WordPressとDreamWeaverを連携させる
DreamWeaverは、HP作成ツールでプロも仕事で使っている方の多い定番製品です。
DreamWeaverCS5以上のバージョンからは、WordPressなどのCMSツールとの連携をサポートするようになりました。
しかし連携をサポートしたといっても、ややこしい設定を行なわなければならず、少しめんどくさかったりします。
ココでは、WordPressとDreamweaverの連携の仕方や実際にどのように運用していくことになるのか簡単に説明していこうと思います。
はじめに
WordPressとDreamweaverの連携のといっても、実際に出来ることは限られていますので あまり期待しないようにしましょう。基本的には、ローカルにテストサーバーを構築して、テーマやCSSを作成、編集して保存。そしてそれをFTPソフトなどでネットにあげて更新するという作業で運営していくことになります。
Dreamweaverには、MySQLなどのデータベースにアクセスして記事を編集するという機能はありませんので記事の投稿、更新という作業は今までどおりネットブラウザ上で行なうことになります。
Dreamweaver上で、すべてを管理したかった人には ある意味拍子抜けしてしまうかもしれませんが、DreamweaverCS5から追加されたCSSインスペクトは、かなり直感的にCSSによるレイアウトが出来ますし、テーマを作る時には、WordPress独自のコードに対応したコードヒント機能で記述の入力を助けてくれます。CS6からは、スマホ対応サイトを作成しやすくするための機能が新たに追加されてますので、スマホ対応のテーマを作りたい場合は、大変心強い力となってくれるでしょう。
Dreamweaverと連携すると、テーマやCSSなどを編集しやすくなると認識してくれるとよいと思います。自分のPC上の仮想サーバーでテストしながらテーマを作成できますし、adobeブラウザーラボを使えば、IEやChrome、Firefoxなど各ブラウザでの表示テストも瞬時に出来ます。
そういった点を踏まえてうまく活用していきましょう。
WPとDWの連携のしかた
それでは実際にWordPressとDreamWeaverを連携していきます。
まずは、あなたのPC上に仮想的にサーバーを作り、WordPressをインストールします。
ローカルPCに仮想 テストサーバーを構築するのには、xampp (ザンプ) というフリーウェアを利用します。このxampp (ザンプ) のインストールや、設定の仕方 そして仮想サーバーにWordPressをインストールするやり方などは、長くなりますので別ページにて詳しく説明いたします。まずは、このページを参考に、あなたのPC上に仮想的にサーバーを作り、WordPressをインストールしてください。
