GTmetrixの使い方 サイトの速さを調査、改善する
サイトを高速化するのは、SEO的にも重要な項目のひとつです。
サイトの速さを調査、改善するのに便利なサイトに「GTmetrix」というものがあります。
「GTmetrix」は、登録しなくても調査したいサイトのURLを入力するだけで調べられます。
ここではこの便利な調査サイトの「GTmetrix」の使い方などを紹介していきます。「GTmetrix」でサイトが遅くなる問題点を改善してアクセスの速いサイトを目指しましょう。
GTmetrix を使ってみる
それでは実際に自分のサイトのURLなどを入れてスピードを計ってみましょう。「GTmetrix」は、英語のサイトですので、「Google chrome」のブラウザに搭載されている簡易的な翻訳機能などを利用したりすると、わかりやすいと思います。英語が苦手な方は、うまく活用してください。
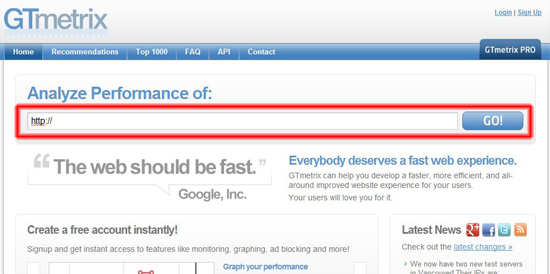
GTmetrixのサイトへ
GTmetrixのトップページに来ましたら、さっそく計測したいサイトのURLを入力してみましょう。
アカウントを登録しなくても利用できます。
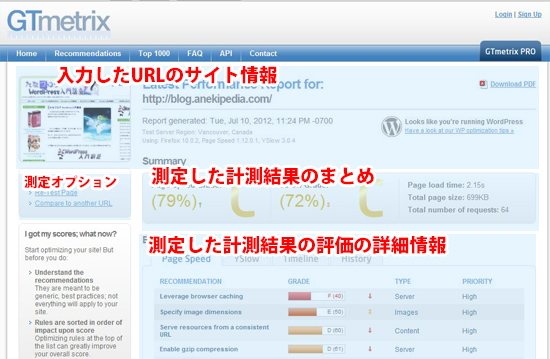
URLを入力後クリックして、しばらくすると次のようにサイトの測定結果が表示されます。
測定結果は、英語で表示されますので読み方を簡単に説明します。
まず注目する箇所は、 「測定した計測結果のまとめ」の部分です。
それぞれの項目について説明します。
■ Page Speed Grade
Google社のサイト速度計測サービスの「Page Speed」 のサイト評価です。GTmetrixは、
大手検索サイトが提供している サイト速度計測サービスを簡単に利用でき、改善に役立てられるのに便利なサイトとなっています。評価は%の値が高いほど、速度改善に効率化された優秀なサイトの評価となっています。
■ YSlow Grade
Yahoo社のサイト速度計測サービスの「YSlow」 のサイト評価です。評価は%の値が高いほど、速度改善に効率化された優秀なサイトの評価となっています。GTmetrixは、この2つのサービスの測定結果を簡単に知ることができるのでとても重宝します。
■ Page load time
指定したURLのページをロードするのにかかったトータルの時間が表示されます。といっても実際に表示される時間とは異なりますので目安程度に 考えてください。
ここで測定した値は、サイトの現在のアクセスの状況や時間帯、キャッシュの更新などに影響されますので一定の値ではなく変動します。パフォーマンスを改善するときは、ここの値を参考にするのは、目安にするくらいにしましょう。
■ Total page size
サイトをブラウザが表示するのに受け取ったデータのサイズです。画像やHTMLデータなどすべて合計した値となります。
■ Total number of requests
ブラウザとサーバーのやり取りの回数です。少ないほうが当然、サイトの表示は速くなりますが、自主的に改善することは、あまり出来ない項目ですので、参考程度にしてください。
以上です。主に、Page Speed GradeとYSlow Gradeを後はPage load timeあたりを参考にすると良いでしょう。
GTmetrixでサイトパフォーマンスを改善する
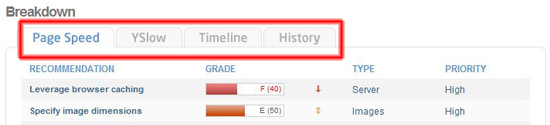
「測定した計測結果の評価の詳細情報」のエリアを確認してください。 上のように赤枠で囲まれた部分のタブを選択することでさまざまな詳細情報を見ることが出来ます。
上のように赤枠で囲まれた部分のタブを選択することでさまざまな詳細情報を見ることが出来ます。
■ Page Speedタブ YSlowタブ
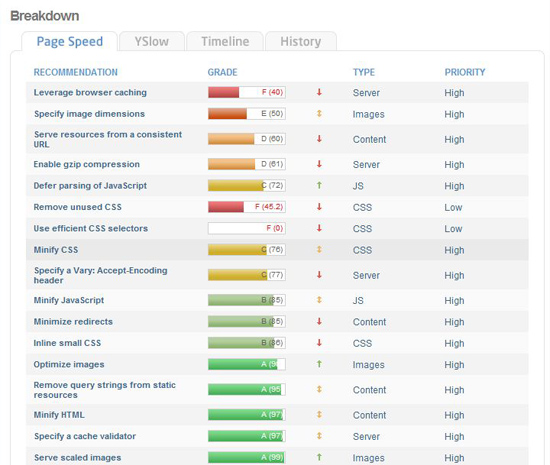
Page SpeedやYSlowの読込速度のパフォーマンスについての計測結果での評価の詳しい内容が各項目ごとに一覧で表示されます。
