外部サービスと連携できるコメント機能をつける
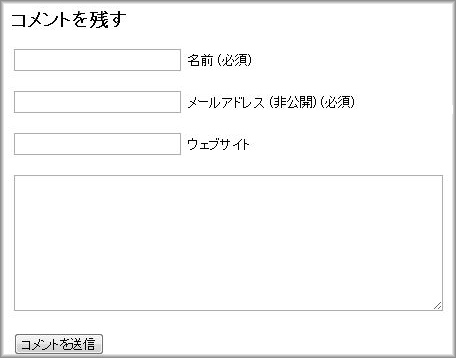
 WordPressでは、標準で投稿記事に閲覧者がコメントする機能があります。
WordPressでは、標準で投稿記事に閲覧者がコメントする機能があります。
標準のテーマでは、コメント機能がついていますのでつけてない人の方が少ないかもしれませんが、
<?php comments_template();?>のタグを
設置したいテンプレートファイルに記入することで、
自動的に設置されます。
反対に、投稿記事からコメント機能を消したい場合は、この<?php comments_template();?>のタグを消せば、表示されなくなります。
ただ 標準のコメント機能は最低限の機能しかないですので、いろいろな機能を持った掲示板のようなモノを使いたい場合 力不足だったりします。
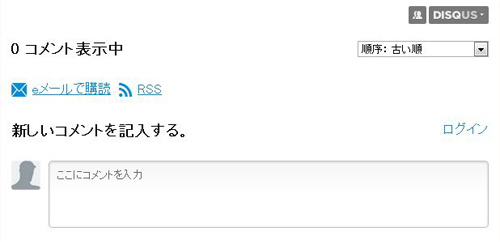
今のところ、WordPressでマシなコメント機能を持ったものに、「Disqus」と呼ばれる外部のコメントサービスを利用したものがあります。
ココでは、その「Disqus」というコメントフォームのサービスを利用してコメント機能をつけるやり方を説明していこうと思います。
Disqusとは?
Disqusとは、Webサイトにコメント機能を提供するサービスです。
主な特徴として コメントを投稿するとき、TwitterやFacebookなどの外部のソーシャルサービスと連携することができます。
コメントをしたユーザーのFacebookやtwitterを知ることが出来たり、そのユーザーが発言した別の記事のコメントなどを簡単に見たり出来ます。
そのほか、画像掲示板のようにも使えたりします。
Disqusの導入
DisqusをWordPressで導入するには、プラグインを使うと 割合簡単に出来ます。
まずは、投稿記事にコメント機能を挿入する場所を決めましょう。
Disqusを使う場合でも、普通のコメント機能を追加する時と同じように、
<?php comments_template();?>のタグを設置したいテンプレートファイルに記入します。
<!--?php comments_template(); ?-->
タグを挿入した場所に、Disqusのコメント機能が表示されるようになります。
続いて、Disqusのアカウントを作ります。
Disqusのアカウント作成の方法
Disqusのコメント機能を利用するには、アカウントを登録する必要があります。
まずは、Disqusのサイトでアカウントを作成しましょう。
Disqus Comment Systemのプラグインをインストール
アカウントを所得しましたらDisqus用のプラグインを入れます。
Disqus Comment Systemという プラグインをインストールして「有効化」しましょう。
「有効化」すると、管理画面メニューに「コメント」「Disqus」が追加されますので選択してください。
ユーザー名とパスワードを求められますので入力してください。
その次に、Disqusを利用するサイトの選択する画面となりますので目的のサイトを選択してクリックしてください。
「Install Disqus Comments」と表示されましたら、Disqusの登録は完了です。
Disqusの設定を行なう
インストールが終わったら、後はDisqusの細かい設定を行なっていきます。
こちらの記事で、このサイトで行なっているDisqusの設定のやり方は説明しますので、
良かったら参考にしてください。
おまけ Disqusのコメント機能で掲示板を作る
おまけですが、Disqusのコメント機能を使って掲示板のページの作り方を説明します。このサイト用にDisqusを使って掲示板を作ってみたので、どのようなものかは 次のページを参考にしてください。
この掲示板は、WordPressの固定ページのテンプレートを利用して作成しています。
固定ページは、テンプレートファイルを選択することで、記事ごとに異なるページデザインを
設定できるので特別なページを拵える時は大変便利です。
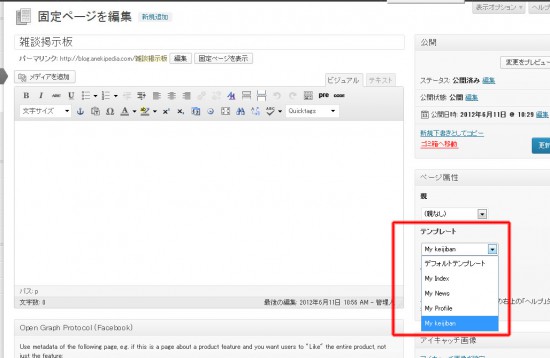
使い方も簡単で、望むページデザインのテンプレートファイルを作成して、管理画面メニューの
「固定ページ」で記事を作成して、下のように編集項目からテンプレートを選択するだけです。
テンプレートファイルの作り方は、テーマファイルのhome.phpファイルなどと同じような作りです。
ファイルの中身の頭の部分に
<?php /* Template Name: ??????? */ ?>
というように記入することで、WordPress に固定ページ用のテンプレートとして認識されます。
???????の部分には、リストに表示される名前です。
テーマに入れるテンプレートファイルの名前は、わかりやすい名前を自由に決めてテーマの
フォルダに入れましょう。
雑談掲示板に作るのに使っているテンプレートファイルは次のような感じです。
<?php
/*
Template Name: My keijiban
*/
?>
<?php get_header(); ?>
<div id="body2">
<div id="content">
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<div class="comment">
<h2 id="com">雑談掲示板</h2>
