DreamWeaverのWordPress動的関連ファイルの表示について
こちらの記事でWordPressをDreamWeaver との連携について書いてきましたが、その中でDreamWeaver の機能の動的関連ファイルの表示について 少し詳しく詳細をまとめようと思います。
CS5~CS6の段階では、正直にいうとWordPressの動的関連ファイル表示機能はうまくDreamWeaver と連携できていません。
ここの記事では、問題点について、そして
DreamWeaver の動的関連ファイルをどのように利用していくか などを解説していきたいと思います。
動的関連ファイルとは
まず簡単にDreamWeaver の「動的関連ファイル」の機能について説明します。
CS5以降からサポートされたこの機能は、動的なページをDreamWeaver で表示する(ライブビュー)時などに、実際にページ構築の際 利用したファイル群を自動的に表示してくれる機能です。
「動的関連ファイル」の機能をCS5~CS6で使う場合、WordPress側で行っておく設定が
あります。続いて、WordPressでの動的関連ファイルの機能の使い方について説明します。
DWの動的関連ファイルの機能をWPで利用する方法
まずは WordPressでの動的関連ファイルの機能の利用方法を説明します。
ですが、後述の関連ファイルを限定的に利用する方法の方を私はオススメします。
ですので、ここの項目の内容は参考程度にしてください。
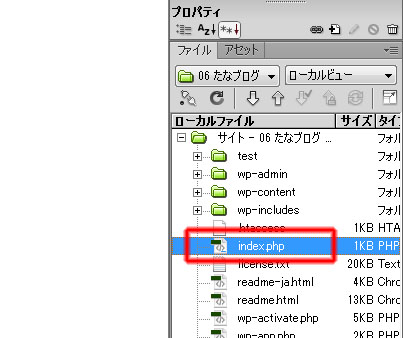
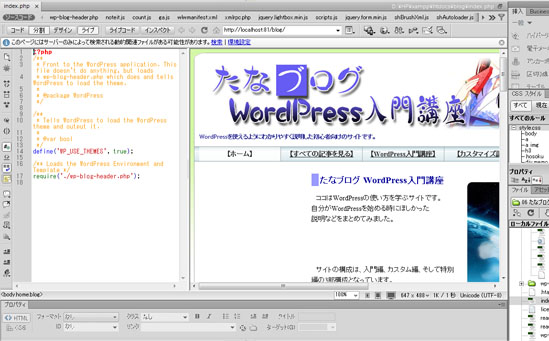
まずはWordPressのファイルの中から、ルート直下に置いてある「index.php」を選択します。
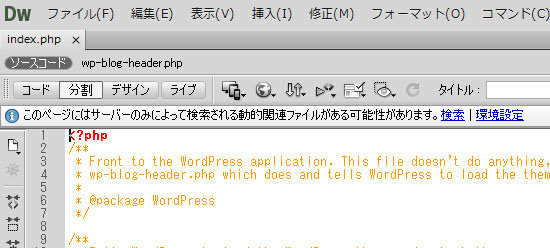
選択してファイルを開くと下のように「このページにはサーバーのみによって検索される動的関連ファイルがある可能性があります。」と表示されます。 「検索」のリンクをクリックしてください。
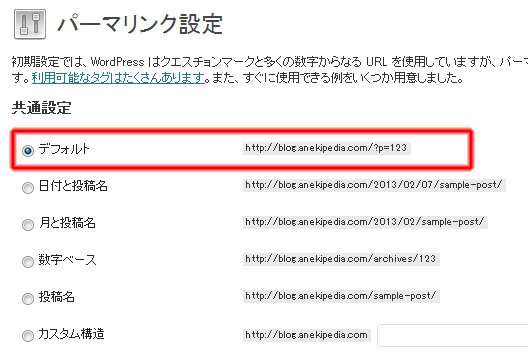
※注意点ですが、この時テストサーバーのWordPressのパーマリンク設定がデフォルトでないと
エラーがでてしまいます。気をつけてください。
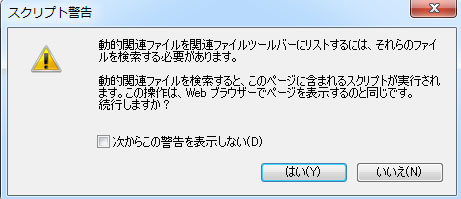
「検索」をクリックしますと、下のようなダイアログボックスが出ます。「はい」を選択してください。
