記事一覧を見やすく改良
 現在のテーマのままだと、記事一覧にすべての記事の情報が書かれていますので表示しているページが長くなりすぎてしまいちょっと不便です。
現在のテーマのままだと、記事一覧にすべての記事の情報が書かれていますので表示しているページが長くなりすぎてしまいちょっと不便です。
ですので、記事一覧には、1つの記事につき1枚のサムネイル画像と記事の内容の抜粋のみの最低限を表示することで、一覧自体を見やすいように改良します。
記事の一覧のデザインを整える
まずは、記事一覧のデザインを整えます。記事ごとにサムネイル画像を設定するには、WordPressの「アイキャッチ画像」という機能が適しています。
まずは、functions.phpで、「アイキャッチ画像」の機能を有効にします。以下の記述を追記してください。
functions.php
コレでアイキャッチ画像が使えるようになります。ついでにオプションでサムネイル画像のサイズも
50×50、100×100、150×150を利用できるようにしています。
それと概要(抜粋)についての文字数などのオプションも追加しています。
続いて記事リストのデザインを整えます。一覧リスト用に新しいcontent.phpを作ります。
content.phpをコピーして、content-itiran.phpと名前を変更しましょう。そして、作ったファイルを
FTPでテーマの中にアップしてください。
続いて、作った content-itiran.phpの内容をhome.phpで使うようにhome.phpの内容を修正します。
home.php
上のように<?php get_template_part(‘content’);?>の部分を
<?php get_template_part(‘content’,”itiran”);?> という風に変更します。
このようにすることで、home.phpで読み込まれるファイルがcontent.phpからcontent-itiran.phpに
変更されます。
そして、content-itiran.phpを修正します。以下の記述をにすべて書き換えてください。
content-itiran.php
このようにサムネイルと概要のみ表示するような記述に変更します。
後は、style.cssでデザインを整えれば完了です。cssに以下の記述を追記してください。
style.css
これで完了です。
アイキャッチ画像と概要(抜粋)の設定をする
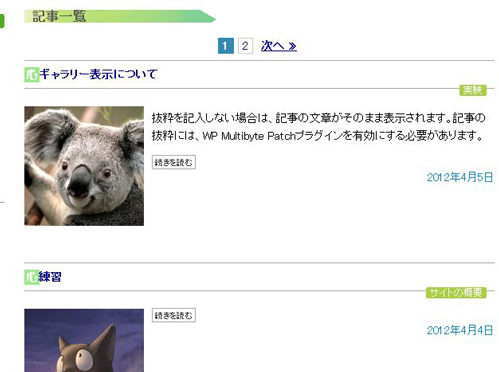
以上で、記事一覧を見やすく改良できました。更新してトップページを見てみてください。
 現在は、まだアイキャッチ画像を設定していませんので、サンプルファイルのno_image.jpgが
現在は、まだアイキャッチ画像を設定していませんので、サンプルファイルのno_image.jpgが
表示されています。概要も、記事の内容がそのまま表示されています。
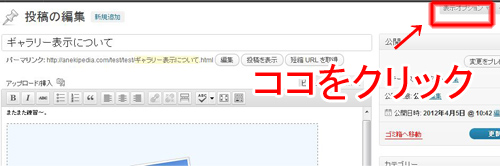
記事ごとに設定してみましょう。「投稿の編集」ページで、以下のように表示オプションを選択して
「アイキャッチ画像」と「抜粋」にチェックを入れてください。
チェックを入れることで、投稿の編集に「抜粋」と「アイキャッチ画像」の項目が表示されます。
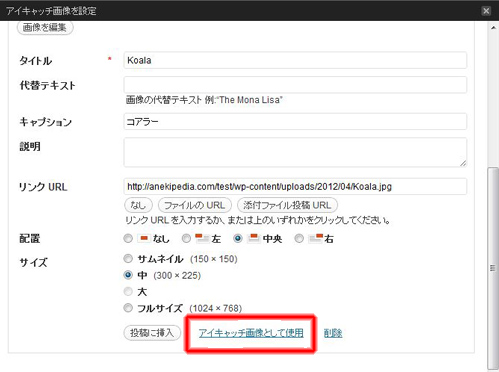
アイキャッチ画像は、画像の挿入と同じような要領で登録してます。
アイキャッチ画像と抜粋を登録したら、確認してみましょう。
このように変更することができます。すべての記事に登録していきましょう。
カテゴリー一覧と過去ログ一覧も改良する
カテゴリー一覧と過去ログ一覧も同じように修正していきましょう。
まずは、カテゴリーからです。category.phpを修正します。以下の記述のように修正してください。
category.php
上のように<?php get_template_part(‘content’);?>の部分を
<?php get_template_part(‘content’,”cate”);?> という風に変更します。
このようにすることで、category.phpで読み込まれるファイルがcontent.phpからcontent-cate.phpに
変更されます。
そして、content-cate.phpを追加します。以下の記述のファイルを作ってFTPでアップしてください。
content-cate.php
続いて過去ログ一覧です。date.phpを修正します。以下の記述のように修正してください。
date.php
上のように<?php get_template_part(‘content’);?>の部分を
<?php get_template_part(‘content’,”kako”);?> という風に変更します。
このようにすることで、date.phpで読み込まれるファイルがcontent.phpからcontent-kako.phpに
変更されます。
そして、content-kako.phpを追加します。以下の記述のファイルを作ってFTPでアップしてください。
content-kako.php
これで完了です。記事一覧を見やすく改良しました。
コレで基礎の入門講座は終了です。続いてWordPressのカスタマイズの方法を勉強していきましょう。

















この記事へのコメント