投稿記事に画像を配置する

ココでは、投稿記事に画像を配置するいろいろな方法を説明します。
また、初期の設定をカスタマイズして、画像の表示にライトボックス形式を利用したり、画像表示のページを作ったりテーマを改良していきます。
まずは、普通の画像の挿入の仕方についてです。
それでは、始めて行きましょう。
画像を挿入する
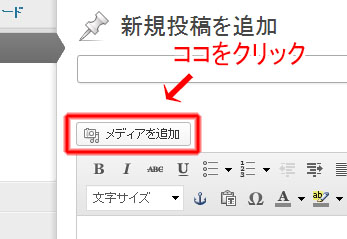
まずは、普通の画像の挿入の仕方です。投稿画面で下の画像の場所をクリックしてください。
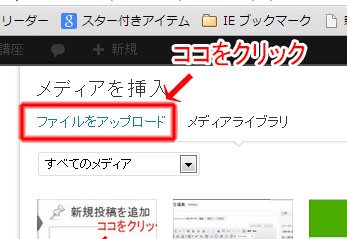
そうしますと、「メディアを挿入」というウィンドウが現れます。「ファイルをアップロード」
という箇所をクリックして、まずは画像をアップロードしてください。
アップロードした画像は、メディアライブラリの一覧に登録されます。
登録後、アップした画像はそのまま画像にオプションを記入し画像を挿入しましょう。
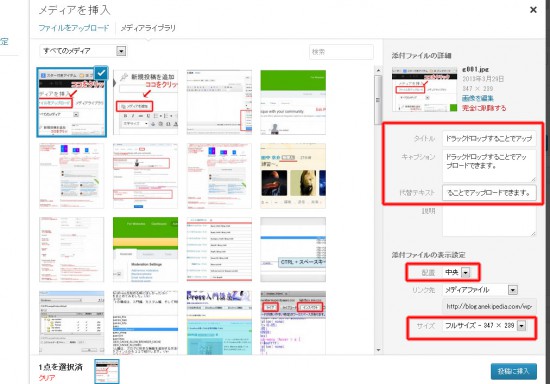
画像をドラック&ドロップ すると以下のように、画像のオプションを記入する項目になります。
おもに使う項目は、上の赤線で囲んだ部分です。簡単に説明していきます。
【タイトル】 画像のタイトルです。下のように画像にカーソルなどを持ってきたときに表示される
ポップアップのテキストの文章にココで記入したものが使われます。
【キャプション】 キャプションを設定すると、挿入した画像の下に記入した文章が挿入されます。
【代替テキスト】 下の画像のように、なんらかのエラーなどで画像が表示出来ない場合などや、
HTMLを音声読み上げなどした時に利用されるテキストです。
必須ではありませんが、なるたけ入れてあげたほうがいい項目です。
(私事ですが管理人はメンドクサイので、タイトルと同じ文章を入れてしまうことが
多いです。)
【配置】 画像を挿入する位置となります。好きな位置を選びましょう。
【サイズ】 挿入する画像のサイズです。縮小したサイズかフルサイズのいずれかを選べます。
好きなサイズを選びましょう。
アップした画像は?
画像をアップしますと、WordPressのディレクトリの中の【wp-content】->【uploads】の中に保存されます。バックアップなどする時は、ここのデータも保存を
忘れないようにしましょう。
後は、「 投稿に挿入」を選べば記事に画像が
追加されます。
ライトボックス形式で表示する
デフォルトの画像表示をライトボックス形式の表示に変えましょう。ライトボックス形式は下の画像のような画像の表示方法です。画像をクリックするとサイトを表示したウィンドウの内容が薄暗くなり中央に画像のフルサイズが表示されます。

ライトボックス形式で表示することで、元のサイトから移動せずに画像のフルサイズが
見れるようになります。
WordPress プラグインディレクトリとは?
WordPress配布元に登録されているプラグイン集のことです。ココに登録されているプラグインは、
WordPress管理画面でアクセス出来、プラグイン名を検索して好きなプラグインを選択すれば簡単にインストールできます。
プラグインディレクトリにすべての有志のプラグインが
登録されているわけではありませんが、有名どころは、ほぼ入ってますのでうまく活用していきましょう。
ライトボックス形式は、「WP jQuery Lightbox」という
プラグインを導入することで簡単に使用することが
出来ます。
WordPress プラグインディレクトリからプラグインを
検索しインストールしていきましょう。
それでは、インストールのやり方です。
まずは管理画面のプラグインメニューの新規追加を
クリックしてください。
そしてプラグインのインストール画面の検索フォームに
「WP jQuery Lightbox」と入力して検索してください。
検索候補にキーワードに関連するプラグイン名がリストされます。後は、そのリストの中から
「WP jQuery Lightbox」のプラグインを見つけ、「今すぐインストール」 をクリックしましょう。
あとは、プラグインを「有効化」すれば完了です。
画像をクリックしてみてください。ライトボックス化して表示されます。
もしライトボックスの背景の透明度を変えたい場合は、cssで変更することができます。
次の記述をstyle.cssに追加してみてください。
style.css
標準では透過度0.6に指定されていますので上の値をお好みで変更しましょう。
次の講座は、記事一覧などの見栄えを改良するためアイキャッチや概要を使ったリスト化を説明します。





















この記事へのコメント