記事を書いたら自動でツィートするプラグイン WordTwit
 記事を作成した時、自動的にツィッターにて、ツィートしてくれる便利なプラグインです。
記事を作成した時、自動的にツィッターにて、ツィートしてくれる便利なプラグインです。
機能としてはシンプルで やや機械的ですが、簡単にサイトを更新したことをアピールできますので、アクセスのアップに効果がありそうです。
ツイッターから張られるリンクは、「nofollow属性」という、サイト評価のリンク数にカウントされないものですので、リンクでのSEO効果はありませんが、「Googleは新しいURLの発見にTwitterを使っている」とのことですので、何かしらの恩恵は受けられるようです。
予想されるSEO効果は、「新しい記事をスグGoogleが認識するので、インデックスされやすい」ぐらいのようです。 サイトのインデックス数が増えることは、サイト自身の評価になりますのでインデックスされやすくなるこのプラグインは、入れるのをおすすめします。
WordTwitのプラグインの導入方法について
WordTwitは、自分のTwitterのアカウントを使って自動的につぶやいてくれるプラグインですので、まずは、ツィート用のアカウントが必要です。Twitterのアカウントを作りましょう。
作り方は、次の「Twitterのアカウントを作る」の記事を参考にしてください。
ではまずは、WordTwitをインストールして「有効化」しましょう。
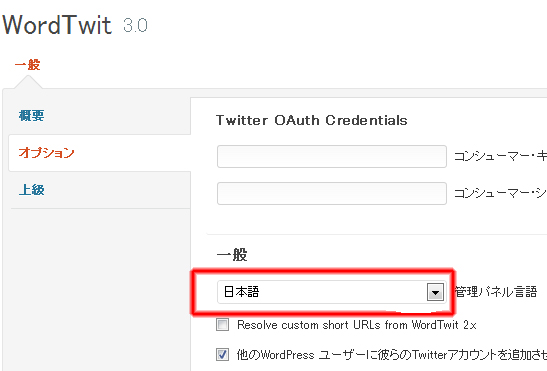
次は、WordTwitの設定です。管理画面の「WordTwit」「WordTwit設定」を選びます。
設定画面を開きましたら、まずは利用言語を「日本語」にしましょう。
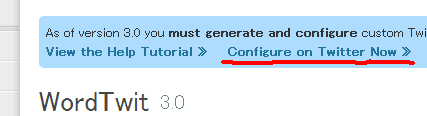
続いてツイッター側の設定をします。WordTwit設定画面の上部にある「Configure on Twitter Now」というリンクをクリックしてください。
リンクをクリックすると、ツイッターと連動するアプリを登録する登録画面へと飛びます。
まずは、作成したツイッターのアカウントでログインしてください。
ログインすると連動アプリを登録する画面が表示されます。
「Create a new application」ボタンをクリックして連動アプリを登録しましょう。
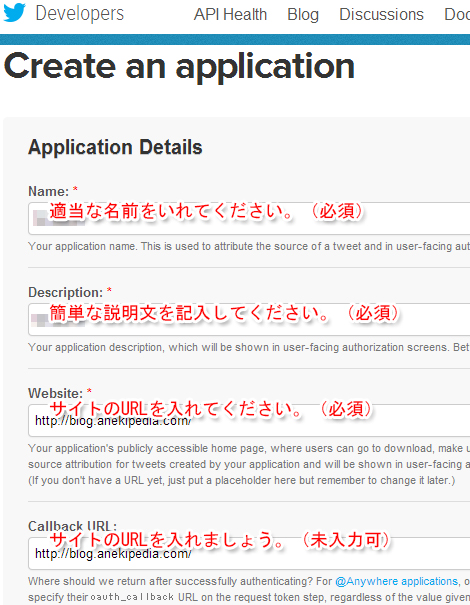
アプリの登録画面です。必要な情報を入力していきましょう。
各項目は、下の画像のように入力していってください。管理者である自分しか見ない
設定項目ですので日本語でもかまいませんが、文字数制限には気をつけましょう。
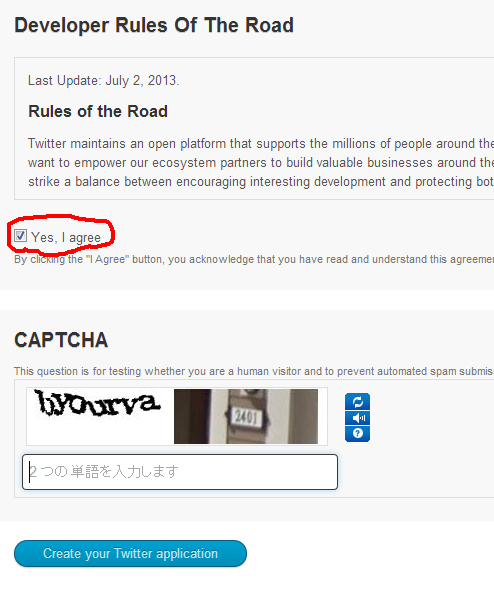
項目を記入しましたら、下のほうにある、「Yes , I agree 」というチェックボックスをチェックして
「画像認証」を入力しましょう。
画面の指示通り、表示されている2つの単語を入力します。
上画像の例でいうと、「byourva 2401」というように入力します。画像が良くわからない場合は、
画像の右にある画像変更ボタンを押して入力する文字を変更しましょう。
すべてを入力し終わったら「Create your Twitter application」ボタンをクリックしましょう。
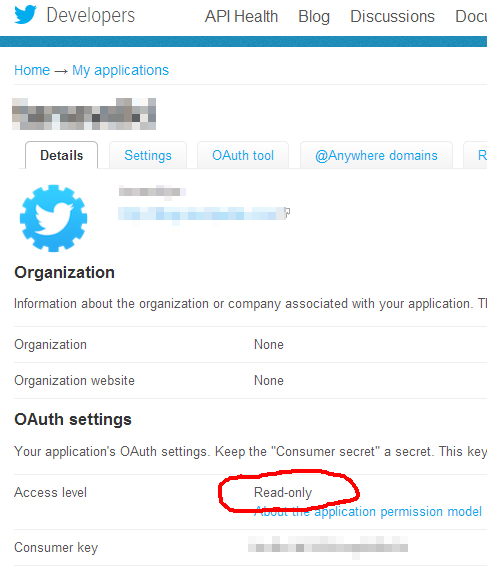
うまくいくと上の画像のようにTwitter と連動するアプリの設定を管理する画面が表示されます。
初期設定では、上の画像のように、「Read-only」(読込みのみアクセスできます。)という