テストサーバーを構築し終えましたら準備は完了です。DreamWeaverを起動してください。
DreamWeaverにテストサーバーを登録する
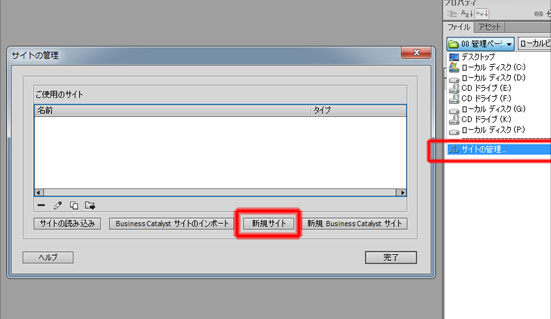
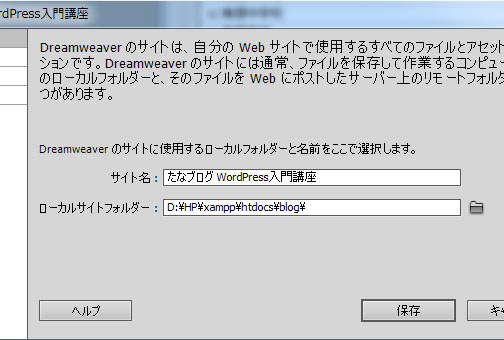
まずは、一般のサイトと同じように「サイトの管理」の項目から、新規サイトとして登録してください。
登録するときに選択するローカルのフォルダは、下の例のようにxampp (ザンプ)の中に置いたサイトのフォルダを選択してください。
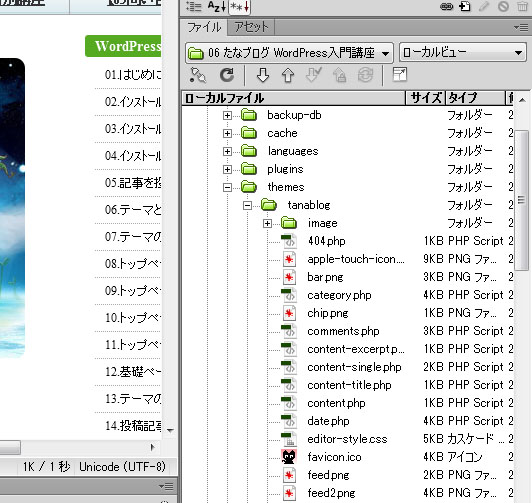
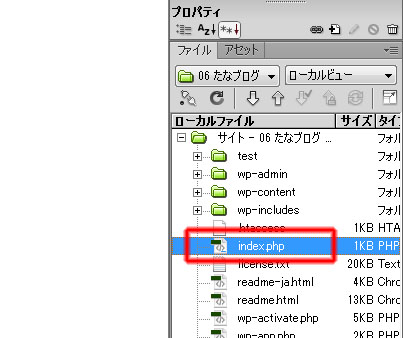
登録しましたら、ファイルパネルで登録したサイトを選択してみましょう。
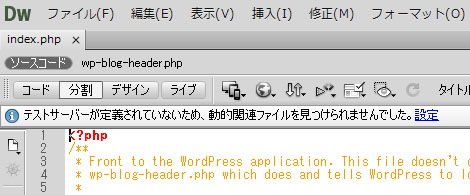
そしてWordPressのファイルの中から、ルート直下に置いてある「index.php」を選択してみてください。
選択してファイルを開くと下のように表示に関しての補足テキスト(警告テキスト)が表示されます。
これは、まだテストサーバーの定義を登録してないために表示されています。テキスト中の「設定」の
リンクをクリックしてください。テストサーバーの定義を登録していきます。
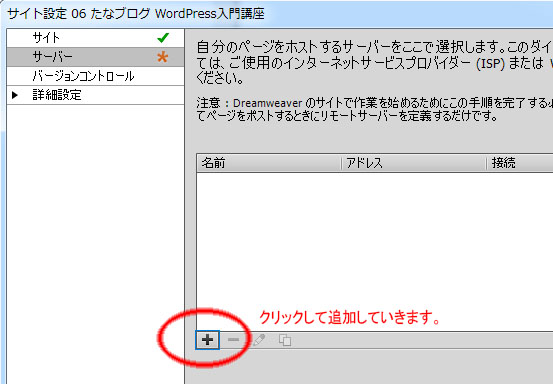
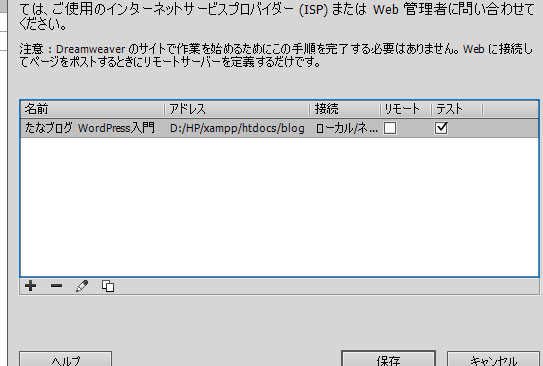
追加をクリックすると、テストサーバー情報を入力するダイアログボックスが表示されます。
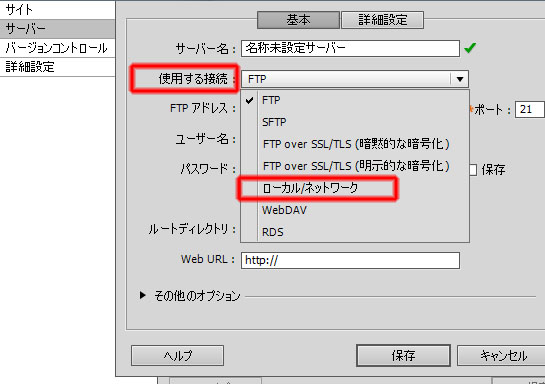
初期表示は、FTP用の入力項目となっていますので、「使用する接続」の設定を、
「ローカル/ネットワーク」に変更してください。
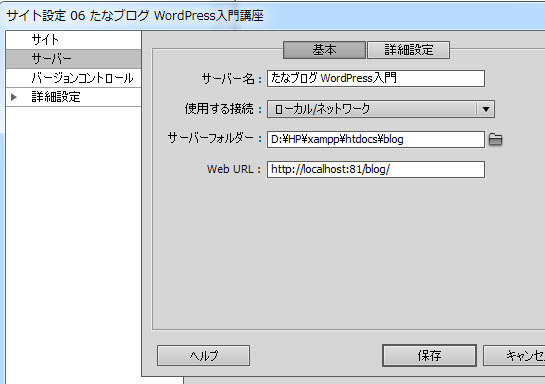
各項目を入力していきましょう。
サーバー名 : 適当に名前を追加しましょう。わかりやすいのがよいと思います。
使用する接続 : ローカル/ネットワーク を選択してください。
サーバーフォルダー: xampp (ザンプ)の中に置いたサイトのフォルダを選択しましょう。
Web URL : ブラウザで表示されるトップページのアドレスを登録しましょう。
テストサーバーURLですので、「http://localhost(:○○[○○は、
別ポートに変更した場合付く])/」というようなlocalhostのアドレスを
登録してください。
