xamppのWordPressの導入方法について
ここではxampp (ザンプ)で構築したテストサーバー上にWordPressのデータを導入する方法について、具体的なやり方など説明していきたいと思います。
やり方といっても実際のサーバー上で、WordPressを引越しするやり方とほぼ同じです。
xampp (ザンプ)による仮想サーバーの構築については、こちらの記事を参考にしてください。
それでは、始めていきたいと思います。
WordPressのインストール方法
xampp (ザンプ) 上にWordPress移行するのに必要なソフトウェアなどをあげますのでDLしてきてください。
| DLページ | ミラーデータ | |
| WordPress日本語版 (WordPressの日本語版です。 テストサーバにインストールします。 インストールし終わった後、各サイトの バックアップをインポートすることになります。) |
DLサイトへ | ver3.4.2 |
| bigdump (記事数が多くデータベースが大きい場合は、 phpMyAdminなどのデータベース管理画面では バックアップがインポートできません。 そのような場合、コレを使うことでうまくインポートして データベースを移すことができます。) |
DLサイトへ | ver0.34b |
※上のリンクは基本的にDLサイトの最新版のデータを利用するようにしてください。
ミラーのデータは、管理人がこの講座でテストサーバーを構築した時の説明に利用した
バージョンですので、最新版のファイルではない可能性があります。
上記以外には、公開中のWordPressのバックアップを用意します。バックアップの作り方については、こちらのページを参考にしてください。
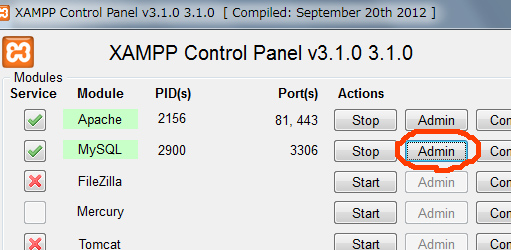
さてデータをDLしたりして準備が出来ましたら いよいよインストールしていきます。まずは、xampp (ザンプ) のコントロールパネルを起動してください。そして コントロールパネルの「MySQL」の項目の「Admin」をクリックしてください。
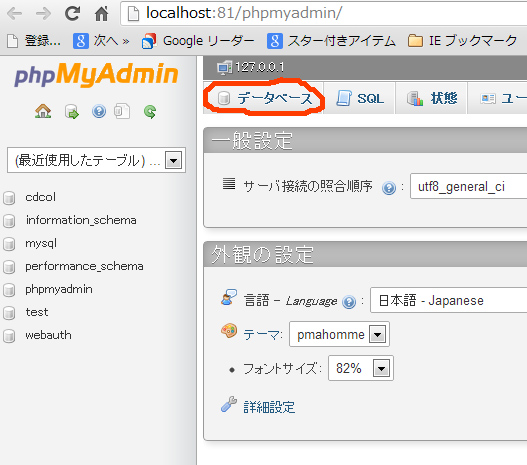
「MySQL」の「Admin」をクリックするとテストサーバーにインストールされた、MySQLの管理ツールの「phpMyAdmin」の管理画面にログインできます。
「phpMyAdmin」の管理画面に来ましたら、「データベース」のタブをクリックしてください。
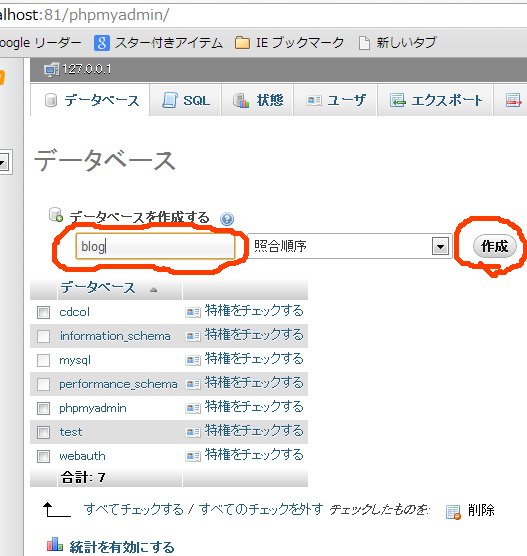
ココでは、新規データベースのグループを作成できます。
