お問い合わせページを作る
 お問い合わせのページを作って訪問者と管理者で連絡を取り合える様にしましょう。
お問い合わせのページを作って訪問者と管理者で連絡を取り合える様にしましょう。
WordPressの場合、閲覧者とのコミュニケーションをとる手段は主にコメント欄か このお問い合わせ欄になると思います。
お問い合わせのページは、簡単に作れますし、連絡を取り合う時、とても便利ですのでぜひ作りましょう。
お問い合わせのページを作るには、Contact Form 7のプラグインを使うのがおすすめです。
シンプルな作りですが、お問い合わせのページを作るのに柔軟に対応していますので ほぼ望みどおりのモノが作れると思います。
Contact Form 7の使い方
それでは、作っていきましょう。まずは、Contact Form 7をインストールして「有効化」してください。
プラグインを「有効化」すると、管理画面のメニューに「お問い合わせ」というメニューが追加されます。
メニューの「お問い合わせ」を選択しましょう。 「お問い合わせ」の管理メニューを表示するとすでに標準でひとつ登録されています。
「お問い合わせ」の管理メニューを表示するとすでに標準でひとつ登録されています。
この登録されたものでお問い合わせページを作成していきましょう。まずは、この「コンタクトフォーム1」
の「ショートコード」を「コピー」してください。
続いて、固定ページにてお問い合わせのページを作っていきます。
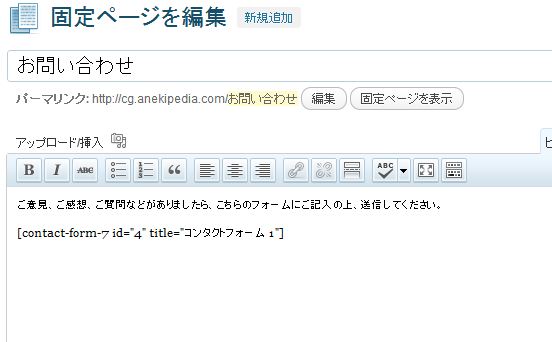
管理画面のメニューの「固定ページ」の「新規追加」を選んでください。

お問い合わせのページを作っていきます。 上のように、タイトルと記事に記入しましょう。
記事の部分には、さきほどコピーしたコードを貼り付けてください。
後は、この作成した固定ページをナビゲーションバーなどのメニューに追加したり、ウィジェットなどに追加すれば完成です。お問い合わせページが作成されます。
お問い合わせのカスタマイズ
作ったお問い合わせのページをカスタマイズして使いやすくしましょう。
まずは、お問い合わせの項目を調整します。
メニューのお問い合わせを選択して、「フォーム」の項目を以下のように修正してください。
<p><label> お名前 <span class="req">※必須</span><br />
[text* your-name] </label></p>
<p><label> メールアドレス <span class="req">※必須</span><br />
[email* your-email] </label></p>
<p><label> 件名<br />
[text your-subject] </label></p>
<p><label> お問い合わせ内容<br />
[textarea your-message] </label></p>
<p class="submit">[submit "送信"]</p>
項目をよりシンプルにしました。もし項目を追加したい場合はフォームの「タグを作成」から作ります。
続いて、CSSでデザインしましょう。以下の記述を追加してください。
/* お問い合わせ */
.wpcf7-form {background-color: #d4f8a5;
padding: 20px;
border-radius: 20px}
.wpcf7-form span.req {color: #aa0000;
font-size: smaller}
.wpcf7-form input {width: 80%}
.wpcf7-form textarea {width: 100%}
.wpcf7-form p.submit {text-align: center}
.wpcf7-form .wpcf7-submit {width: 200px}
後は、お問い合わせの送り先などのメール設定です。
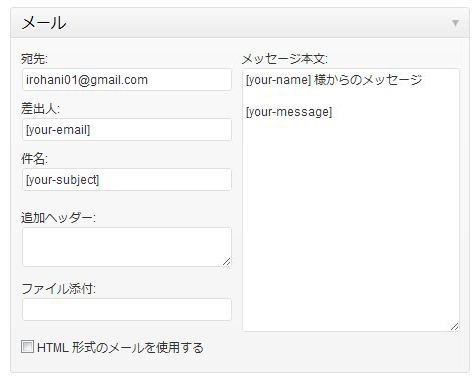
管理画面の「お問い合わせ」メニューから「メール」という項目を修正しましょう。 このようにお問い合わせの連絡を送りたいメールアドレスを宛先に、
このようにお問い合わせの連絡を送りたいメールアドレスを宛先に、
件名には、どのHPから送られてきたか分かるように設定しましょう。
設定できましたら、「保存」をクリックしてください。
コレでお問い合わせのページが追加できました。一応メールにちゃんと届くかテストすれば完了です。















こんにちは。
またまた初歩で躓いていますが、>続いて、CSSでデザインしましょう。以下の記述を追加してください
と書いてあるものの「CSS」はスタイルシート(style.css)かビジュアルエディターのスタイルシート(editor-style.css)かどちらに追加するのでしょうか。両方ですか?
