記事一覧をソート(並び替え)する
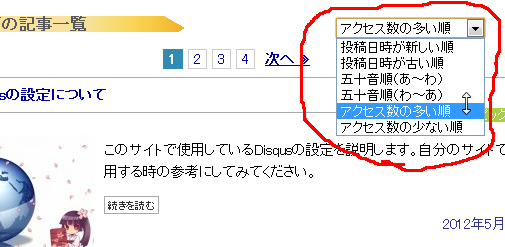
サンプルページにあるように、ドロップダウンメニューから記事の並び替えを行ないます。
並び替えのプラグインは、「wp smart sort」という
プラグインが、昔はあったのですが 現在のWordPressのバージョンに対応しなくなってしまいましたので、プラグインを使わずに並び替え(ソート)をするようにしました。
ですので、今までのカスタマイズに比べ、難しい内容になっていますのでご注意ください。
事前準備として、パーマリンク設定をデフォルト以外にしてください。今回作るソート(並び替え)は、PHPのGET変数を利用したソートですので、URLにhttp://blog.anekipedia.com/cus?narabi=sort1 というように、「?」を使って変数を記憶させています。
ですので、パーマリンクの設定がデフォルトのhttp://blog.anekipedia.com/?p=123 のような記事では利用することができません。
パーマリンクの設定を変更して使ってみてください。
(私のサイトのパーマリンク設定は、コチラの記事に載ってますので参考にしてください。)
設定の変更の仕方は、管理画面の「設定」「パーマリンク設定」からおこなえます。
変更する際は、「Permalinks Moved Permanently」などのプラグインを利用すると
自動的に前記事のURLにアクセスさせた時リダイレクトしてくれるので
おすすめです。
ソート(並び替え)に必要な知識
今回、ソート(並び替え)を作るにあたって必要な知識は、以下の項目です。
Formタグ(HTMLタグ)
ドロップダウンメニューを作るのに必要なものです。
phpの簡単な知識(変数に値を入れる、If関数 程度)
選んだメニューから受け取った値をquery_postに渡すのに必要です。
カスタムフィールド(記事ごとに自由に設定できる項目)
コレを記事ごとに設定することで、五十音順などいろいろな
並び替えが可能になります。
query_posts(WordPressテンプレートタグ)
このタグが記事の一覧を並び替えるタグです。
このタグに渡す値を動的に変更することで記事を並び替えます。
それぞれの基礎的な情報は、各記事のリンクで確認してください。
ソート(並び替え)を作ってみる
それでは、実際に作ってみましょう。まずはソートの選択項目を決めます。
今回は、単純に次の6項目でのソートを想定して作ります。
投稿日時が新しい順
投稿日時が古い順
五十音順(あ~わ)
五十音順(わ~あ)
アクセス数の多い順
アクセス数の少ない順
並べ替えの仕方は、 query_postsを使い、次のように並び替えます。
投稿日時が新しい順
<?php query_posts(‘order=DESC’);?>
投稿日時が古い順
<?php query_posts(‘order=ASC’);?>
五十音順(あ~わ)
<?php query_posts(‘order=ASC&orderby=meta_value&meta_key=furikana’);?>
カスタムフィールドの「furikana」を使って並び替えします。
「furikana」の値には、タイトルを「ひらがな」で書いたものを記入しておきます。
五十音順(わ~あ)
<?php query_posts(‘order=DESC&orderby=meta_value&meta_key=furikana’);?>
カスタムフィールドの「furikana」を使って並び替えします。
「furikana」の値には、タイトルを「ひらがな」で書いたものを記入しておきます。
アクセス数の多い順
<?php query_posts(‘order=DESC&orderby=meta_value_num&meta_key=views’);?>
プラグインのWP-PostViewsがカスタムフィールド(名前:views)でアクセス数を
カウントするのを利用してアクセス順の並び替えをします。
アクセス数の少ない順
<?php query_posts(‘order=ASC&orderby=meta_value_num&meta_key=views’);?>
プラグインのWP-PostViewsがカスタムフィールド(名前:views)でアクセス数を
カウントするのを利用してアクセス順の並び替えをします。
続いて、1ページに表示する記事数を設定します。
query_postsのパラメータのposts_per_pageを使い1ページにおける最大表示数を設定します。
下準備: すべての記事にカスタムフィールド名「furikana」でタイトルの「ふりがな」 の値を記入しておく
プラグインのWP-PostViewsをインストールして「有効化」する
以上の内容でソート(並び替え)の記述を作ります。
<form name="irekae" method="get" id="sort_form5" class="sort_form5">
<select name='narabi' onChange="document.forms['irekae'].submit()" >
<option value="sort1"<?php if(!isset($_REQUEST['narabi']) || $_REQUEST['narabi'] == 'sort1') echo ' selected="selected"';?>>投稿日時が新しい順</option>
<option value="sort2"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort2') echo ' selected="selected"';?>>投稿日時が古い順</option>
<option value="sort3"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort3') echo ' selected="selected"';?>>五十音順(あ~わ)</option>
<option value="sort4"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort4') echo ' selected="selected"';?>>五十音順(わ~あ)</option>
