画像を最適化するプラグイン WP Smush.it
画像を最適化して容量サイズを小さくすることは
WordPressを早くする上で意外と予想以上に効果があります。
画像サイズなんて、たかだか数百kb程度変わってもそんなに早くなるわけない、と思っていましたがデータベース系だと動的生成の関係上かなり効果があるようです。
私のサイトが画像をよく使っているからなのかもしれませんが、1秒ぐらいページパフォーマンスが早くなりました。
WordPressは ただでさえ動作が遅めですので、画像の最適化はサイトの規模が大きくなればなるほど効いてくると思います。プラグインで簡単に出来ますのでぜひ取り組んでみましょう。
画像を最適化してくれるサービス「Yahoo! Smush.It™」
画像を最適化には、Web上で行なわれている無料サービスを利用します。
smush.it
http://www.smushit.com/ysmush.it/
smush.itは、アメリカヤフーの画像最適化のサービスです。アップロードした画像を、
最適化して保存できるサービスです。
使い方は本当に簡単で、アップロードして変換するだけです。
後は、保存するためのボタンが表示されますのでデータを保存すれば完了です。
(smush.itは結構、サイトが重くて 最適化が ときどき失敗する時があります。失敗してたら
懲りずに何回か試すと良いでしょう。)
対応しているファイルは、jpg、pngです。gifで最適化すると、pngファイルで最適化されて
きますので、ファイル名に注意してください。
WordPressでは、いちいちこのサイトにアップロードしなくてもプラグインで自動で行なってくれる
WP Smush.itを導入すると便利です。
WP Smush.itの使い方
使い方は、とっても簡単です。インストールして「有効化」にすれば機能が使えるようになります。
画像の最適化の仕方は、おもに2通りのやり方があります。
いっぺんにすべての画像を最適化する
管理画面のメニューの「メディア」「Bulk Smush.it」を選択してください。
「Run all my images through WP Smush.it right now」 (今すぐ、すべての画像を変換する)を
クリックすれば、変換が始まります。
ただし、 Smush.itは、アクセスの多いサイトですので、最適化に失敗する場合があります。
その場合などは、次の「1画像ずつ最適化する」 方法で最適化するとよいでしょう。
1画像ずつ最適化する
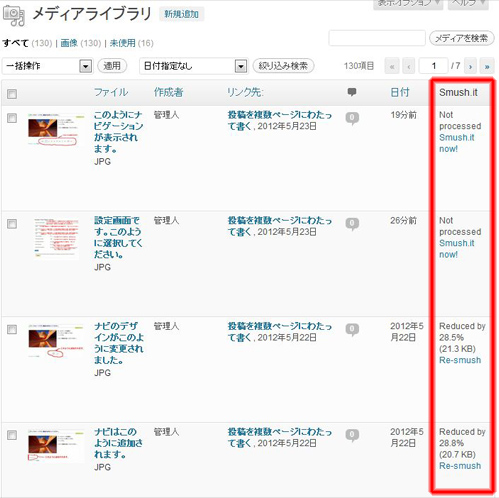
管理画面のメニューの「メディア」「ライブラリ」を選択してください。
WP Smush.itを「有効化」していると、下のようにSmush.itの項目が表示されます。 この部分をクリックすることで画像が最適化されます。
この部分をクリックすることで画像が最適化されます。
ちなみに、「Not processed smush it now!」とは、「最適化されていません」という意味で、
「No savings Re-smush」とは、「すでに最適化済 削減量はわかりません」という意味、
「Reduced by ○○%(○○KB) Re-smush」とは、「最適化で何%削減」という意味になります。
「smush it now!」となっているものをクリックして最適化しましょう。
「Re-smush」となっているものは、すでに最適化されていますのでクリックして再最適化する
必要はありません。
注意点ですが、 Smush.itは、アクセスの多いサイトですので、最適化に失敗する場合があります。
時間を少し置いてやり直すか、繰り返しクリックして最適化するまで行ないましょう。
あと、基本的にWP Smush.itは、変換しない時は、「有効化しない」方が良いと思います。
WP Smush.itを「有効化」している時は、記事に画像をアップロードする時も自動的に
変換しようとしますので時間がかかったり、場合によってはエラーになってしまうからです。
とはいえ、便利なプラグインですので、時間があるときにでも、「有効化」して画像を最適化していくと
サイトも軽くなりますのでおすすめです。
















2 thoughts on “画像を最適化するプラグイン WP Smush.it”