投稿を複数ページにわたって書く
 投稿する記事が長くなりすぎた時、別記事として続きを書くのではなく複数ページにわけて書く方法を説明します。
投稿する記事が長くなりすぎた時、別記事として続きを書くのではなく複数ページにわけて書く方法を説明します。
WordPressでは、標準で記事を分割する機能があります。
まず、分割したいテーマの記事を表示するテンプレートファイルに、<?php wp_link_pages();?>を追加します。基本的にコレで分割できます。
<?php wp_link_pages( ); ?>
後は、記事を書いていて 記事を分割したい箇所に<!–nextpage–>と記入するだけです。
<!--nextpage-->
(HTMLエディタモードで記入する必要があります。)
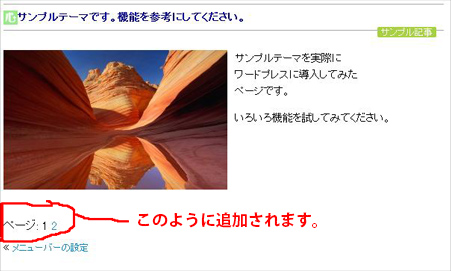
<?php wp_link_pages();?>を記入した部分にページナビが表示され、分割されます。

リンク部分のデザインを整える
CSSなどで、ページナビ部分を整えてみましょう。まずは、 <?php wp_link_pages();?>に
オプション設定をつけてCSSで編集しやすくします。
<?php wp_link_pages('before=<p id="postpage">&after=</p>&pagelink=<span>%</span>'); ?>
次のように修正しましょう。後は、CSSの追加です。 以下の記述を追加してください。
/* 分割した記事へのリンク */
#postpage {text-align: center;
padding-top: 20px;
clear: both}
#postpage a {border: solid 1px #aaaaaa;
padding: 5px 10px;
margin: 0 10px}
#postpage a:hover {background: #f7e29e}
#postpage span {padding: 5px 10px;
color: #888888;
background: #dddddd}
#postpage a span {padding: 0;
color: black;
background: none}
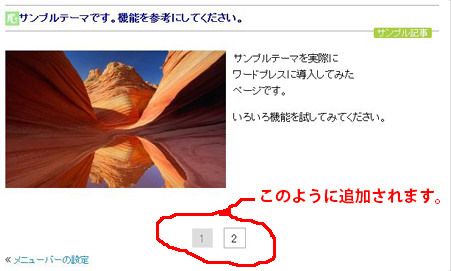
このようにすることで、デザインをCSSでいろいろ設定できます。  上のようにナビのデザインを変更しました。
上のようにナビのデザインを変更しました。
次のページでは、『前へ 1 2 3 次へ』のように、ページ分割をしたい時のやり方を
説明します。















色々な記事をいつも参考にさせてもらっています。質問なのですが、Number My Post Pagesで何ページか作った場合、最終ページのみコメント欄を表示させたい場合は、かなりコードを書かないと難しいのでしょうか?初心者のため、あまりよくわからないのですが、とりあえず質問させていたきました。
Number My Post Pagesなどの、<!–nextpage–> を利用してページを分割する場合、最終ページのみコメント欄を表示することは、ムズかしいと思います。
コメント欄を表示するための<?php comments_template();?>は、
記事部分から独立して独自にテンプレートに組み込まれていますので、記事の最終ページと判断して、表示と非表示を切り替えるのは、
WordPressやphpなどの専門知識があり、自身がテンプレートを作れるぐらいの技術力がないと作れないと思います。
すべてのページにコメント表示されるのがイヤなら、雑談掲示板みたいなコメント専用のページを作るのが良いかもしれません。
このサイトの、http://bit.ly/JpMlbQ の「コメント機能をつける」のページの「おまけ Disqusのコメント機能で掲示板を作る」というところで、掲示板専用ページをコメント機能を使って作る方法を説明しています。
私が思いつく対処法はコレくらいでしょうか。参考になれば幸いです。
やはり、そうですか。私も掲示板みたいなページを作ろうか、どうしようかと考えていた所でした。どうもありがとうございます。