<option value="sort5"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort5') echo ' selected="selected"';?>>アクセス数の多い順</option>
<option value="sort6"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort6') echo ' selected="selected"';?>>アクセス数の少ない順</option>
</select>
</form>
<?php $sortset = $_GET['narabi']; ?>
<?php $sortall = array(
"sort1" => 'order=DESC&posts_per_page=6&paged=',
"sort2" => 'order=ASC&posts_per_page=6&paged=',
"sort3" => 'order=ASC&orderby=meta_value&meta_key=furikana&posts_per_page=6&paged=',
"sort4" => 'order=DESC&orderby=meta_value&meta_key=furikana&posts_per_page=6&paged=',
"sort5" => 'order=DESC&orderby=meta_value_num&meta_key=views&posts_per_page=6&paged=',
"sort6" => 'order=ASC&orderby=meta_value_num&meta_key=views&posts_per_page=6&paged='
); ?>
<?php if($sortset != '') {
$sort = $sortall[$sortset];
} else {
$sort = $sortall["sort1"];} ?>
<!-- <?php echo $sort; ?> ソートてすと用-->
<?php query_posts($sort . $paged); ?>
ソート(並び替え)用の記述です。コピペして、ループ記述より上に記入してください。
/* wp smart Sort ソート順番の位置 */
div#sort_form2 p.title { margin: 0px 0px 3px 0px}
#sort_form { margin: 0px 20px 3px 20px;
display: inline }
div#sort_form4 p.title { margin: 0px 0px 3px 0px}
#sort_form3 { margin: 0px 10px 3px 0px;
float:right}
div#sort_form6 p.title { margin: 0px 0px 6px 0px}
#sort_form5 { margin: -25px 10px 3px 0px;
float:right}
フォームタグ用に設定したCSSです。コピペして参考にしてください。
ソート(並び替え)の初期選択肢を変更する
過去ログなどのページでは記事が新しい順で並ぶより、古い順に並んだ方が好まれたりします。
ここでは、記事の順番を古い順にした時の記述を記入しておきます。
<form name="irekae" method="get" id="sort_form5" class="sort_form5">
<select name='narabi' onChange="document.forms['irekae'].submit()" >
<option value="sort1"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort1') echo ' selected="selected"';?>>投稿日時が新しい順</option>
<option value="sort2"<?php if(!isset($_REQUEST['narabi']) || $_REQUEST['narabi'] == 'sort2') echo ' selected="selected"';?>>投稿日時が古い順</option>
<option value="sort3"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort3') echo ' selected="selected"';?>>五十音順(あ~わ)</option>
<option value="sort4"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort4') echo ' selected="selected"';?>>五十音順(わ~あ)</option>
<option value="sort5"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort5') echo ' selected="selected"';?>>アクセス数の多い順</option>
<option value="sort6"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort6') echo ' selected="selected"';?>>アクセス数の少ない順</option>
</select>
</form>
<?php $sortset = $_GET['narabi']; ?>
<?php $sortall = array(
"sort1" => 'order=DESC&posts_per_page=6&paged=',
"sort2" => 'order=ASC&posts_per_page=6&paged=',
"sort3" => 'order=ASC&orderby=meta_value&meta_key=furikana&posts_per_page=6&paged=',
"sort4" => 'order=DESC&orderby=meta_value&meta_key=furikana&posts_per_page=6&paged=',