入力を完了しましたら保存してください。
登録を完了するとキャッシュが作成されていきます。WordPressはファイル数が多いので多少時間がかかりますが気長に待ってましょう。
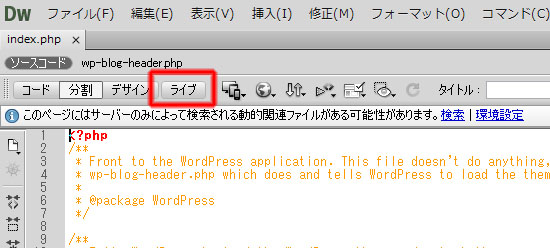
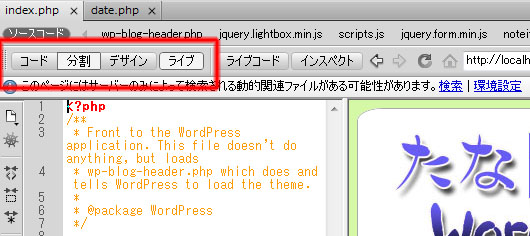
一段落するとキャッシュ生成が完了して下のように「このページにはサーバーのみによって検索される動的関連ファイルがある可能性があります。」と表示されます。
警告内容は気にせずライブビューのボタンをクリックしましょう。
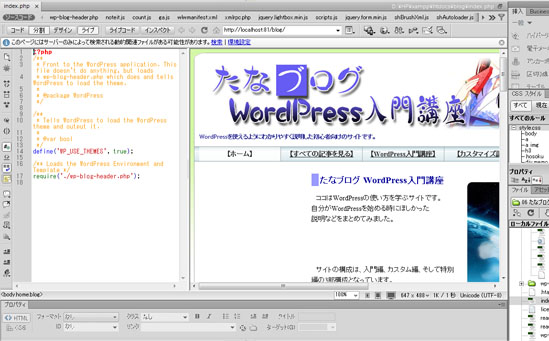
少し時間がかかりますが、待ってればライブビューが表示されます。
以上で導入は完了です。
警告内容は、簡単にいうと動的関連ファイルを検索して利用するか聞かれています。
動的関連ファイルについては、CS5~CS6ではWordPressでは使わない方が良いと判断し、利用しない方向で説明しています。
気になる人は、コチラの記事に詳しくまとめていますので呼んでみてください。
上のバーの部分に警告内容がずっと表示されているのは気分が悪いという人は、以下のように環境設定の項目を設定することで表示されなくすることも出来ます。
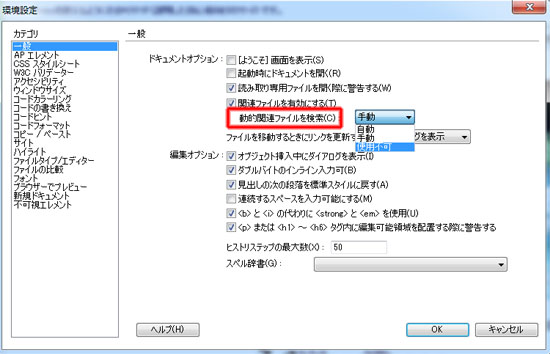
DreamWeaver のメニューの「編集」「環境設定」を選択してください。
下の画像のように、表示されるウィンドウの中のカテゴリの「一般」から動的関連ファイルを検索の項目を「手動」から「使用不可」に変更してください。
この設定をすれば表示されなくなります。
DreamWeaver での更新作業について
導入は完了しました。これでDreamWeaver でWordPress を運用していけます。
ただ動的サイトですので 一般のサイトと比べ、少しDreamWeaver での更新作業のやり方が
勝手が違いますので説明していきたいと思います。
ライブビューについて
まずは、ライブビューについて簡単に説明します。動的なサイトをDreamWeaver で
運用していない方には、あまり 馴染みのない機能かもしれません。
DreamWeaver CS4 から追加された機能で、htmlタグや記述を読み込み、実際のブラウザと
同じように表示される機能です。
ぶちゃけそれだけの機能ですが、「コードナビゲーター機能」でCSSを設定するのに便利だったり、
動的ページもDreamWeaver 上で表示できたりするため慣れると快適な機能です。
また、DreamWeaver CS5 以降では、「インスペクトモード」というCSSをより直感的に編集できる機能が加わり、CSSでのレイアウトを編集するのが、とても楽になります。
