WordPress テーマの作成 準備
まずは このサンプルをDLしてください。
DLしたデータがオリジナルテーマの元となります。
まずは、WordPressにDLしたサンプルを
インストールしましょう。
やり方は、FTPソフトを使って、テーマを保存しているフォルダに解凍したものを入れるやり方と、
管理画面から、zipファイルを指定してインストールするやり方の二通りあります。
テーマがインストールされているディレクトリの
場所は、WordPressのディレクトリの中の
【wp-content】->【themes】の中にあります。
今回のやり方は、WordPress管理画面から入れる
方法でいきます。
まず、管理画面メニューの外観の「テーマ」を選択、
テーマの管理画面の上の方にあるテーマのインス
トールのタブをクリックしてタブを切り替えてください。
次に、項目の中のアップロードを選択し、
先ほどDLしたファイルを選択して「今すぐインストール」ボタンを押してください。
そして、インストール終了後「有効化」をクリックしてください。
これで、テーマ作成の準備は、整いました。
サンプルの中身

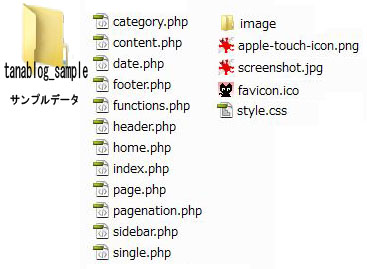
今、インストールしたサンプルの中身の内訳を説明します。
まずは、拡張子がphpのファイル、
これが、WordPressのテンプレート
ファイルと呼ばれるものです。
たくさんありますので、各ファイルの
説明は、テーマ作成時に そのつど
説明します。
テキストエディタなどで開くとわかりますが、このサンプルに現在入ってるphpは、まだ何も書いてない
空のファイルです。
imageフォルダは、サンプル用のWeb画像が一式入ってます。画像はサンプルですので、
実際に、あなたのサイト構築の際は違う画像に差し替えて使ってみてください。
apple-touch-icon.png画像は、iPhone/iPadのホーム画面用の画像です。
screenshot.jpg画像は、テーマの選択画面で表示される画像となってます。
favicon.icoは、サイトのアイコンデータ、style.cssはスタイルシートデータです。
どのファイルにもいえますが基本的に名前は変更しないでください。テンプレートファイルなど
WordPressで決められた名前となってます。
作るテーマの名前、説明をつけよう
さて、まずはテーマに名前や作者名を記入しましょう。管理画面メニュー「外観」の中の
「テーマ編集」をクリックしてください。
この画面では、さっきインストールしたテーマのテンプレートファイル(拡張子がphpのファイル)と
スタイルシート(cssファイル)を編集することが出来ます。
まず、右メニューからスタイルシートを選択しましょう。
style.css
スタイルシートの一番上の部分に記載されている部分をWordPressが読み込み、テーマ選択画面で
表示しますので、ココの部分をすべて、あなたのHPのものに変更してください。
例えば左下のように変更すると、表示は右下の画像のようになります。

style.css
テーマの名前などを記入しましたら、次のステップへ進みましょう。
次は、いよいよトップページを作成していきます。

















初めまして。
今までjimdo無料版とアメブロでサイトを作っていましたが、この度がんばろうと思いました。
が、すでに腰砕けです。
最初に「WordPressの教科書http://www.prime-strategy.co.jp/wp/1901/」を見てたのですが、全く解らず・・・。
色々調べた結果、こちらの「たなぶろぐ」さんが私には良いかもしれないと思って拝見していましたがすでにこの段階で砕けています。
ダウンロードしたテーマをインストールは出来るのですが、反映できないというか、元々インストール済みのテーマは反映しているのですがたなブログさんのテーマは反映されず白紙のままです。
管理画面で「有効化」する前ですでにフォントが文字化けしていて、有効化を押すと
現在のテーマ�W���e�[�}�i���Ȃ��̌��߂��e�[�}���������܂��傤�B�j作成者: ���ȁi�����҂̖��O�ł��B���Ȃ��̃j�b�N�l�[���������܂��傤�B�jバージョン 0.0�i�o�[�W�����ł��B���݂̊����x���L�����܂��傤�B�j
�T���v���̃e�[�}�ł��B�i�e�[�}�̉����������ꏊ�ł��B�������R���Z�v�g�Ȃǂ�となってしまいます・・・。どのようにしたら良いのでしょうか。windows XP サービスパック3です。グーグルクロームを使っています。さくらのレンタルサーバーです。
はじめまして、Emmaさん。申し訳ございません。ファイルを確認しましたところ、確かに文字化けしていました。WordPressの対応している文字コードは UTF-8 なのですが、それに対応していない文字コードで保存してしまっていたという、まことに初歩的なミスが原因でした。
お手数をおかけしますが、もう一度DLしなおしてください。ファイルを修正しました。
なにかございましたら、また連絡をくださいますと助かります。
こんにちは。
ありがとうございます。
お返事いただいてから夜にしてみようと思っていたら、サイトに入れなくなってて心配していました。復活しはって良かったです。
今晩チャレンジしてみますね。おおきに。
少しずつ進みそうです。