"sort5" => 'order=DESC&orderby=meta_value_num&meta_key=views&posts_per_page=6&paged=',
"sort6" => 'order=ASC&orderby=meta_value_num&meta_key=views&posts_per_page=6&paged='
); ?>
<?php if($sortset != '') {
$sort = $sortall[$sortset];
} else {
$sort = $sortall["sort2"];} ?>
<!-- <?php echo $sort; ?> ソートてすと用-->
<?php query_posts($sort . $paged); ?>
投稿日時が古い順を初期選択肢にするには、次のようになります。
検索ページでのソート(並び替え)の設定
検索ページでは、すでに、URLに検索キーワードを渡されていますので、フォームタグを
使って「GET」で渡そうとするとうまくいきません。ですので、「POST」で渡しますが、
「POST」で渡すと、ページが切り替わるとデータをうまく引き渡せませんので、記述は
以下のように、すべての該当ページを1ページで表示するようにしています。
<form name="irekae" method="post" id="sort_form3" class="sort_form3">
<select name='narabi' onChange="document.forms['irekae'].submit()" >
<option value="sort1"<?php if(!isset($_REQUEST['narabi']) || $_REQUEST['narabi'] == 'sort1') echo ' selected="selected"';?>>投稿日時が新しい順</option>
<option value="sort2"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort2') echo ' selected="selected"';?>>投稿日時が古い順</option>
<option value="sort3"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort3') echo ' selected="selected"';?>>五十音順(あ~わ)</option>
<option value="sort4"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort4') echo ' selected="selected"';?>>五十音順(わ~あ)</option>
<option value="sort5"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort5') echo ' selected="selected"';?>>アクセス数の多い順</option>
<option value="sort6"<?php if(isset($_REQUEST['narabi']) && $_REQUEST['narabi'] == 'sort6') echo ' selected="selected"';?>>アクセス数の少ない順</option>
</select>
</form>
<?php $sortset = $_POST['narabi']; ?>
<?php $sortall = array(
"sort1" => 'order=DESC&',
"sort2" => 'order=ASC&',
"sort3" => 'order=ASC&orderby=meta_value&meta_key=furikana&',
"sort4" => 'order=DESC&orderby=meta_value&meta_key=furikana&',
"sort5" => 'order=DESC&orderby=meta_value_num&meta_key=views&',
"sort6" => 'order=ASC&orderby=meta_value_num&meta_key=views&'
); ?>
<?php if($sortset != '') {
$sort = $sortall[$sortset];
} else {
$sort = $sortall["sort1"];} ?>
<!-- <?php echo $sort; ?> ソートてすと用-->
<?php query_posts('posts_per_page=-1&' . $sort . $query_string); ?>
参考にしてみてください。
以上でソート(並び替え)については完了です。

















はじめまして!
上記のコードを応用して、カスタムフィールドの数値の大小でソートは可能でしょうか?
はい、可能です。例えば、kakakuというカスタムフィールドの数値でソートしたい場合は
order=ASC&orderby=meta_value_num&meta_key=kakaku&
というように、meta_value_numとmeta_keyで指定してあげればよいです。
数値で比較したい場合は、meta_value_numを指定すると覚えとけば大丈夫です。
追伸ですが、カスタムフィールドの値が入力されてない状態の記事は、カスタムフィールドの値を使ってソートで並べ替えようとすると一覧に表示されなくなるようです。なにか表示がおかしい場合などは、チェックすると良いかもしれません。
ご丁寧に有難うございます、まさに「価格」でソートしようとしていますw
こちらの記事を参考に試してみますねm(_ _)m
大変参考になりました。
ありがとうございます。
記事を拝見しテストしてみましたが、
1つだけ問題がありました。
例えば、アーカイブ等の最終ページから
「アクセス数の多い順」のようにカスタムフィールド値のソートを実行すると、
記事が表示されなくなるケースです。
今回ご提示された方法では、
カスタムフィールドが全ての記事に登録されている事が
前提となっているようですが、
ソートを実行すると必ずアーカイブの最初のページに
ページ移動させる方法を教えていただけないでしょうか?
