よく利用するHTMLタグを簡単に追加するプラグイン AddQuicktag
投稿記事の作成を補助するプラグインです。
HTMLタグなどでよく利用するものを登録しておけば、簡単に記事に適用できます。
この「よく利用するHTMLタグを簡単に追加するプラグイン」のAddQuicktag と 「高性能の記事エディタ」のTinyMCE Advancedのプラグインは、WordPressで投稿記事を書くのに必須ともいえるほど鉄板なものです。
ぜひ導入しましょう。
AddQuicktagの導入、設定
それでは、AddQuicktagを導入しましょう。まずは、インストールして「有効化」してください。
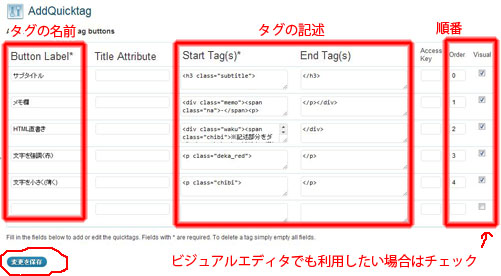
続いて、設定していきます。管理画面メニューの「設定」「AddQuicktag」を選択してください。 設定する項目は、「ボタン名(タグにつける名前)」、「開始タグ(タグ 前半部分)」
設定する項目は、「ボタン名(タグにつける名前)」、「開始タグ(タグ 前半部分)」
「終了タグ(タグ 後半部分)」「順番(表示する順番、数字が少ないものほど上に表示されます。よく使うものを上に表示しましょう。)」「ビジュアルエディター(ビジュアルエディタでも利用するか。普通はチェックを入れます)」「post(記事ページで表示するかの設定です。普通はチェックを入れます)」「page(固定ページで表示するかの設定です。普通はチェックを入れます)」です。その他は使わないので空欄でかまいません。
タグの代わりによく使う定型文などを入れても便利に使えます。
AddQuicktagの使い方
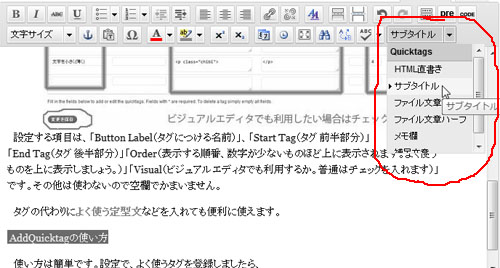
使い方は簡単です。設定で よく使うタグを登録しましたら、記事の編集エディタに
ドロップダウンメニューなどで項目が追加されます。 使い方は、タグをつけたい文章を選択してタグを選ぶだけです。それで、利用できます。
使い方は、タグをつけたい文章を選択してタグを選ぶだけです。それで、利用できます。
簡単ですので、ぜひ活用していきましょう。
















この記事へのコメント