好きな名前で新規にデータベースを作成しましょう。既存のリストにない名前でしたらなんでもかまいません。今回の講座では、「blog」という名前で作ることにします。
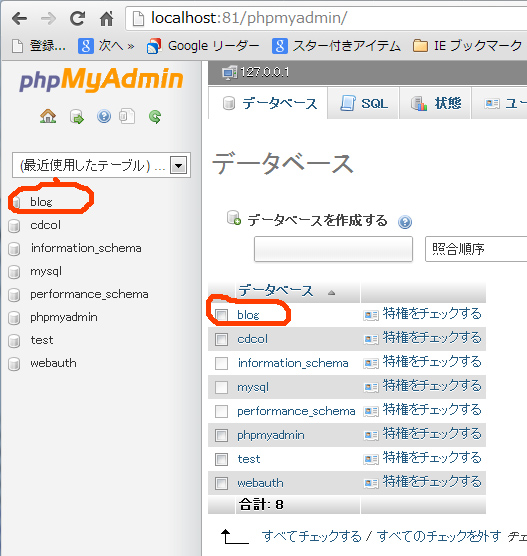
無事、作成されました。
テストサーバーのMySQLのデータベースが用意出来ましたので、WordPressをインストールする準備が整いました。次はWordPressをインストールしていきます。
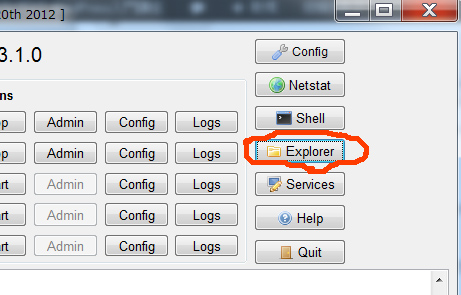
まずはxampp (ザンプ) のコントロールパネルを起動してください。そして、コントロールパネルの
「Explorer」をクリックしてください。
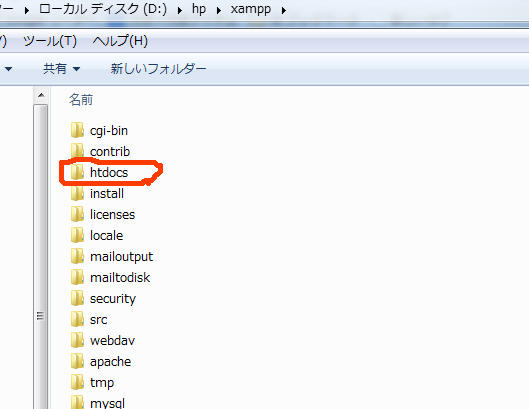
「Explorer」をクリックすると、xampp (ザンプ)のデータがインストールされたフォルダのウィンドウが開かれます。
xampp フォルダの中の「htdocs」フォルダを選択して開いてください。
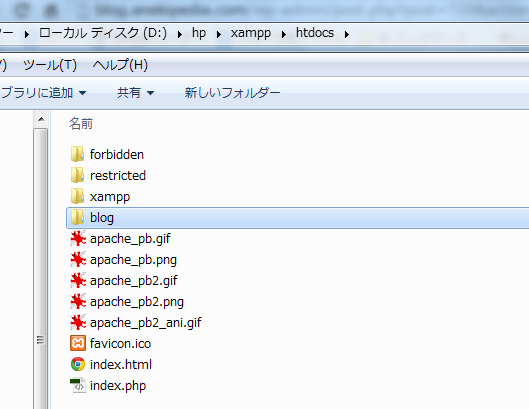
「htdocs」フォルダの中に、今回入れるWordPress用のフォルダを作りましょう。名前は、なんでもよいのですが、とりあえず今回の講座では、「データベース名」を「blog」としたので、わかりやすいように同じ名前のフォルダ「blog」を作成します。
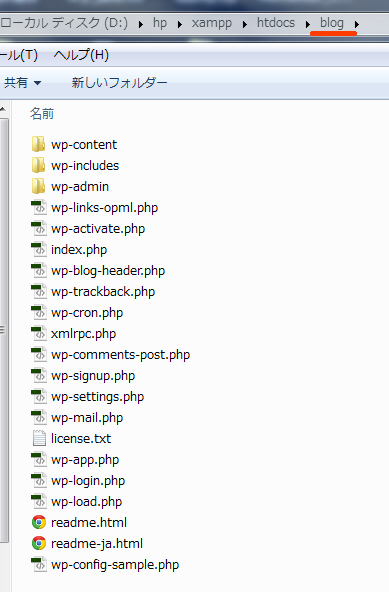
作成した「blog」フォルダに事前にDLしていたWordPress日本語版を解凍して中身を入れてください。「中身だけ」ですので間違えないように入れてください。
これで、WordPressをインストール出来るようになりました。後は実際にブラウザで、テストサーバーにアクセスしてWordPressの設定を入力すれば完了です。
まずはxampp (ザンプ) のコントロールパネルを起動してください。
コントロールパネルのApacheの項目の「Admin」をクリックしてください。クリックすると、
ブラウザで構築したテストサーバーにアクセスできます。

この画像では、localhost:81/xampp/となっていますが、実際のアドレスは
http://localhost:81/xampp/ となります。
コレはブラウザをChromeで開いているのでこのように表示されます。
このブラウザで表示している http://localhost:81/xampp/ とは、実際のフォルダでは、