どうも、よろしくお願いします。
記事が表示されなくなるトラブルですか?
このページのリンクからいけるサンプルページの過去記事一覧のソートでは、
得に問題ないように感じました。普通に表示されている気がします。
記事の記述では、
“sort1” => ‘order=DESC&posts_per_page=6&paged=’
という風に、1ページに6つの記事を表示する設定となっており、
それが、Au_cube3さんのページに影響していないでしょうか?
また、WordPressが古いバージョンの場合、管理画面の表示設定の
1ページに表示する最大投稿数の部分を少なくしないと記述に干渉する
場合があります。
まず、1ページに表示する最大投稿数を1にしてみてください。
それでもおかしい場合は、ページナビゲーションとの相性が悪いのかもしれません。
サンプルページでは、プラグインのページナビゲーションは使っておらず、
WordPress入門講座の 10.トップページ作成 その3 にて書かれている記述の
ページナビを使用しております。こちらも参考にしてみてください。
はじめまして。
ブログのページ数が多く、
ページに来てくれる人が検索しにくいサイトになりつつあったので、
何かいい方法がないかなと模索していた時にコチラの記事を拝見しました!!
大変参考になりました。
本当にありがとう御座います!!
はじめまして、こんにちは。
記事のソート方法を探してここに辿り着きました。
ソート方法がいろいろ載っているうえ、分かりやすくていいですね。
大変参考になりました。
ありがとうございました。
こんにちはです。内容がお役に立てたようでよかったです。
はじめまして。
大変参考になる記事を読ませていただきました。
コメントされた順に並び替えることは可能でしょうか?
なにか方法がございましたらおしえていただけると幸いです。
はじめまして、管理人です。コメントされた順に並び替えるのは現在のquery_postsのパラメータには、ありませんので難しいです。
コメント数で並び替えるのは、orderby=comment_countのquery_postsのパラメータを利用することで可能です。
新着コメントが来たか知りたいというだけでしたら、
Disqusという外部コメントサービスを利用するのも手だと思います。
このサイトでは、コメント機能にDisqusを利用していますが、
コメントされるとメールで投稿があったことを知らせてくれる機能を
利用しています。規模の小さいサイトでしたら、コメントも少ないですし、利用しやすいと思います。
参考になれば幸いです。
たなブログさんのソート機能はとても素晴らしく使わせて頂いております。
本当に有り難うございます。
質問したいのですが、このソート機能を固定ページで記事を一覧表示して
いる場合、利用する事はできないのでしょうか?
試しに導入したらエラーが出てしまうので・・・
どうも、管理人です。
ご質問の件ですが、固定ページでもソート機能は可能だと思います。私のサイトでも固定ページでソートを利用しているページがあります。
http://bit.ly/1lQcZQQ
このアドレスのページで利用してますので利用自体は可能です。
query_postsの記述を利用してソートしてますのでquery_postsが
うまく働いていないのかもしれません。
どの記述が悪さをしているのか、フッターやヘッダーなどを一時的に
消去して悪さをしているのが何か探すのもいいかもしれません。
参考になれば幸いです。
はじめまして。並び替えとても助かります!
ただ、プルダウンで選択ではなく、
タブのように(aタグでリンク)操作させたいのですが、
新着順←こういうイメージ。
どう書き換えればいいのでしょうか?
javascript初歩的な質問でスミマセン。。。(>_<)
続けてスミマセン。
タグが表示されませんでした
<a onclick=”sort1″></a>←こういうイメージ
どうも、はじめまして。aタグでやりたいとのことですが、
このソートの方法は、Formタグを使い、入力データのやり取りをして並び替えてますので、aタグで作るのは、少し難しいです。
Formタグとinputタグを使えば、aタグと似た使い方が出来るかもしれません。
カスタムフィールドを利用した並び替えなどを考えていないのなら、WordPressのURLソートを利用するのも手かもしれません。
WordPressは、実はもともとURLに指定の値を追加すると、記事の並びをある程度変えてくれる機能があります。
テーマの中に<?php query_posts(); ?>(記事の並び方を指定する記述)が記述されてないサイトならどれでもよいので
ためしに、URLの後ろに?orderby=post_date&order=ASC など入れてみましょう。
例 http://xxx.xxxxx.xxx/xx?orderby=post_date&order=ASC
このように追加すると日付の古い順に記事の順番が入れ替わります。
(パーマリンク設定がデフォルトだとおかしくなるかも?)
