Disqusの設定について
このHPに設置してあるDisqusの細かい設定について説明していきます。
良かったら自分でDisqusを設置する時の参考にしてみてください。
Disqusの設定について
Disqusのサイトの設定の「Settings」で設定ができます。
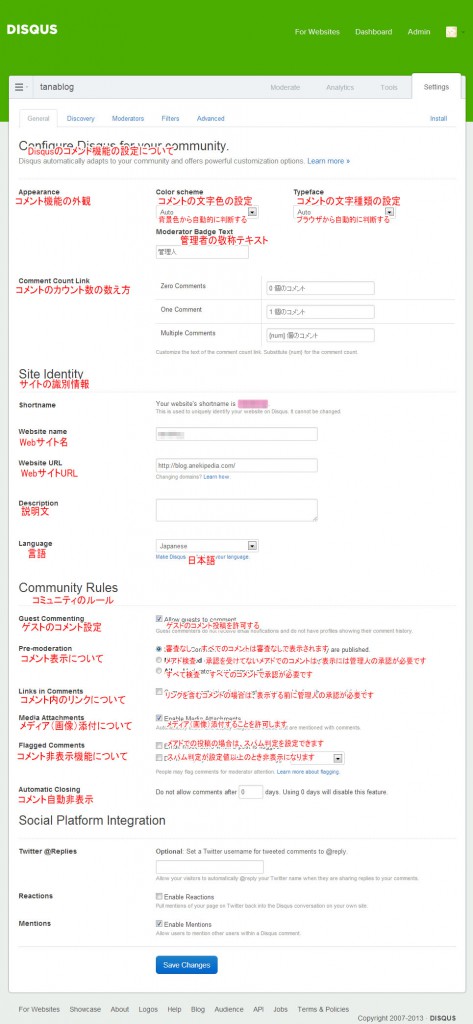
まずは、コメント機能の基本設定です。このサイトでは、以下のように設定しています。
まずは、基本的な設定です。Generalタブの項目について説明します。
といってもアカウント作成時にほとんど入力済みだと思います。
次の項目は、重要ですのでちゃんと設定しておくことをおすすめします。
Moderator Badge Text :
右のように、本人の投稿などの時に特別な敬称をつける機能です。
項目には「管理人」などを記入するとよいでしょう。
Language:
コメント機能を日本語にする設定です。項目で「Japanese」を選択しましょう。
続いてDiscoveryタブの項目について説明します。このサイトでは、以下のように設定しています。
正直、Disqusは、海外のサービスですので日本で広告収入を得れるような最適化はされていません。
ですので、Disqusでの広告表示はしないようにするのが正解だと思います。
(広告は、海外資本のため英語サイトなどしか表示されない&支払い環境が日本と違うため。)
Moderators(管理者設定)タブとFilters(除外設定)タブは、初期設定のままです。
ココは、基本的に変えなくていいと思います。
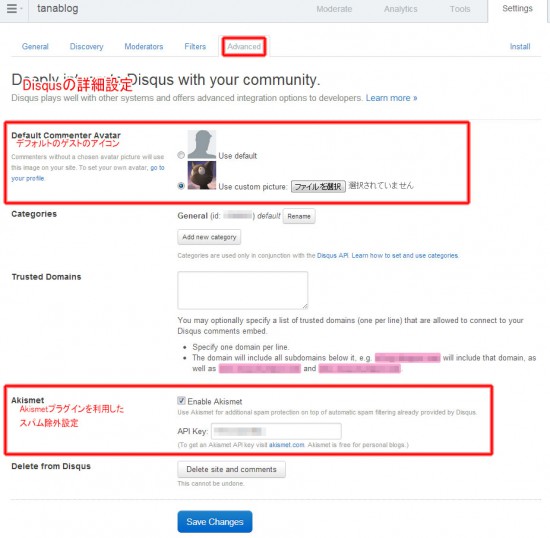
続いて、Advancedタブの設定です。このサイトでは、以下のように設定しています。
次の項目は、重要ですのでちゃんと設定しておくことをおすすめします。
Default Commenter Avatar :
ゲスト投稿者のアイコンです。デフォルトはかっこ悪いので必ずなんらかの画像を設定しましょう。設定することでサイトの特色が形作られ、コメントしやすくなると思います。
Akismet :
Akismetは、WordPressのコメントスパム対策用のプラグインのことです。
とりあえず導入したほうが良いと思います。
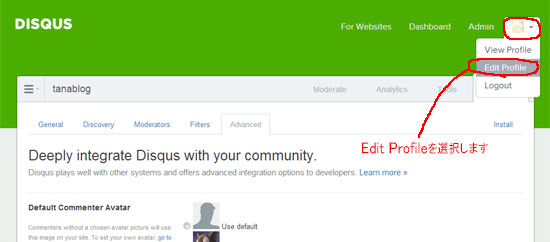
「Settings」での設定は以上です。後は、管理人のプロフィールを設定するとよいと思います。
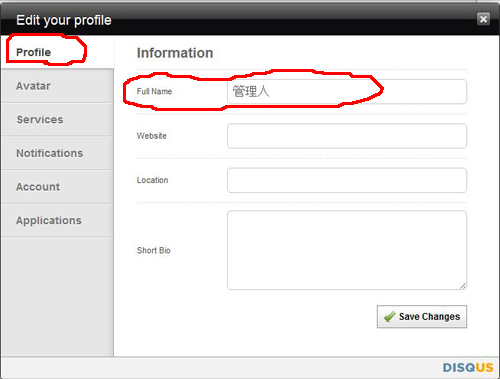
管理画面の右上の項目を選択してプロフィールを編集します。
ココの「Full Name」の欄がコメント欄に表示される名前となります。(重要)
ちなみに、「Website」が運営サイトのURL、「Location」は住んでる国、「Short Bio」はプロフィールの経歴となります。
Disqusユーザーは、コメント欄から簡単にプロフィールが閲覧されます。
「Full Name」以外にも「Website」、「Short Bio」などを書いておくと、プロフィール経由で興味を持った訪問者が来るかもしれません。
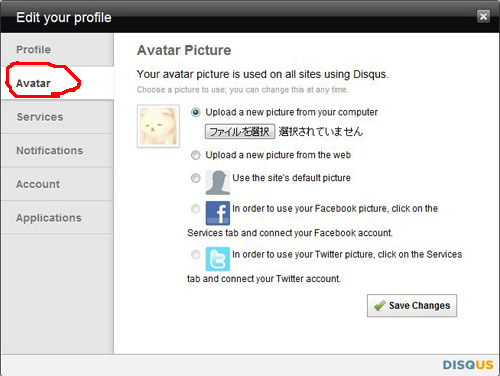
続いて、Avatar(表示アイコン)の編集をしましょう。
コメントに書き込んだときに表示されるアイコン画像を設定できます。ココもデフォルトのままだと、
激しくかっこわるいですので、必ず変更するようにしてください。
以上で、Disqus側の設定は、完了です。
コメント機能を記事ページに追加する
記事ページにDisqusのコメント機能を追加します。普通のコメント機能を追加する時と同じように、