「htdocs」フォルダの中の「xampp」フォルダ内のindex.php を表示しています。
このように、テストサーバーの内容をブラウザで表示したい場合は、「http://localhost(:○○[○○は、別ポートに変更した場合付く])/」のようにアドレスを入力することで表示させることが出来ます。
今回は、WordPressのテストサーバーのページにアクセスしたいので、URLは、
http://localhost:81/blog/index.php となります。
コレで実際のフォルダの「htdocs」フォルダの中の「blog」フォルダ内のindex.php を表示します。
URLに http://localhost:81/blog/index.php を入力してアクセスしてみましょう。
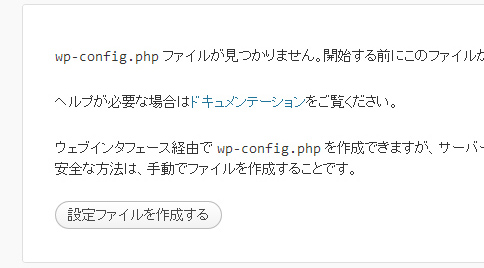
WordPressの初回のアクセス時の場合、このような画面となり、設定ファイルを作成するように
促されます。指示通りに設定ファイルを作成していきます。
進んでいくと入力項目を求められますので、適切な値を入力していきます。
データベース名、ユーザー名、パスワード、データベースのホスト名、テーブル接頭辞を聞かれます。
ココの値は、接頭辞以外はテストサーバーの設定を聞かれています。
データベース名は、今回の講座の場合、「blog」と決めましたので、「blog」と入力、
ユーザー名は、デフォルトの設定を変更していませんので、「root」となります。(xamppインストール直後の初期設定のユーザー名は、「root」です。)
パスワードは、デフォルトの設定では設定してませんので「空欄」にします。
データベースのホスト名は、「localhost」そのままでいきます。
WordPressでは、phpファイルなどに書かれているテキストデータは、文字コードの、UTF-8 BOM なし(UTF-8N)で保存されており、その形式に対応していない、メモ帳などのテキストエディタなどでファイルを扱うことは推奨されていません。
テキストエディタは、それらの形式に対応した次のモノが 推奨されています。
問題なく使えるテキストエディタの例:
フリーウェア・無料ツール
GreenPad
MK-Editor
Mery
UnEditor(タブ型)、NoEditor(非タブ型)
Peggy Pad
TeraPad
サクラエディタ
シェアウェア・有料ツール
EmEditor
秀丸エディタ
個人的にオススメは、TeraPadかEmEditorです。
テーブルの接頭辞は、公開中のWordPressの内容をテストサーバーに持ってくる予定なので、公開中のWordPressで使っているテーブルの接頭辞と同じにします。