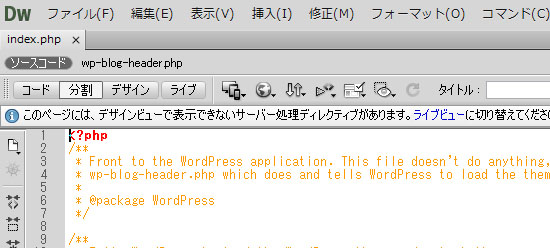
下のように「このページには、デザインビューで表示できないサーバー処理ディレクティブがあります。ライブビューに切り替えてください。」と表示されます。「ライブビュー」のリンクをクリックしてください。
以上のことをやれば、WordPressで動的関連ファイルの機能を使うことができます。
WordPressで動的関連ファイルを運用するときの問題点
実際にDreamWeaver と連携して使ってみると、いろいろ問題点があります。
まずはじめに、表示される動的関連ファイルが膨大な数になる点です。
WordPressで編集したい動的関連ファイルは、テーマに使われているphpファイルなど
本来、ある程度決まっているのですが、DreamWeaver は無差別に関連しているファイルを
すべて表示してしまいますので何十もの数となり、編集したい目当てのファイルを探すのに
とても苦労します。絞込みの機能もあるのですが機能が貧弱で使い物になりません。
なにより問題なのがsingle.phpなどの個別記事関係のファイルが表示されない点です。
また、CS5~CS6の現段階のバージョンでは、動的関連ファイルの機能を制限なく使いたい場合は
WordPressのパーマリンク設定をデフォルトで運用しなければなりません。
以上のようにCS5~CS6の現段階のバージョンでは、動的関連ファイルの機能との連携は不完全
ですので利用しようとするとかえって時間がかかってしまいます。
現段階では、極力利用しないのがベターな選択だと思います。
私は、次のように 関連ファイルを限定的に利用する方法を使ってサイト更新をしています。
関連ファイルを限定的に利用する方法
まずはWordPressのファイルの中から、ルート直下に置いてある「index.php」を選択します。
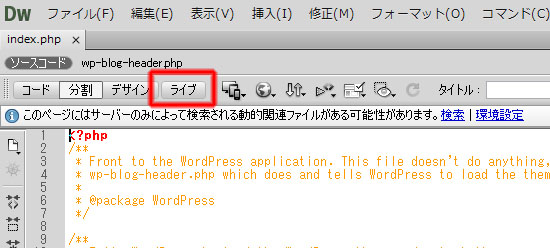
選択してファイルを開くと下のように「このページにはサーバーのみによって検索される動的関連ファイルがある可能性があります。」と表示されます。
警告内容は気にせずライブビューのボタンをクリックしましょう。
少し時間がかかりますが、待ってればライブビューが表示されます。
この状態だと、動的に生成されたHTMLの記述に記入されている外部ファイルしか
関連ファイルに表示されなくなります。(動的関連ファイルを検索して表示してなく、HTMLとして構築されたページの記述に載っている普通の関連ファイルのみが表示されます。)
ですので「php」ファイル関係の表示が、とくに制限されます。
