WordPress テーマの作成 トップページ作成 その2
トップページ作成の続きです。
次は、タイトル画像とナビゲーションバーを
追加していきます。
まずタイトル画像の追加から説明します。
タイトル画像とは、簡単にいうとタイトルの
文字の代わりに画像を使ってタイトルを
派手に演出することです。
WordPressではヘッダー画像という
機能があり、管理画面上でヘッダー画像を
簡単に管理できます。
この機能を使うことで複数のタイトル画像をランダム表示することもできます。
ヘッダー画像を使う
まず、タイトル画像をうまく配置するために、cssでデザインとレイアウトを整理します。
style.cssに追加してください
タイトル画像に対応するためにレイアウトを整理したヘッダー部分のcss部分です。
style.cssの内容に追加して記述(コピペ)してください。
続いてヘッダー画像を使える状態にします。functions.phpに以下の記述を記入してヘッダー画像を登録する機能を使えるようにします。 functions.php
functions.phpに上の記述を追加(コピペ)してください。
追加すると管理画面メニューの「外観」に「ヘッダー」という項目が追加され、ヘッダー画像を
管理画面から操作できるようになります。
このように、functions.phpには、WordPressの機能を追加する記述を書きます。
<?php と ; ?>間にWordPressの機能を追加する記述を書き込んでいきます。
最後に、トップページにタイトル画像の追加です。
header.php(bodyタグとdiv id=”rssf”のタグの間にコピペしてください)
次の記述をheader.phpの<body>タグと<div id=”rssf”>のタグの間に追加(コピペ)してください。
記述の内容は、ヘッダー画像を追加するものとなっています。→サンプル
続いて、ナビゲーションバーを追加していきます。
ナビゲーションバーを追加する
ナビゲーションバーは、WordPressのカスタムメニューという機能を使って表示します。
まずは、機能を使えるようにするため、functions.phpに以下の記述を追加(コピペ)してください。
functions.php
この時、ちゃんと記述(コピペ)を<?php と ; ?>間にいれるように気をつけてください。
functions.phpは、変な所に記述を追加すると、WordPressの管理画面自体にアクセスできなくなる
場合もあります。
テーマがインストールされているディレクトリの
場所は、WordPressのディレクトリの中の
【wp-content】->【themes】の中にあります。
もし、間違ってしまった場合はFTPで、テーマの中のfunctions.phpを修正しなおす必要があります。
気をつけて記述(コピペ)するようにしましょう。
→サンプル
さて、記述(コピペ)して追加すると管理画面メニューの「外観」に「メニュー」という項目が追加されます。
管理画面メニューの「外観」に「メニュー」をクリックしてカスタムメニューを作ってみましょう。

まず、メニューの名前の欄に好きな名前を入れて「メニューを作成」ボタンをクリックしましょう。
そうすると、左のボックスから、メニューに追加したい項目が選べるようになります。
メニューの管理画面の右上にある「表示オプション」で
タグや投稿記事などもメニューに出来るようになります。
メニューの順番の編集はドラックドロップで可能です。
好きなメニューを登録しましたら、「メニューを保存」を
クリックしてください。
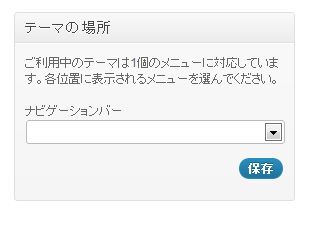
 最後に、テーマに使うメニューを選択します。
最後に、テーマに使うメニューを選択します。
メニューを作成した場所と同じ場所に
右のような選択欄がありますので、さきほど
作ったメニュー名を選択して保存してください。
続いて、header.phpにメニューを追加します。
次のモノを記述(コピペ)してください。
header.php
記述(コピペ)する場所は、<div id=”container”><!– コンテナ –>の記述の上あたりです。
次のように置いてみてください。 → サンプル
コレを追加することで、さきほど作ったナビゲーションメニューがWebサイトに追加されます。
最後に、ナビゲーションメニューのデザインを整えましょう。style.cssに次を記述(コピペ)してください。
style.css
cssに記述(コピペ)してデザインしたら とりあえずヘッダー部分は だいたい完了です。→サンプル
次のWordPress テーマの作成 トップページ作成 その3の講座では投稿記事を追加していきます。

















こんにちは。
入れてみてはテーマ毎に削除して、また再インストールして。
とコピペだけのはずなのに苦心しています・・・。
疑問なのですが、「記述をコピペ」するときには改行などで間隔をあけたらよいのか、それとも詰めたままなのか、という所からの疑問が初心者にはあります。
どうやらサンプルを拝見すると改行して間隔をあけているようなのですが、どうなのでしょうか・・・。
すみません。初歩すぎの質問で・・・。
それとだだーっとコピペしていっても思うような3カラムのサイトに成長していきません。
このページを完了すると、このような形になってる、という見本があればとても嬉しいと思いました。というかそれだったら有料でも買いたいです。
初心者の段でもう訳わからない状態なのですが、お手数をお掛けいたします。よろしくおねがいします。
こんにちわ。
基本的に、HTMLやWordPressで書かれているテーマのファイルなど
どんなに改行しても問題ありませんが、あまりに改行が多いとわからないくらいですが
サイトを読み込む時間が遅くなってしまいます。ですので改行は自分が見やすい程度にするのが良いのではと思います。
3カラムのうち左右のサイドバーは、ウィジェットという機能を使って内容を表示しています。ウィジェットは、WordPressの管理画面の「外観」「ウィジェット」という項目で設定できます。
講座では、トップページ作成 その4 で説明してますので参考にしてみてください。
ありがとうございます!
こんにちは、サイトを見ながらWordPressを勉強させて頂いています。ありがとうございます。
今回のheader.php中の
は、CSSを見るに
かなと思いましたのでとりあえずのご報告とさせて頂きます!
どうもこんにちわDIA様。
ミス記述のご報告ありがとうございます。間違い見逃してました。(汗)
修正しましたので、これで問題ないと思います。