<?php comments_template(); ?>
<p class="hosoku">【コメントの投稿の仕方について】<br />
<br />
このサイトでは、「Disqus」と呼ばれるコメント機能を使っています。<br />
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで<br />
自分の各プロフィールでコメントすることが出来ます。<br />
なんのアカウントもない人もメールアドレスさえ入力すればコメントできます。<br />
(入力したメアドはコメント投稿には表示されません。)<br />
また、コメント欄には画像を張ることも出来ます。</p><br />
<div class="coco">ひと言コメントや、記事の質問や感想など お気軽にお書きください。<br />
なにか書いていただけると管理人が嬉しがります。</div>
</div>
<?php endwhile; endif; ?>
</div>
<?php get_sidebar('2'); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
参考にしてみてください。


















実験てすと。
返信てすと
練習
練習~。
画像を張ってみる
この記事では、Disqusを進めていますが、実はあんまりこのサービス、好きでなかったりします。(苦笑)
画像掲示板的な機能とアイコン(アバター)の表示、Facebookやtwitterなどとリンクして使えるという点は良いのですが、
外部サービスということで将来的にはどのようになるかがわからない点、
CSSの編集がやりづらいのでデザインがうまくいかない点、
海外サービスなので、微妙に日本ユーザーの方が書き込みにくい点など
絶妙に不便だったりします。
コメントデータもDisqusサーバーに保存されていて、インポートする形式も、今のところ、独自形式のxmlのみのようで移行も大変そうだなぁ~と思っています。まぁ、たぶんブログのコメントなんてそんなに書き込みがないから別にいいのかなぁ~なんて思っていたりしますが。(苦笑)
返信するとこんな感じです。コメント記入が多少独特なので、投稿記事には、1~2個くらい管理人の方で、サンプルとしてコメントしておくと他の人もコメントに抵抗が少ないかもしれません。
管理人用のアイコンなどや、ゲスト(名無しさん用アイコン)は、Disqusのアカウントの方で設定できます。
Disqusのプロフィールで設定した名前とアイコンがここでは、表示されます。(別にtwitterとかのヤツで表示することも出来ます。)
プロフィールで「管理人」ってFullnameで登録しましたので、他のサイトでDisqusでコメントする時は要注意な感じになってしまいました。
ここら辺も不便なところだと思います。
コメント欄で管理人って名前で返信できないと自分のサイトでは、閲覧者と会話しづらいですし。
上のように、 現在のゲスト(名無しさん用アイコン)さんは、ネコが表示されます。
管理人は、なんだかよく分からない動物のアイコンです。
このように画像は、何枚かいっぺんに張ることも可能です。
デスクトップの壁紙を試しに張っています。
クリックすれば、縮小表示で全体表示のものが見れますし、オリジナルを保存もできます。
Disqusは、WordpressのプラグインのAkismetでスパム対策できます。
結構、いろいろな機能がありますので、まだまだ良く分からなかったりしますが、
結構いろんなことが出来そうです。
画像掲示板でもありますので、モラルのない画像を張られないように承認制に
することも可能です。
まぁ、Facebookなどと連携したシステムですので、そこまでスパム系のものは、
ないと思いますが。
TwitterなどでログインするとDisqusとの連携について聞かれます。
OKを押すとアバター(アイコン)がツィッターなどで設定したものに変わります。
ソーシャルでログインするとコメントの下の方に「シェアする」という機能が表示されます。
この「シェアする」を選択してコメントすると、例えば、Twitterの場合は、
記入したコメントがツィートされる、というように連携されます。
上の田中京介は、管理人のツィッターです。
Disqusでは、このようにソーシャルサイトとの連携が出来るのが特徴です。
でも、初めての人には、コメントを記入しづらいというのが、やはり難点な
気がします。
メールにて返信。
FacebookもTwitterなどと、同様な形でコメントすることができます。
そして、「シェアする」ボタンでチェックをすることで、Facebook上にもコメントした
内容が記入されるように連携できます。
Disqusでコメントに記入がありますと、Disqusで登録したメールアドレスから、
コメントに記入された内容のメールが届きます。
このメールにそのまま返信すると、Disqusを介して、記事のコメント部分に
メールの内容が記入されます。
これによっていちいち記事ページで返信を書いたりせず、メールボックス内で
コメントの内容について返事を送れます。
最近、Disqusが大幅更新され機能がいろいろ変更されました。
使いずらい設定になったり、便利な機能が追加されたりと、
さまざまな改変がされましたので、記事の内容などをかなり大幅に
変更しています。
随時、修正していきますが、昔の削除された機能が記事に書かれている場合もありますので、気がつきましたら連絡してくださると助かります。