関連記事を表示する
 現在表示している記事と関連性の深い記事を表示出来るようにします。
現在表示している記事と関連性の深い記事を表示出来るようにします。
関連記事を表示するには、「Yet Another Related Posts Plugin」(通称:YARPP)のプラグインがおすすめです。
ココでは、関連記事(YARPP)のプラグインの導入方法を説明していきます。
まずは、インストールして「有効化」してください。
基本的には、コレだけでも導入はできます。
しかしこのままだと、挿入位置など自動的に指定されてしまいますので設定をカスタマイズします。
管理画面メニューの「設定」、「関連記事(YARPP)」を選んでください。
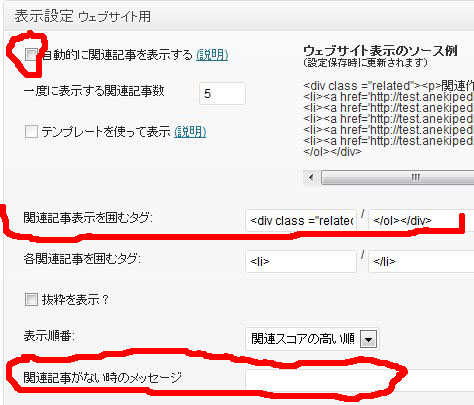
まずは、以下のように「表示設定 ウェブサイト用」の項目を修正します。
・自動的に関連記事を表示するのチェックをはずす
・関連記事表示を囲むタグを次のように修正する
<div class ="related"><p>関連作品:</p><ol>
</ol></div>
・関連記事がない時のメッセージの項目を空欄にする
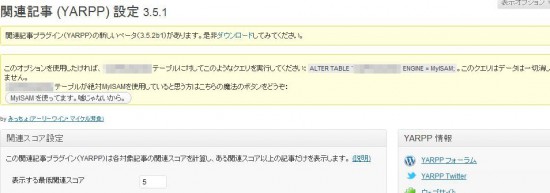
続いて、「関連記事(YARPP)」の画面右上の表示オプションで関連スコア設定を表示します。
そして関連スコア設定にチェック すべての項目を「検討する」にします。
(以下のようにエラー表示がでている場合は、「タイトル」と「内容」の項目が変更できません。)
この場合、データベースのMySQL設定を多少変更する必要があります。
データベースのテーブル設定をMyISAMに直す必要があります。
直し方は次のページを参考にしてください。→ データベースのテーブル設定をMyISAMにする方法
関連記事の設定が終わりましたら、関連記事のリストを投稿記事に設置します。
次の記述を設置した居場所に追加してください。
<div class="post">
<?php if(function_exists('related_posts')): ?>
<?php related_posts(); ?>
<?php endif; ?>
</div>
続いて、関連記事のCSSを追加します。以下の記述を追加してください。
/* 関連記事 */
div.related {
border-top: 1px solid #aaaaaa;
border-left: 0px solid #aaaaaa;
border-right: 0px solid #aaaaaa;
border-bottom: 1px solid #aaaaaa;
margin-bottom: -10px;
margin-top: 20px}
div.related p {color: #ffffff;
background-color: #55aa22;
margin: 0;
font-weight: bold;
padding-left: 10px}
div.related ol {font-size: 0.85em;
margin: 1px 3px 1px -30px}
div.related ol li {list-style-type: none;
border-bottom: dotted 1px #aaaaaa;
margin: 0px 3px 0px 5px}
div.related ol li a { color: #000099;
display: block;
margin: 2px 2px 2px 2px;
padding: 5px 10px}
div.related ol li a:hover {background-color: #f7e29e}
以上で終了です。















この記事へのコメント