カスタムフィールドについて
ここでは、wordpressのカスタマイズでは、欠かせないカスタムフィールドについて説明します。
カスタムフィールドとは簡単にいいますと、投稿記事ごとに設定できるメタデータ(データベース項目)のことです。
といってもカスタムフィールドを設置することは、難しいことではありません。
まずは、実際にカスタムフィールドを設置してみましょう。
カスタムフィールドを設置してみる
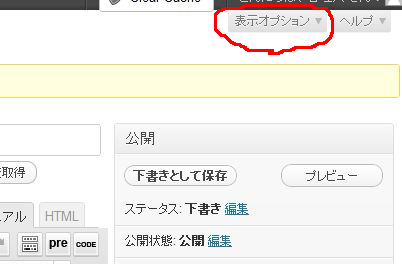
実際にカスタムフィールドに値をいれてみましょう。まずは、カスタムフィールドを追加したい記事を選んでください。そして記事の投稿の編集の画面で、右上の表示オプションを選択して、カスタムフィールドの欄にチェックを入れてカスタムフィールドのオプションを表示させましょう。 そうすることで、カスタムフィールドのオプションが表示されます。
そうすることで、カスタムフィールドのオプションが表示されます。 入力フォームです。上の部分は、すでに登録されているカスタムフィールド値です。
入力フォームです。上の部分は、すでに登録されているカスタムフィールド値です。
上の図では現在3つの値が登録されています。下の欄がカスタムフィールドを新たに登録する
入力フォームとなっています。
カスタムフィールドはとっても単純で 追加するカスタムフィールド名を決めて値を設定するだけです。
値は、文字列から数値までなんでも入れられます。
カスタムフィールドで何が出来るか
カスタムフィールドは使い方によってさまざまなことが出来ますが、代表的な便利な使い方として
次の2つが挙げられます。
1. 記事をソート(並び替え)する
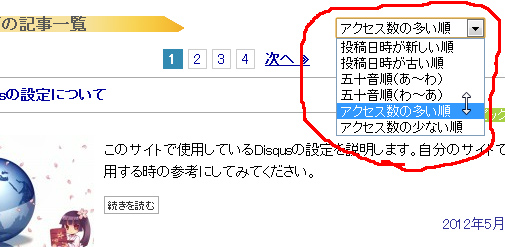
記事に設定したカスタムフィールドの値で、記事の並び順を変えることが出来ます。
数字が入っていれば、小さい順、または大きい順など、そして「ひらがな」などの文字列が
入っていれば、入っている文字列の五十音順などが出来ます。プラグインによっては、
ページのアクセス数などをカスタムフィールドを使って測定しているものもありますので
アクセスの多い順などのソート(並び替え)もプラグインなどと連携すれば可能です。
カスタムフィールドでソートを行なうには、query_postというWordPressテンプレートタグを
使用します。 
2. カスタムフィールドを使って計算式や条件式を使い、データを表示する。
入力したカスタムフィールドは WordPressのテンプレートタグを使うことで容易に内容を
出力することが出来ます。また、phpの簡単な知識が必要ですが、カスタムフィールドの値を
使って計算した値を出力したりすることも出来ます。
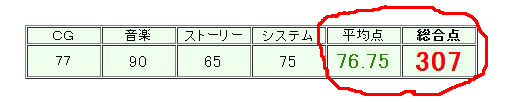
例.1 :レビュー系サイトなどで
カスタムフィールドで CG、音楽、ストーリー、システムの4項目に値を入力すると
自動的に一覧表として表示され、平均点、総合点を計算して表示するようにするなど。 例.2 :レビュー系サイトなどで
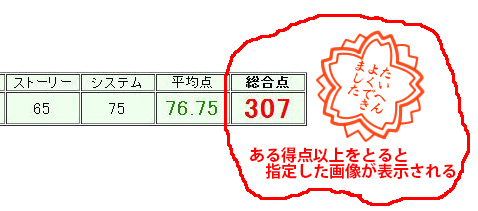
例.2 :レビュー系サイトなどで
ある一定以上の点数をとると(例えば300点以上など)
特定の画像が表示されるようにするなど。 このようにカスタムフィールドを利用すると普通のHTMLでは、あまりできないことも
このようにカスタムフィールドを利用すると普通のHTMLでは、あまりできないことも
出来るようになり、表現の幅が広がります。
カスタムフィールドを入力しやすいようにプラグインを導入する
カスタムフィールドは、すべての記事に同じカスタムフィールド名の値を追加して、はじめて
その真価が発揮できます。
ただ、デフォルトのカスタムフィールドの入力欄は、ちょっと使い勝手が悪いのでプラグインを
導入することをおすすめします。
カスタムフィールドの入力を補助するプラグインはいろいろありますが、ここでは、シンプルで
動作も軽いCustom Field GUI Utility をおすすめします。
Custom Field GUI Utilityは、「 かたつむりくんのWWW」さんのサイトで配布されている
プラグインです。
Custom Field GUI Utility の使い方
Custom Field GUI Utility を使っていきましょう。まずは、インストールです。