<?php comments_template();?>のタグを設置したいテンプレートファイルに記入することで
Disqusのコメント機能は追加できます。
このサイトでは、以下のように記述を追加しています。
<div class="comment">
<h2 id="com">この記事へのコメント</h2>
<?php comments_template(); ?>
<p class="hosoku">【コメントの投稿の仕方について】<br />
<br />
このサイトでは、「Disqus」と呼ばれるコメント機能を使っています。<br />
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで<br />
自分の各プロフィールでコメントすることが出来ます。<br />
なんのアカウントもない人もメールアドレスさえ入力すればコメントできます。<br />
(入力したメアドはコメント投稿には表示されません。)<br />
また、コメント欄には画像を張ることも出来ます。</p><br />
<div class="coco">ひと言コメントや、記事の質問や感想など お気軽にお書きください。<br />
なにか書いていただけると管理人が嬉しがります。</div>
</div>
CSSでコメント欄をデザインする
後は、CSSにコメント欄用の記述を追加するだけです。以下の記述を追加してください。
/* コメント */
.hosoku {
font-size: 0.75em;
margin: 0px 0px 0px 10px;
color: #888888}
div.coco { font-size: 0.8em;
padding:5px 0 5px 10px;
margin: 0px 0px 10px 0px;
border-left:#7777ff 8px solid;
border-right:#7777ff 8px solid;
color: #000099}
#disqus_thread {font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif;
border-top: solid 1px #aaaaaa;
margin-top: 0px 30px 0px 30px;
padding-top: 5px;
font-size: smaller}
#com {margin: 5px 0px 0px 0px;
font-size: 1.2em;
color: #000099; /* 文字の色 */
border-left-color: #7777ff; /* 左枠の色 */
padding: 3px 0px 0px 3px; /* 余白の幅 */
border-style: solid; /* 枠の種類 */
border-width: 0px 0px 0px 15px /* 枠の幅 */}
.comment {background: #ffffff;
background-image: url('image/bg_body2.png');
background-repeat: repeat-x;
padding: 5px 30px 5px 30px;
box-shadow: 2px 2px 5px #aabbaa;/* css3用記述 */
border-radius: 25px 25px 25px 25px / 13px 13px 13px 13px;/* css3用記述 */}
overflow: hidden}
Disqusのコメント機能の背景画像は この画像を使っています。
これで完了です。
