表示される項目は、すべて英語で書かれていますのでわかりずらいですが、点数の低い項目が改善ポイントですので、サイトの改善の指針になります。 簡単に読み方を説明しますので参考にしましょう。
RECOMMENDATION
各パフォーマンス計測サービスでチェックされる項目の名前です。名前部分をクリックすることで、その項目における問題点などがより詳しく表示されます。すべて英語ですので、 「Google chrome」のブラウザに搭載されている簡易的な翻訳機能などを利用すると良いと思います。
GRADE
その項目における評価ポイントです。少ないほど良くなくパフォーマンスが悪いです。「PRIORITY」の項目と確認しましょう。「GRADE」の評価が悪く、「PRIORITY」 が高いモノから修正していくと良いでしょう。
TYPE
各問題点の種類です。「Server、Content、Images、CSS、JS」などの種類があります。「Server」は、サーバーの設定などの問題点、「Content」は、HTMLの記述などの問題点、「Images」は画像関係、「CSS」はCSS関係、「JS」はJavaScript関係の問題点という感じでだいたい分類されています。
PRIORITY
各項目の重要度です。「High(高い)、Medium(中くらい)、Low(低い)」の種類があり、「High」の項目はパフォーマンスに大変影響があります。「High」の項目の評価が低い場合はなるべく改善すると良いでしょう。
● 改善の注意点
レンタルサーバーなどのサーバーの設定の都合上、改善できない項目は、必ず出来てしまいますので、改善するのが無理だとわかったら素直にあきらめましょう。パフォーマンスを改善することもSEO的に大事なことですが、それ以上にサイトの記事を充実させたりする方が重要です。
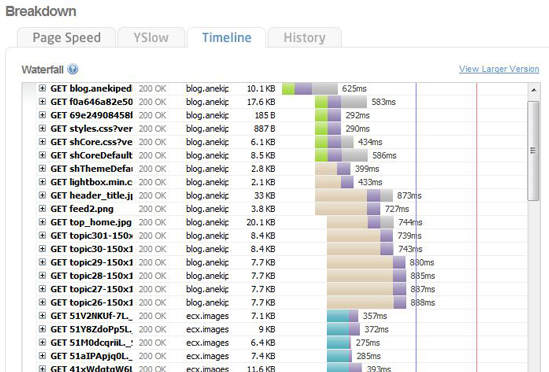
■ Timelineタブ
ブラウザとサーバーのやり取りにかかった時間を項目ごとに細かく確認できます。
基本的に棒グラフの長さが長いものが処理に時間がかかっているものです。
どれに読み込みの時間がかかっているかなど視覚的にわかります。参考程度にすると良いでしょう。
■ Historyタブ
今までの測定情報を比較したグラフが見れます。
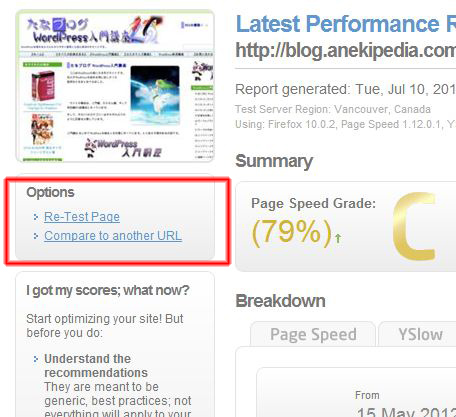
測定オプションを使う
GTmetrixの測定オプションは、以外に便利なので使い方を載せておきます。
オプションは、2つあり、「Re-Test Page」が再計測する機能、「Compare to another URL」が複数のサイトのパフォーマンスを比較する機能です。
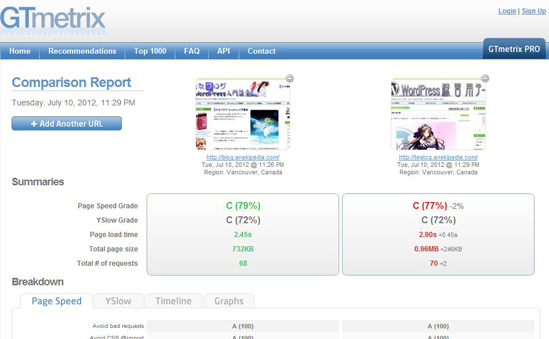
とくに 「Compare to another URL」は、なかなか便利です。
GTmetrixは、 自分のサイトでなくてもパフォーマンスを調査できますので、自分のライバルサイトなどと比較することが出来ます。
おまけ データベースのパフォーマンスの調査
GTmetrixは、 ブラウザとサーバーのやり取りを調べるのに便利ですが、WordPressで行なっているサーバー内のデータベースの処理がどうなっているかは調べられません。
データベースのやり取りを調べるには、WordPressの計測用のテンプレートタグを使います。
WordPressの計測用のテンプレートタグは、設定することで、ページの動的作成でデータベースにアクセスした回数(クエリ数)や、PHP→HTMLに変換するのにかかった時間などを表示することができます。
表示の仕方は簡単で、 フッターなどに次のタグを挿入するだけです。
<?php echo get_num_queries(); ?> queries. <?php timer_stop(1); ?>
挿入した箇所に、「66 queries . 0.999」というようなかたちで表示されます。例に示した内容は、
クリエ数(データベースへのアクセス回数):66個、PHP→HTML変換0.999秒 という意味となります。























9 thoughts on “GTmetrixの使い方 サイトの速さを調査、改善する”