画像を決めます。サンプルページでは、上の
(stars_crystal)という画像を使っています。画像が決まりましたら、Max Ratingsを設定
します。ここは、星の数など何段階評価をするか設定する項目です。
ここの設定は、なるべくデフォルトの5段階評価にしてください。
このWP-PostRatingsのプラグインはSEO的な配慮があまりされておらず、あまりここの数値を
大きくしてしまうとSEO的にキーワードの設定に影響があります。
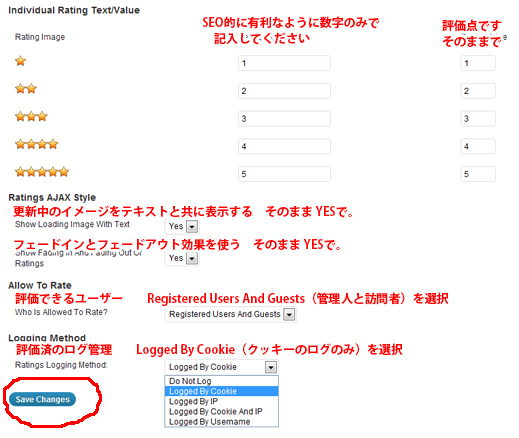
個人的には5段階評価の設定がベストだと思います。続きの項目も設定していきます。 上のように、星マークを選択した時に出るテキスト文と評価したときに加算される数値は、
上のように、星マークを選択した時に出るテキスト文と評価したときに加算される数値は、
数値のみで記入するようにしてください。この方がSEO的に良いと思います。
評価できるユーザーは、Registered Users And Guests(管理人と訪問者の両方)を
選択しましょう。設置後にテストをしなければいけませんので、こちらにした方が便利です。
評価済のログ管理は、Logged By Cookie(Cookieのログのみ)にしましょう。
Cookie及びIPごとのログの方が正確ですが、どうもコッチの方が動作が軽い気がします。
Logged By Cookie(Cookieのログのみ) のみでも、ある程度は、多重に評価をされるのを
防げますので、そちらにしてください。
すべての設定を選択しましたら、「Save Changes」をクリックして保存します。
最後は、管理画面「Ratings」「Ratings Templates」を編集していきます。
ここの設定は、 WP-PostRatingsを表示する時に、どのように表示するかの設定です。
次のように修正しましょう。
Ratings Vote Text:(投票前:)
%RATINGS_IMAGES_VOTE% (<strong>%RATINGS_USERS%</strong> 投票, 平均点: <strong>%RATINGS_AVERAGE%</strong>)<br />%RATINGS_TEXT%
Ratings Voted Text:(投票後:)
%RATINGS_IMAGES% (<strong>%RATINGS_USERS%</strong> 投票, 平均点: <strong>%RATINGS_AVERAGE%</strong>, 総合点:<strong>%RATINGS_SCORE%</strong> | 評価済)
Ratings No Permission Text: (投票権限無し:)
%RATINGS_IMAGES% (<strong>%RATINGS_USERS%</strong> 投票, 平均点: <strong>%RATINGS_AVERAGE%</strong>, 総合点:<strong>%RATINGS_SCORE%</strong> | <br />投票する為にはユーザ登録する必要があります。
Ratings None: (投票なし:)
%RATINGS_IMAGES_VOTE% (まだ評価されていません)<br />%RATINGS_TEXT%
Highest Rated:(最高評価:)
<li><a href="%POST_URL%" title="%POST_TITLE%">%POST_TITLE%</a> %RATINGS_IMAGES% (%RATINGS_AVERAGE% / %RATINGS_MAX%)</li>
Most Rated: (最も評価の多かった記事:)
<li><a href="%POST_URL%" title="%POST_TITLE%">%POST_TITLE%</a> - %RATINGS_USERS% 投票</li>
すべての設定をコピペして保存してください。設定は以上です。
WP-PostRatingsの使い方
使い方は簡単です。評価の項目を導入したい箇所に以下のタグを貼り付けてください。
<div class="hyouka"><?php if(function_exists('the_ratings')) { the_ratings(); } ?></div><!-- みんなの評価 -->
WP-PostRatingsのカスタマイズ
記事一覧などやカテゴリー一覧のページなどで、WP-PostRatingsの評価点などを表示させたい
時は次の記述を追加してください。
<!-- みんなの評価 -->
<div class="rating"><?php
if ( $ave = get_post_meta( $post->ID, 'ratings_average', true ) ) {
$user = get_post_meta( $post->ID, 'ratings_users', true );
$gouke = get_post_meta( $post->ID, 'ratings_score', true );
$width = $ave * 16;
echo '<span style="width:' . $width . 'px;">Rating: </span>';
echo '平均:' . $ave . ' 総合:' . $gouke . '';
} else {
echo '(未評価です。)';
}
?></div>
後はCSSを追加すれば終了です。次の記述を追加してください。
/* 記事の評価 */
div.hyouka {font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif
font-style: nomal;
margin: 0px;
font-size: 0.8em;
color: #000099}
.rating {font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif
font-style: nomal;
margin: 0px;
font-size: 0.8em;
color: #000099;
height:16px; line-height:16px;
position:relative;
background:url("image/rating.png") no-repeat left bottom;
text-indent:90px}
.rating span {font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif
font-style: nomal;
margin: 0px;
font-size: 0.8em;
color: #000099;
text-indent:-9999px;
position:absolute; left:0; top:0;
background:url("image/rating.png") no-repeat left top}
CSSで指定されている画像は、次のモノを使ってください。![]() (画像は、 (stars_crystal)用の画像です。保存してCSSに指示された箇所に置いてください。)
(画像は、 (stars_crystal)用の画像です。保存してCSSに指示された箇所に置いてください。)
補足 キャッシュ系プラグインとの相性について
WP-PostRatingsを使っていて、WordPressのキャッシュ系の一部のプラグインと相性が悪い
ものがありましたので、もしここであげるキャッシュ系プラグインを入れようと思っている場合、
設定を修正する必要があります。注意してください。
DB Cache Reloaded Fix
このプラグインは、WordPress が記事を表示するときにデータベースからデータを引き出すためにクエリ (コマンド) を発行するわけですが、その出力を保持しておき、発行するクエリ数の削減を目的としたキャッシュです。WP-PostRatingsを使う時は DB Cache Reloaded Fixをラッパーモードという設定する必要があります。 (設定しないと評価を投票した時、うまく反映されなかったり、数値がなかなか更新されなかったりします。)
静的ページキャッシュ(WP Super CacheやQuick Cacheなど)とは、相性が悪いようです。
どんな設定をしても、動的動作の更新にタイムラグが生じてしまい、評価の更新がリアルタイムで
なされないようです。少々遅くなってしまうのは、残念ですが WP-PostRatingsを使う時は、
利用しないようにしましょう。
ちなみに、サンプルページで使っている高速化のキャッシュ系プラグインは、ココのページにまとめてありますので、参考にしてください。
















星評価のプラグインを探していたのですが、
日本語化しないメリットや設置方法など
わかりやすい解説で助かりました!
解説通り簡単に設定することができました。
ありがとうございました。
この記事も本当に助かりました。ありがとうございました!