はじめまして。
私もWordpressでブログを作成しており、Disqusを導入して日数が経つのですが、
コメントする側の立場に立ってみると、このシステムはコメント投稿の仕方が分かりにくいなあと、
改めて感じています。
コメント欄下部の「コメントの仕方 簡単ヘルプ」の記述、いいですね。
勝手ながら、こちらの説明を私のブログにも導入させていただきました。
はじめまして、さかな さん。
Disqusのコメント機能、ちょっと投稿しずらいですよねぇ。私も、苦肉の策で、欄外にコメントの仕方を書いたのですが、
参考になったようで幸いです。
お互い、HPの運営頑張っていきましょう。
ワードプレスのインストールまでは出来たけど、
上記のCSSをマイブログに貼り付けると出来るのですか?素人で済みません。
お返事遅れてすみません。
私の場合は、自分のテーマのCSSに追加しています。
そしてこのような表示となっています。
他にもやり方はあると思いますが、これが楽でしたのでこうしています。
参考になれば幸いです。
Disqusの新しい仕様に強制的に変更させられたので、CSSなどや、登録の仕方が変わりました。設定などもそれに伴い、いろいろ変更点がでてきましたので記事に追加していきたいと思っています。
前の仕様の方がよかったなぁ~とか思っているのは秘密です。
コメント説明と広告の外し方が判りませんでした。
とても参考になりました。ありがとうございます。
test
メールアドレスを書かないで名前のみで
書けるように設定する方法はないですか?
教えてください。お願いします
Disqusでは今のところメールアドレスなしはできませんね。
Disqus外部コメントサービスですのであまり機能はいじれないです。
返信ありがとうございます。
そうですか、無理か~
でも便利だし,デザインいいからDisqus使っていきます
回答ありがとうございました。
Disqusの画像表示機能が仕様変更したのかな?いままで適当に張ってた画像が急にでかく表示されるようになって少し困惑気味です。
これからは、気まぐれに画像は張らないほうがよさげかなぁと思いました。(苦笑)
でも、だいぶ掲示板っぽいコメント欄に近づいた気がします。
もう少しユーザーにcssをいじれるように配慮とかはほしいけど。(笑)
参考にさせて頂きました。Disqusに関する記事で色々調べましたがたいへんわかりやすかったです。ありがとうございます!
参考になったようで幸いです。
まだ私もDisqusに関しては勉強中の身ですが
いろいろわかったことなどは、逐次、記事に反映して
いきたいと思います。
では、お互いサイトの運営頑張っていきましょう。
This is the design i favor to visualize informational content written. i believe regarding several the points created throughout this content and additionally the means that well-researched this seems to be. Thank you.
Since it was the page currently created for Japanese persons, possibly it read and ran away.
Nevertheless, I was glad to have got the comment to my report.
let’s do our best in management of a homepage mutually.
I pray for your fortune.