テーマの中に<?php query_posts(); ?>のあるサイトは、コチラで指定した並びが優先されます。
カスタムフィールドの値などでソートしたい場合は、query_postsなどを利用する必要があると思います。
私も勉強中ですので考え付く限りの回答となりましたが、参考になれば幸いです。
ありがとうがざいます!!アドバイスどおり、?orderby=post_date&order=ASCなどを付与したら使えました!!
はじめまして。きちぽんさんの言われているaタグでの並び替えは、自分は仕方なくformを分けました。
echo ”;
echo ‘投稿が新しい順‘;
echo ”;
echo ”;
echo ‘投稿が古い順‘;
echo ”;
管理人さんはじめまして。きちぽんさんの言われているaタグでの並べ替えは、自分は仕方なくformを分けました。
echo ”;
echo ‘投稿が新しい順’;
echo ”;
echo ”;
echo ‘投稿が古い順’;
echo ”;
うーむ、コメントフォームでaタグを使うと自動的にリンクになってしまうみたいですね。
管理人さんはじめまして。きちぽんさんの言われているaタグでの並べ替えは、自分は仕方なくformを分けました。
echo ”;
echo ‘投稿が新しい順‘;
echo ”;
echo ”;
echo ‘投稿が古い順‘;
echo ”;
うーむ、コメントフォームでaタグを使うと自動的にリンクになってしまうみたいですね。
aタグ(リンク)の部分はそれぞれonclick=”document.irekae1.submit();”と
onclick=”document.irekae2.submit();を使っています。
付け加えて、もちろんhref=”#”とします。
テスト
もし、カレント状態のとき、そのaタグ(リンク)を消したい場合はformの部分を下記のように書き換えるといいかもしれません。
<?php
$result;
$link = '投稿が新しい順‘;
$result = preg_replace(‘/(.*?)/’,’$1′,$link);
echo $result;
?>
<?php echo '投稿が新しい順‘; ?>
<?php
$result;
$link = '投稿が古い順‘;
$result = preg_replace(‘/(.*?)/’,’$1′,$link);
echo $result;
?>
<?php echo '投稿が古い順‘; ?>
当サイトには大変お世話になっているので、一例として載せていただけると嬉しいです。
書き直し(カレント状態のときのaタグを消す)
< ?php
$ result;
$ link = '投稿が新しい順‘;
$ result = preg_replace(‘/(.*?)/’,’$1′,$ link);
echo $ result;
? >
< ?php echo '投稿が新しい順‘; ? >
< ?php
$ result;
$ link = '投稿が古い順‘;
$ result = preg_replace(‘/(.*?)/’,’$1′,$ link);
echo $ result;
? >
< ?php echo '投稿が古い順‘; ? >
重複コメントが少しありましたので多少整理しました。
サンプルの一例、ありがとうございます。
参考にさせていただきます。
管理人さん、ご返信ありがとうございます!