ちなみに「たなブログ」さんの言うとおりに書き込んでいるので間違えてなければたなブログさんと同じものが出来ているはずなんですが、どうも違うので「ひょっとしてスタイルシート(style.css)にしか追加していないから?」等と何が違うのか判らない状態です・・・。
どうもこんにちは。ビジュアルエディターのスタイルシート(editor-style.css)とは、
記事を作成するときに、管理画面でのビジュアルエディタの表示のされ方を指定する
cssです。実際作る記事ページなどには、反映されるものではありません。
ビジュアルエディターのスタイルシート(editor-style.css)は、あくまで記事を作るとき、
実際のページのような表示にして、見やすくするために設定しているだけです。
お問い合わせのページの場合は、とくに追加する必要はないと思います。
このコメント欄は、画像を貼り付けることが出来ますので、
どのようなものか貼り付けていただけると、アドバイスできるかもしれません。
一応考え付くものとしては、ページキャッシュなどのプラグインによって
以前のものが表示されていて、表示が更新されていない。
文字の部分は、<P>タグの部分で設定しているので、そこが何か悪い影響している。
とりあえず、これくらいですかね。
CSSのミスを探すときは、ソースファイルを直接見るのがおすすめです。
CSSが動かないほとんどの原因は、クラス名が違ったりする場合がほとんどです。
よろしければ参考にしてください。
ありがとうございます。
一生懸命答えていただきましたが、全くなんのこっちゃわかりません☆
追々解読していきますね。
ふう。たなブログさんの仰るとおりに記述してるのに上手く行かないなんて、道が長すぎる・・・と遠い目線になってしまいました。そして、かつ、たなブログさん配布のテーマテンプレートの背景画像などは自分のオリジナルに変えることは可能でしょうか?
著作権などの都合で変更などは不可能とかありますか?
どうも。講座のサンプルの画像は、もともと差換え用の画像ですので、
自分のオリジナルに変えて使うのには、ぜんぜん問題ありません。
テーマを配布したいという場合は、個別に対応させて頂きます。
基本的に、うちのサイトで配布しているのとまったく同じテーマというので
なければ、連絡頂ければ許可したいと思います。
配布したい場合は、ウチのテーマを参考にしたテーマということを説明文に
明記してもらうのが条件というように考えています。
お忙しい中ご返信ありがとうございます。
配布するなんてとんでもございません。
どうやったら配布できるかもわかりません・・・。
差し替えたいだけなんです。
でもどうやって画像を差し替えたらよいのか、色の変更などもしてみてるんですが、全く変化は無くて道は遠いいなあと思っています。
差し替えは、基本的にテーマの画像を入れ替えればできます。
FTPソフトなどを駆使すると楽に交換できると思います。
テーマがインストールされているディレクトリの場所は、WordPressのディレクトリの中の【wp-content】->【themes】の中にあります。
差し替え方なんとなく解ってきました!おおきに!
自己解決できてきたようでよかったです。