テーブルの接頭辞を忘れた場合、インストしてあるWordPressの設定ファイルに書いてありますので、
それを見て記入しましょう。
設定ファイルの場所は、WordPressをインストールしたフォルダの一番階層が上のところにある
「wp-config.php」というファイルです。
ファイルをテキストエディタで開いて見ましょう。(メモ帳などはWordPressでは、使わないように推奨されています。TeraPadやEmEditorなど専用のテキストエディタをおすすめします。)
ファイルを開きますと設定について、いろいろ記載されていますが、今回必要な情報は、以下の項目のところです。
/**
* WordPress データベーステーブルの接頭辞
*
* それぞれにユニーク (一意) な接頭辞を与えることで一つのデータベースに複数の WordPress を
* インストールすることができます。半角英数字と下線のみを使用してください。
*/
$table_prefix = ‘テーブルの接頭辞’;
以上の項目の値をメモって記入してください。
入力しましたら、次に進みましょう。
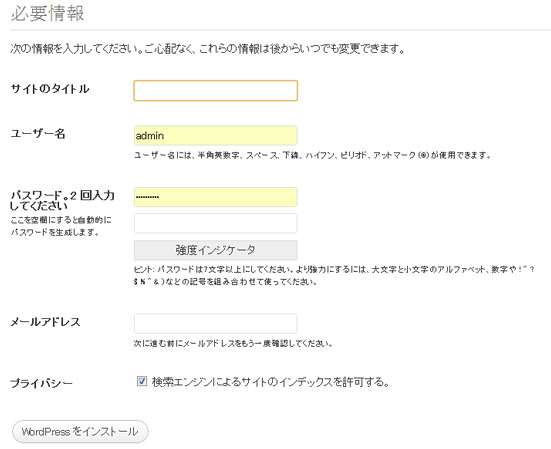
進んでいくと下のように必要情報の入力を求められますので、
現在運営しているものと同じ内容を記入しましょう。
入力していけば、インストール完成となります。
ログインURLは、今回の講座での設定だと、 http://localhost:81/blog/wp-login.php
というようなアドレスとなります。
バックアップデータをインポートする
続いて運営しているWebデータベースをローカルのテストサーバーのデータベースの中にインポートしてみましょう。
バックアップの作り方については、こちらのページを参考にしてください。
運営中のブログとテストサーバーでは、URLが変わってきてしまいますので、まず作ったバックアップの
データはリンク情報関係を修正する必要があります。
リンク情報を修正しないと、管理画面へのログインがうまくできないなど、いろいろ不具合がおきてしまいますので必須の作業です。
バックアップで保存したSQLファイルを修正していきます。
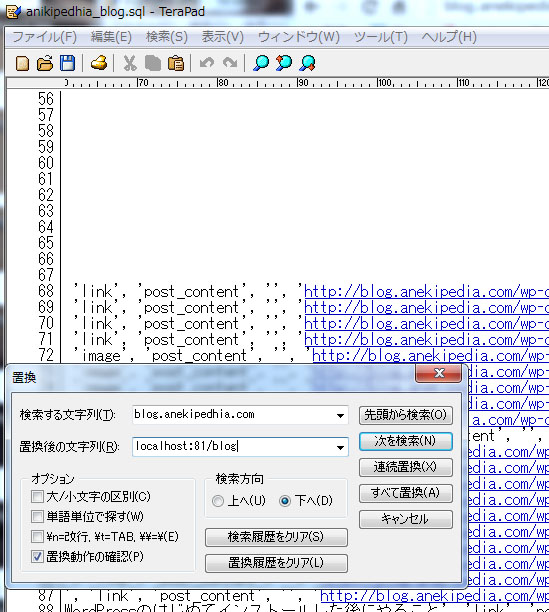
といってもそれほど複雑ではありません。SQLファイルをTeraPadなどのテキストエディタで開いて
「置き換え」機能を使い、アドレスを修正するだけです。

テキストエディタで開いて「置き換え」機能でアドレスを修正しましょう。
今回の講座では、blog.anekipedia.com → localhost:81/blog