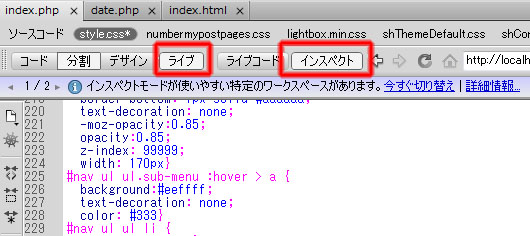
ライブビューの使い方は、簡単です。下のように「ライブ」ボタンがありますので、選択するだけです。
選択すると「ライブビュー」に切り替わります。
ライブビューでは、ライブビュー画面をデザインビューのように直接編集することは出来ませんが
ソースコードの方を編集することによりスグに結果が確認できます。
該当ページのライブ状況を確認
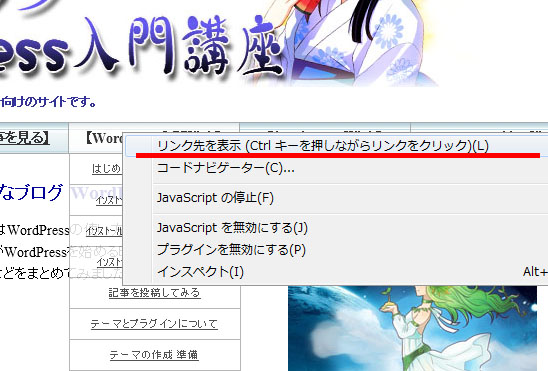
トップページ以外のライブ状況を確認する時は、ライブビューの「リンク先を表示」を利用すると
いいでしょう。
やり方は簡単で、ライブビューで表示されているリンクの上で右クリックをして「リンク先を表示」を
選択するだけです。
編集したいページを確認したい時に活用する基本コマンドです。ぜひ活用していきましょう。
関連ファイルを利用してCSSを編集
WordPress をDreamweaverに連携する一番のメリットがこのCSSの編集だと思います。
まず関連ファイルから編集したいCSSを選択してコードを表示させます。
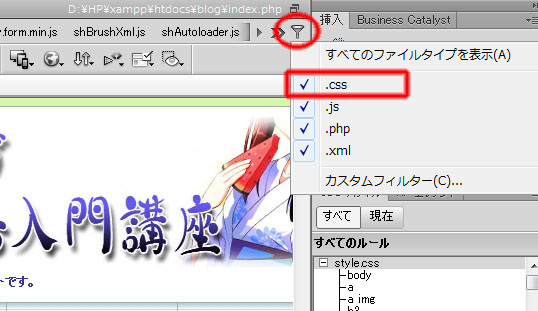
WordPress は関連ファイルが多くなりがちですので、まずは、絞り込み機能を使い、
表示させる関連ファイルを制限します。 下のように右端を選択すると表示するファイルを選べますので
表示をCSSだけ表示するようにしましょう。
目的のCSSファイル(style.css など)を選択して編集していきましょう。
コードナビゲーター機能 と インスペクトモード について
DreamweaverCS5以降から追加された「コードナビゲーター機能」と「インスペクトモード」
について簡単に説明していきます。コレらは、CSSの編集がとても楽になる機能ですので
ぜひ活用して、WordPress のテーマ作成などに 役立てていきましょう。
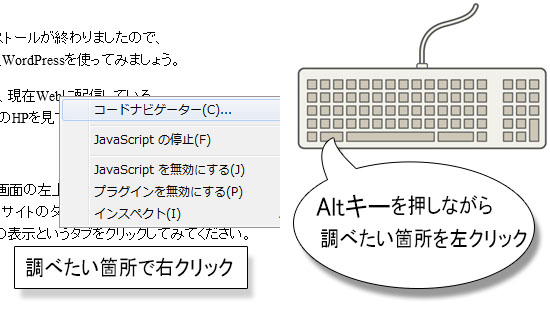
まずは、「コードナビゲーター機能」について説明します。
「コードナビゲーター」は、選択した対象に関係するファイルやCSSなどをすべて表示してくれる
機能です。利用方法は簡単で、「デザインビュー」もしくは「ライブビュー」上で調べたい箇所で
右クリックして「コードナビゲーター」を選択するか、キーボードの「Alt」キーを押しながら左クリック
することで表示することが出来ます。
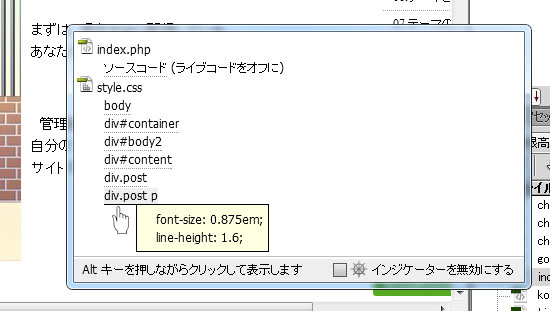
コードナビゲーションは、下のようにウィンドウ表示されます。項目にマウスを合わせると、