が、もともと設定されてもすべて表示されない仕様ですので、とくに影響はないと思います。
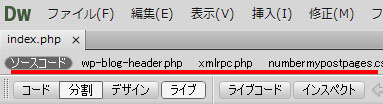
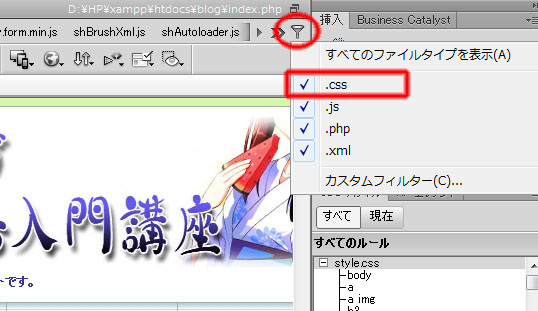
上のように表示する関連ファイルは、絞り込むことが出来ますのでCSSだけ表示するようにしましょう。関連ファイルとしてライブビューを見ながらstyle.css ファイルの編集は出来ます。

テーマのファイルなどのphpを編集したい場合には、普通のサイトと同じように
ファイルタブから編集したいphpファイルを選択して記述を修正します。
ライブビューを見ながら編集することは出来ませんが、修正を保存して、
index.phpを更新すれば、スグに結果を確認できます。
テーマなどを編集したい場合は、普通のサイトと同じようにファイルタブからphpファイルを選択して
編集することになります。ライブビューを見ながら編集することは出来ませんが、index.phpで
修正結果をスグに確認することができます。
少し変則的ですが以上のような使い方がおすすめの使い方です。
参考にしてみてください。
おまけ 補足
警告内容がずっと表示されているのは気分が悪いという人は、以下のように環境設定の項目を
設定することで表示されなくすることも出来ます。
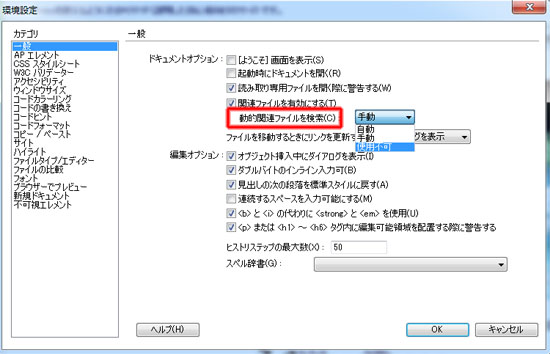
DreamWeaver のメニューの「編集」「環境設定」を選択してカテゴリの「一般」から
動的関連ファイルを検索の項目を「手動」から「使用不可」に変更する。
この設定をすれば表示されなくなります。
おまけ2 ライブビューでリンクを辿って編集したいページに移動する方法
これは、ライブビューを使ううえで基礎的な事柄なのですが、一応補足として説明します。
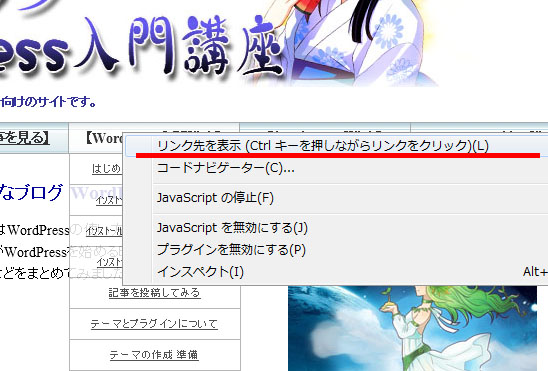
ライブビュー上でリンクを辿ることでライブビューで表示するページを切り替えることが出来ます。
やり方は簡単で、ライブビューで表示されているリンクの上で右クリックをして「リンク先を表示」を
選択するだけです。
編集したいページを確認したい時に活用する基本コマンドです。ぜひ活用していきましょう。



























超助かりました。。
install wordpressでローカル環境を作ったのですが、
DWの連携ができずに苦戦していて、
そのあと、記事内容のように、
連携するメリットを利用し、有効に編集できるようになりました!
ありがとうございます!