というようにURLの部分を一括で変更しています。
修正しましたら保存しましょう。一応、安全のため修正前のを取っておくとよいでしょう。
続いて、インポートの作業を行います。
bigdump を使ってインポートする
データベースのインポートの方法は いろいろありますが、今回はbigdump を利用してインポートしていきます。
まずは記事中にあるDLリンクからbigdump を手に入れてください。DLしたファイルを解凍すると
「bigdump.php」という名前のphpファイルがあると思います。まずは、この「bigdump.php」というファイルをテキストエディタ(TeraPadやEmEditorなどのテキストエディタ)で開いてみて下さい。
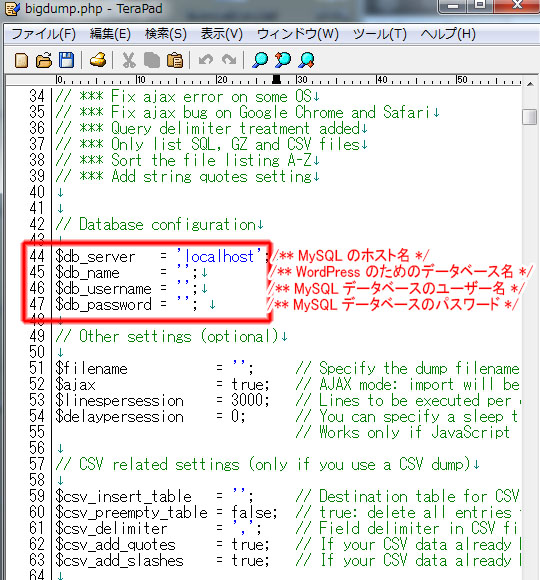
テキストエディタで開きましたら、bigdump.phpのインポート設定を記入していきます。
今回の講座の場合は、以下のように記述していきます。
$db_server = ‘localhost’; の部分は、 $db_server = ‘localhost’; に
$db_name = ”; の部分は、 $db_name = ‘blog’; に
$db_username = ”; の部分は、 $db_username = ‘root’; に
$db_password = ”; の部分は、 $db_password = ”; にしてください。
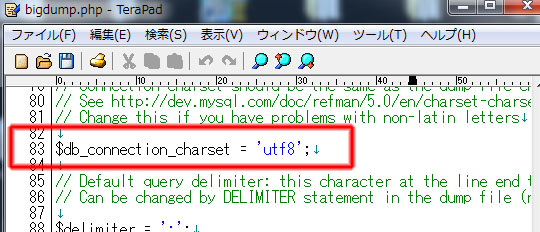
最後に、bigdump.phpでインポートするファイルの文字コードを設定します。以下のように
記述中に記入してください。
すべてを記入し終えましたら、「保存」します。 保存しましたら、「htdocs」フォルダの中の
「blog」フォルダの中に任意のフォルダを作って置いておきましょう。
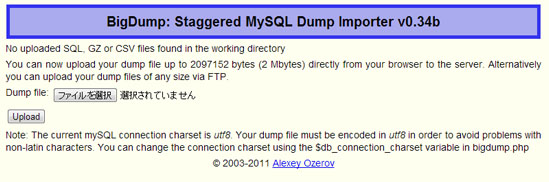
そしてブラウザでbigdump.phpの置いてあるURLにアクセスしてください。
例: 今回の講座では、「htdocs」フォルダの中の「blog」フォルダ直下に「test」というフォルダを
作り、その中に置きました。ですので、
URLは、http://localhost:81/blog/test/bigdump.php となります。
次のようにブラウザが表示されましたら成功です。
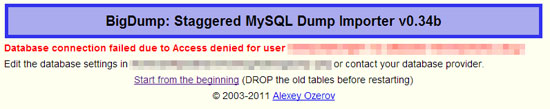
この下のように表示される場合は、記述が間違っているなどでデータベースにアクセス出来ていない状態です。もう一度ファイルの設定を見直してみてください。