下のコードでわざわざ正規表現を使いましたが、
$ result ~ echo $ result の部分はまったく必要ありませんでした(初心者ですみません)。
これをそのまま、echo ‘投稿が新しい順 に書き換えても大丈夫でした。
参考サイト
「URLで条件分岐する-WordPress[php]」
管理人さん、おはようございます。何度も申し訳ないです。リンクでソートの方法で、自分が最初に書いたのよりもめちゃくちゃ簡単な書き方がありましたので、ここに書きます。
< a href="”>投稿日時が新しい順
< a href="”>投稿日時が古い順
< a href="”>五十音順(あ~わ)
カテゴリなどのアーカイブページを並び替えようとしてarchive.php内に挿入してみたんですが、アーカイブページを表示したとき、wordpress内すべての記事が表示されてしまいます。どうすればいいでしょうか
すみません。知識なくて
サンプルのテキストファイルをアップしてみましたので
参考にしてみてください。
http://www.anekipedia.com/sonota/sample01.txt
archive.phpとのことでしたので、標準テーマのTwenty Ten
かなと思いそれっぽい記述にしてみました。
query_postsに$query_stringのパラメータを入れることでページングを調整などいろいろ直しています。
私も勉強中の身ですので、直る理由は うまく説明はできませんがたぶんこれで普通に動くと思います。
ありがとうございます。問題なく動きました。感謝です
はじめましてすみません。
検索をしていてこちらの記事にたどり着きました。
初心者なもので書いてあることがぜんぜんわかりません。
「過去ログなどのページでは記事が新しい順で並ぶより、古い順に並んだ方が好まれたりします。
ここでは、記事の順番を古い順にした時の記述を記入しておきます。」
をしたいのですがぜんぜんできません。
何日も堂々巡りでアナログで日付を変えていくことにしました。
もし教えていただけるなら
どうか教えてください。
はじめまして、hnatyannさん。
この記事では、wordpressのquery_postsというテンプレートタグと
カスタムフィールドという機能を利用して
動的に一覧記事の順番を並び替えるページを作る説明をしています。
カスタムフィールドを利用した並び替えなどを考えていないのなら、WordPressのURLソートを利用するのも手かもしれません。
WordPressは、実はもともとURLに指定の値を追加すると、記事の並びをある程度変えてくれる機能があります。
テーマの中に<?php query_posts(); ?>(記事の並び方を指定する記述)が記述されてないサイトならどれでもよいので
ためしに、URLの後ろに?orderby=post_date&order=ASC など入れてみましょう。
このように追加すると日付の古い順に記事の順番が入れ替わります。
(パーマリンク設定がデフォルトだとおかしくなるかも?)
テーマの中に<?php query_posts(); ?>のあるサイトは、コチラで指定した並びが優先されます。
カスタムフィールドの値などでソートしたい場合は、query_postsなどを利用する必要があると思います。
私も勉強中ですので考え付く限りの回答となりましたが、参考になれば幸いです。
ありがとうございます。
でもぜんぜんわかりません(涙)
とりあえず手動でやってみることにしました。
プラグインが開発されたら導入しようと思います
URL
と置いていくので、
よかったら見てみてください。
http://osakimakkura.tokyo
おもしろかったら連絡もらえたらうれしいです
う~ん、WordPressのURLソートはURLの後ろに?orderby=post_date&order=ASC など入れるだけです。
例えば、hnatyannさんのサイトでは、
http://osakimakkura.tokyo/?orderby=post_date&order=ASC
こんなURLアドレスにすれば、自動で記事の古い順になります。
私も勉強中なのでたいしたアドバイスは出来ませんが参考にしてみてください。
こちらの並べ替えプログラムは、正に求めてたもの。早速コピー&ペーストしてみましたが、子テーマのheader.phpに書き込んで反映させると、問題が発生しました。なぜか全ページで全件表示(1ページあたり20件表示の設定です)になってしまって、トップページの一覧では変化無かったものの、投稿の個別ページや、タグや日付で絞り込んで一覧表示させたページ等が、まるで意味を成さなくなります。
コードを見てもどこを直したら良いのか判らず、残念ながら利用することができぬままです。
はじめまして。
ココのソートの記述はheader.phpなどの部分に記述するのではなく、ループ文の記述(記事の一覧表示などに使う記述)のあるファイルに一緒に記述することで効果を発揮します。
home.phpやcategory.phpなどのループ文の記述があるテーマのテンプレートに追加して利用しています。
query_postsのパラメータを変更することで、ソートしてます。
(ホントは、query_postsの記述ではなくget_postsの記述を利用する方が今後wordpressで推奨された記述なので良いのですが、時間がなくてget_postsの記述の勉強が出来てないのでココの記事ではquery_postsでソートの記述を説明しています。)
ということでひょっとしたら記入する場所に問題あるのかもしれません。
私も勉強中ですので考え付く限りの回答となりましたが、参考になれば幸いです。
検索でこちらの記事にたどり着きました。
参考にさせていただいております。
ありがとうございます。
記事のコードをpost-grid.phpに貼り付けることで並び替えは可能なのですが、カテゴリー別の記事一覧で全ての記事が表示されるようになってしまいます。
下記コメントで同じようなコメントがあり、そちらのコードも試してみたのですが、私のワードプレスでは同じく全ての記事が表示されてしまいました。
ちなみに、使用しているテーマはsangoという有料テーマです。