CSSの具体的な記述の内容を見ることも出来ます。
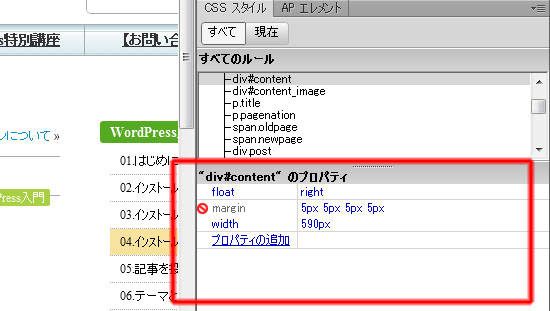
利用しているCSSの記述の中で、編集したい項目をコードナビゲーションウィンドウから選んでクリック
することで、CSSのプロパティを瞬時に表示できます。
記述のプロパティ部分では、記述左の余白部分をクリックして![]() を表示させることで、一時的に記述を
を表示させることで、一時的に記述を
無効にすることが出来ます。コレを利用して記述の動作がうまく行っているか確認したりできます。
その他にも、値を修正したり、新たに追加したりすることでCSSの編集が簡単にできます。
以上が「コードナビゲーター機能」についての説明です。参考にしてみてください。
続いて、「インスペクトモード」について説明します。
「インスペクトモード」は、DIVタグやSPANタグ、そしてCSSプロパティのマージン・パディングなどのレイアウト関係を簡単にデザインできるように視覚的にわかりやすくした機能です。
利用方法は簡単で、「ライブビュー」表示の時、「インスペクト」をクリックするだけです。
「インスペクトモード」にしてからライブビューの編集したい部分にマウスを持っていくと下の画像のように色分けして表示されます。
選択した項目のマージン(各ボックスの間隔)とパディング(ボックス内の間隔)がそれぞれ色分けされており、マージン(各ボックスの間隔)が黄色、パディング(ボックス内の間隔)が紫色となっています。
これにより選択した項目のレイアウトが周りにどういう影響を与えているかが一目で簡単に確認できます。また、「コードナビゲーター機能」とCSSプロパティでの![]() のOnOff(有効/無効)などを使ってリアルタイムでの修正が簡単にできます。
のOnOff(有効/無効)などを使ってリアルタイムでの修正が簡単にできます。
DreamWeaver でのテーマファイルの編集
テーマファイルのphpなどのファイルは、普通のサイトと同じくファイルタブから選択して開きます。

テーマのファイルなどのphpを編集したい場合には、普通のサイトと同じように
ファイルタブから編集したいphpファイルを選択して記述を修正します。
ライブビューを見ながら編集することは出来ませんが、修正を保存して、
index.phpを更新すれば、スグに結果を確認できます。
テーマなどを編集したい場合は、普通のサイトと同じようにファイルタブからphpファイルを選択して
編集することになります。ライブビューを見ながら編集することは出来ませんが、index.phpで
修正結果をスグに確認することができます。
DreamWeaver でコードヒント機能