ブラウザで正しく表示されましたら、インポート作業を始めます。
まずは、修正しましたSQLファイルをbigdump.phpが置いてあるフォルダにいれてください。
(今回の講座の場合は、作成した「test」フォルダの中に入れます。)
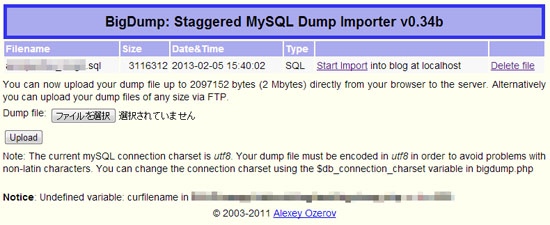
SQLファイルをbigdump.php と同じフォルダに置きましたら、ブラウザを最新の状態に更新、または、
ブラウザを開きなおすなどしてください。
そうすると、次のような表示がされるはずです。
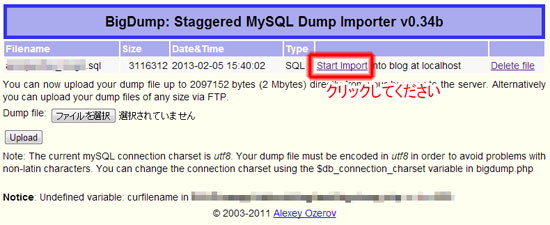
次に、追加されたSQLファイルの項目の「Start Import」をクリックしてください。
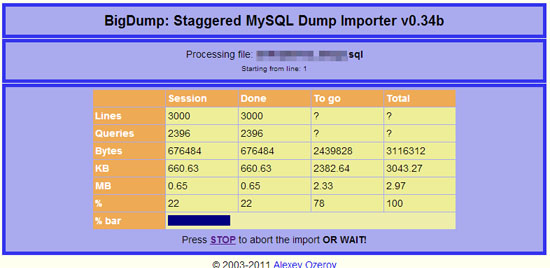
インポートが開始されますと次のような画面が表示されインポートの進捗状況が表示されます。

インポートの状況が表示されます。意外と時間がかかる作業です。
とくにデータベースが大きければそれだけ時間がかかります。
インポートがうまくいかない場合は、SQLファイルをエクスポートする時に「作成するクエリの最大長」が
大きい値になっている可能性があります。「1000」など少ない値にしてエクスポートして、もう一度試してください。
進捗状況は、下のバーの部分が最後までいったら終了です。
完了しましたら、bigdump はもう使いませんのでフォルダごと削除するなり処分しましょう。
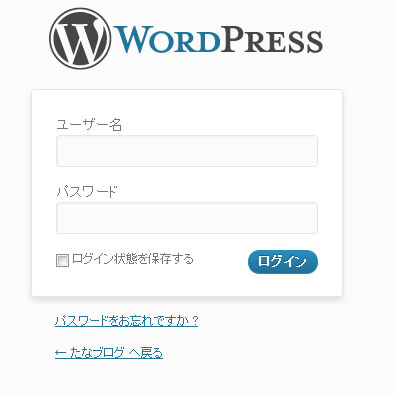
データベースのインポートが終わりましたらログイン画面にいきログインしましょう。
ログインアドレスは、今回の講座の場合は、http://localhost:81/blog/wp-login.php です。
ログインするとこのような画面が表示されます。「WordPressデータベースを更新」をクリックしましょう。
完了です。コレでデータベースのデータが移行できました。
後は、利用しているテーマ、プラグインなどをFTPでアップして「有効化」していき体裁を整えるだけ
です。
すべて完了しましたら いよいよです。WordPressとDreamWeaverを連携させてみましょう。
WordPressとDreamWeaverを連携させる方法の記事に進んでください。








































One thought on “xamppのWordPressの導入方法について”