設定になっております。プラグインで書き込みもしたいので、設定を変えていきます。
設定画面の上の方にある「Settings」タブをクリックしましょう。
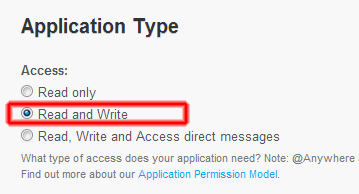
「Settings」タブの設定画面になりましたら、下の方にApplication typeという項目があります。
チェックを「Read and Write」に変更して、一番下までスクロールして、
「Update this Twitter application’s settings」ボタンをクリックして設定を保存します。
(何回かやらないとうまくいかない場合もあるみたいです。)
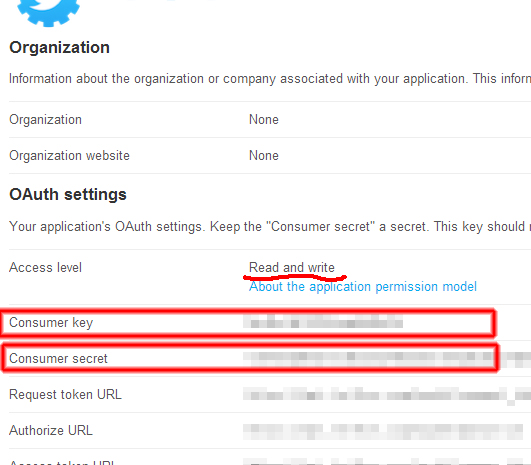
うまくいったら設定画面の上の方にある「Details」タブをクリックしましょう。
上の画像のように「Read and write」(読み書き可)となっているのを確認しましょう。
無事、設定が変更できましたら、プラグインの方に各種キー情報を記入する必要があります。
Consumer key(コンシューマー・キー)とConsumer secret(コンシューマー・シークレット)です。
コピペすると楽ですので、このページを閉じないで、WordPress管理画面を開いて、情報を
貼り付けましょう。
その2つの情報を貼り付けたら変更を保存してください。
保存しましたら、もう、アプリ連動の設定ページは閉じて平気です。
最後に、プラグインにアカウントを登録します。
WordPress管理画面の「WordTwit」「アカウント」をクリックしてください。
上の画面のように表示されますので、「アカウントの追加」ボタンをクリックしましょう。
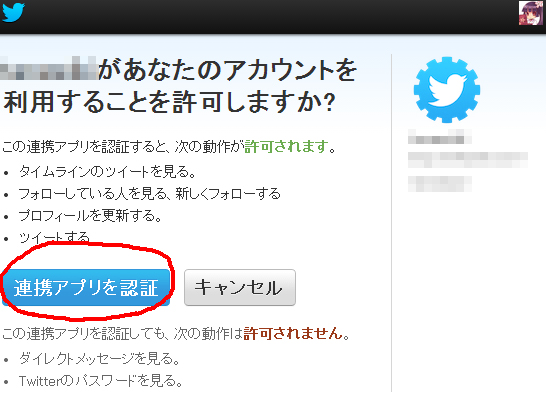
Twitterのページが開かれ、連携アプリを認証するかでますので、自分の追加したいアカウントで
ログインして、「連携アプリを認証」ボタンをクリックしましょう。
以上で完了です。
後は、おこのみで設定してください。
「URLリンクを短くしてくれるサービス」など登録すると便利かもしれません。ツィッターは、文字制限がありますので、長くなりがちなWordPressの記事リンクを張るときとても便利です。
URL短縮サービスについて
いろいろサイトでURL短縮サービスは行なっていますが、とりあえずココでは、メジャーどころの
bit.lyでの登録する流れで説明していきます。
なお、bit.lyを使う場合はAPIキーがいりますので、ユーザー登録する必要があります。
ユーザー登録の仕方は、次の記事で説明してますので参考にして登録してください。
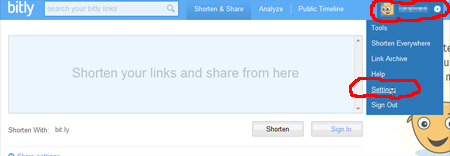
bit.lyをユーザー登録をしたなら、bit.lyの管理画面からAPIキーを知ることが出来ます。 次のように自分のプロフィールの「Settings」を選びましょう。
次のように自分のプロフィールの「Settings」を選びましょう。
項目の中のADVANCEDの一番下のLegacy API Keyという場所で APIキーは
確認できます。「Show legacy API key」をクリックしましょう。
表示された情報を控えてください。
ユーザー名は、大文字小文字など区別してますので間違えないように入力してください。
利用するのに必要な情報は、「ユーザー名」と「APIキー」の2つです。
それを、プラグインに設定すれば利用できるようになります。


























この記事へのコメント