「 かたつむりくんのWWW」さんのサイトからCustom Field GUI Utilityの
最新版をダウンロードしてきてインストールしてください。完了しましたら「有効化」を
しましょう。
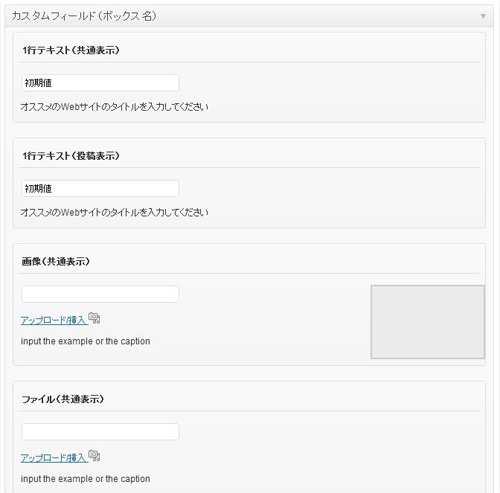
「有効化」しますと、「投稿の編集」の項目に新たに「カスタムフィールド(ボックス名) 」
という名前の項目が追加されていて、たくさんの長い入力欄が追加されます。 これはCustom Field GUI Utilityのデフォルトでの設定で、カスタムフィールドの値の
これはCustom Field GUI Utilityのデフォルトでの設定で、カスタムフィールドの値の
入力方法の全種類が表示されているから このように長くなっています。
もちろんココは、編集することが可能です。編集していきましょう。
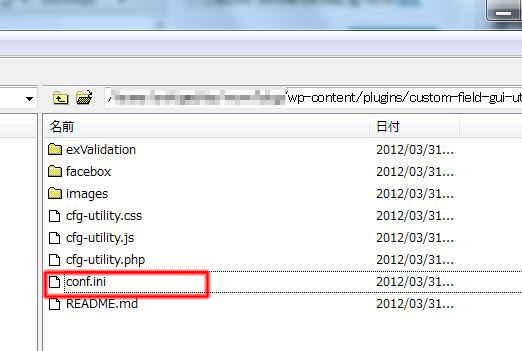
編集の仕方は、直接、設定の書かれた「conf.ini」というファイルを編集していきます。
設定ファイルの場所は、プラグインの「custom-field-gui-utility」のフォルダの中です。
「conf.ini」というファイルです。 該当する「conf.ini」というファイルを保存しましょう。
該当する「conf.ini」というファイルを保存しましょう。
WordPressでは、phpファイルなどに書かれているテキストデータは、文字コードの、UTF-8 BOM なし(UTF-8N)で保存されており、その形式に対応していない、メモ帳などのテキストエディタなどでファイルを扱うことは推奨されていません。
テキストエディタは、それらの形式に対応した次のモノが 推奨されています。
問題なく使えるテキストエディタの例:
フリーウェア・無料ツール
GreenPad
MK-Editor
Mery
UnEditor(タブ型)、NoEditor(非タブ型)
Peggy Pad
TeraPad
サクラエディタ
シェアウェア・有料ツール
EmEditor
秀丸エディタ
個人的にオススメは、TeraPadかEmEditorです。
ファイルをテキストエディタで開いて見てください。(メモ帳などはWordPressでは、使わないように推奨されています。TeraPadやEmEditorなど専用のテキストエディタをおすすめします。)
ファイルを開きますと設定について、いろいろ記載されています。
設定については、 「 かたつむりくんのWWW」さんのページにて詳しい編集方法がのっています。
今回は元からあった記述をすべて消して、次の記述を丸々コピペしてファイルの内容を変更してください。変更しましたら、FTPで作成したファイルを上書き保存します。
; これは設定ファイルのサンプルです。 ; php.ini と同様、';' で始まる行はコメントです。 [cfgu_setting] boxname = 入力項目(記事順番ソート用) [furikana] fieldname = タイトルの<ひらがな読み> ※必須 type = textfield class = post default = size = 30 must = 1
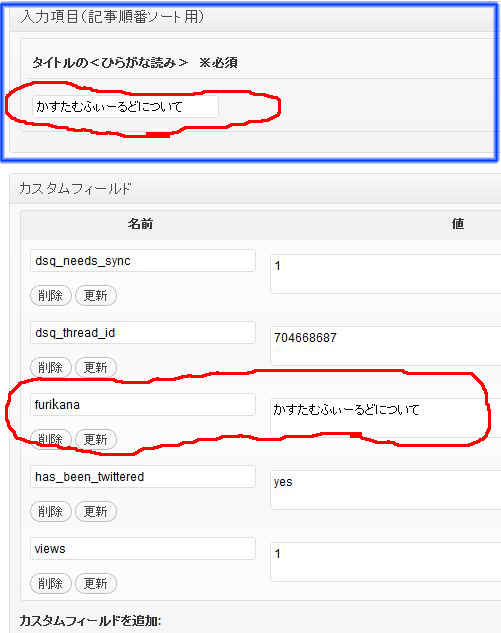
上書き保存しましたら、「投稿の編集」を見てみましょう。新たに項目が追加されています。 青枠が追加した項目です。青枠の記入欄にデータを入力して更新するとカスタムフィールド名が
青枠が追加した項目です。青枠の記入欄にデータを入力して更新するとカスタムフィールド名が
furikana の中に同じデータが追加されているのがわかると思います。
このように、設定をすることで標準で入力項目をつくることができます。 この入力項目は、設定で「必須」の入力項目にもできます。入力しないで記事を公開しようと
この入力項目は、設定で「必須」の入力項目にもできます。入力しないで記事を公開しようと
すると上のように未入力の警告が表示され、入力ミスを防ぐことが出来ます。
このように自分の好きな入力項目を作ってカスタムフィールドを入力しやすいように設定
しましょう。
カスタムフィールドを使って、実際にサイトをカスタマイズしてみる
実際にサイトをカスタムフィールドを使ってカスタマイズしてみましょう。
記事のソート(並び替え)についての詳しいやり方は、次の記事で説明してますので
参考にしてください。
















この記事へのコメント