DreamWeaverCS5 以降からWordPressなどのCMSツールの専用の記述のコードヒント機能もサポートされるようになりました。
コードヒント機能とは、コードビューなどでphp言語やhtml言語などを記入している時などにDreamWeaver の方でタグの候補などを入力文字から検索一覧してサポートしてくれる機能です。
CS5以降からは、このコードヒント機能に、WordPress独自のタグなどの記述も追加できるようになりましたので、WordPress でのテーマのphpファイル編集などをよく行なう人にとってコード記入の助けになってくれるでしょう。
WordPressのコードヒントを利用するための設定は、簡単にできます。DreamWeaver の
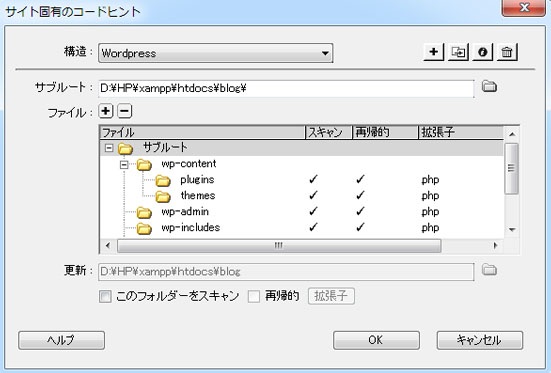
メニューバーの「サイト」の中にある「サイト固有のコードヒント」をクリックしてください。
構造 : WordPressを選んでください。WordPressのフォルダ構造から独自のタグ記述
などを自動的に調べてコードヒントに追加してくれます。
サブルート : xampp (ザンプ)の中に置いたサイトのフォルダを選択しましょう。
ひょっとしたら自動的に設定されているかもしれません。上記のようになっていなかったら
設定を修正して「OK」をクリックしてみてください。
以上です。これで「コードヒント機能」が使えるようになったはずです。
コードヒントの使い方
使い方はそれほど難しくありません。WordPress固有のタグを追加する場合は、次のようになります。
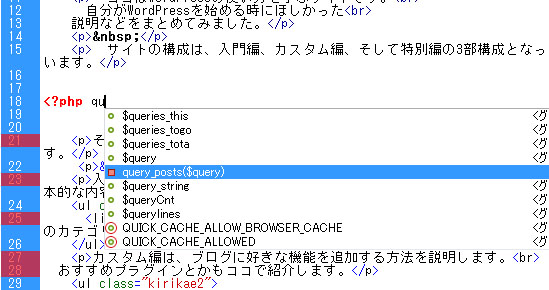
まずはコ-ドビューでタグの記述を追加したい箇所にWordPress固有のタグの始まりの記述の
<?php を記入していきます。(もちろん半角英数で。phpの後に半角スペースを忘れずに。)
後は、キーボードの「Ctrlキー」と「スペースキー」を同時に押すだけです。
そうするとコードヒントが表示されますので、追加したい記述の頭文字の1~2個入力してみましょう。
自動的に推測して検索表示してくれます。後は、リストから選んで「エンターキー」を押して追加します。
最後にパラメータ(固有タグに渡す値など)を記述して、?> でコードを閉じれば追加完了です。
以上、長くなりましたが、WordPressとDreamWeaverを連携させる方法、そしてDreamWeaverでどのようなことができるかなど説明いたしました。
参考になれば幸いです。







































2 thoughts on “WordPressとDreamWeaverを連携させる”