(日本語訳)
日本人の方を対象に作成しているページなので読みずらかったかも知れません。それにもかかわらず、私の記事への感想を頂けてうれしかったです。お互いホームページの運営を頑張っていきましょう。あなたの幸運をお祈りします。
良い情報はこのブログで提供されています。より多くの情報を掲載してください。そのあまりにみんなに本当に役立つ..
nice
私は写真は私たちに平和と幸福をもたらすように。ありがとう
あなたのブログを訪問して嬉しい。あなたは私たちと共有していることをこの素晴らしい記事をありがとうございました
ここに素晴らしいもの。情報は完璧だった。
私は、この情報を使用して、サイトが好きだった。
この情報は素晴らしいです
どうも最近、海外からのコメントが多い気がします。
感想をいただけるのはありがたいことですが、日本人向けに
作成した記事ですので、役に立っているのか謎だったりします。(笑)
そういえば、こんなにコメントもらえると思ってなかったので、想定してませんでしたが、Disqusってページナビゲーションというか、コメントの次ページ表示みたいな機能はまだないんですね。
どうもコメント数が多くなると表示が長くなってしまうのが気になりました。
まぁ、どんどん更新されてますので いつか対応してくれると嬉しいですね。
I would not have announce had it created port of entry look dangerous.
参考になりました。
はじめまして。とても、わかりやすくて助かりました。ありがとうございます。
勝手ですが「コメントの仕方」の説明文もパクってしまいました。
この記事に私のブログ記事からリンクを張らせていただきました。
記事のURLは
http://fanblogs.jp/ayzfqir5/archive/819/0
です。もし、問題がありましたらお知らせください。
はじめまして。参考になったようで幸いです。
リンクは基本的に自由ですので、どんどん活用してみてください。
testさせてください
はじめまして。とても参考になりました!
DISQUSの解説文がとても参考になりました!ありがとうございます!
あぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁ(@_@;)
とても参考になりましたww
コメントの詳細設定の内容を自分で調べるのが面倒だったので、とても参考になり助かりました。
参考になりました。ありがとうございます。
教えてください
コメントをtwitterに同時投稿するには、どういう設定をすればいいのですか?
何回試してみても、ツイートしません。よろしくお願いします。
私もtwitterに詳しいわけではありませんが、
コメントしたあと、共有ボタンを利用すると楽かもしれません。
Disqusのコメント機能の「共有」は、次の画像のように
投稿したコメントの下にある共有という箇所をクリックすることで
利用できます。
管理人様
早速のご回答有難うございます。
やはり、同時投稿は無理っぽいですね・・・
他のサイトに同時で投稿できる的な記事を見かけたものですから・・・
ご丁寧に有難うございました。ちなみにfacebookは当時投稿可能なのでしょうか?
facebookもDisqusのコメント機能の「共有」によりやることになると思います。
wordpressの記事の投稿と連動してtwitterやfacebookに投稿するプラグインなどは、ありますがコメントなどを自動で行うのは難しいと思います。コメント機能の「共有」もそれほど手間がかかるわけではありませんのでソレで代用すると良いと思います。
説明文、非常に助かりました。しかもCSSまで。至れり尽くせりです。ありがとうございました。
とっても助かりました!!ありがとうございました♪
何とか設定できたのですが承認の機能がかかってないようで、
又どこで管理するのか商人するのかがわかりません。
申し訳ありません。
Disqusのサイトの設定の「Settings」のGeneralタブの項目のCommunity RulesのPre-moderationを変更してみてはどうでしょうか?
私のサイトでは、コメント制限をとくにおこなっていないのであまり詳しくはないのですが、Pre-moderation(事前チェック)の項目をNone(チェックしない)から、Non-verified(以前に承認したことのある人はチェックしない)または All(全員のコメントを確認する)に変更することで
たぶんコメントの承認機能がつかえるようになると思います。
承認の仕方は、Disqusのページでコメントを選択することで出来ると思います。コメントを選択すると下の画像のようにコメントに対してのオプションが表示されますので「Reply」(承認する)をクリックすれば承認されると思います。
ちなみに、「Edit」(編集する)を選ぶとコメント文の修正ができますし、下のWhitelist(ホワイトリスト)、Blacklist(ブラックリスト)で投稿者の投稿も制限できると思います。登録したブラックリストなどは、「Settings」のFiltersタブの項目あたりで確認できると思います。
使ったことがないので半端な知識ですが、参考になれば幸いです。
有難う御座います!メール気付くの遅く失礼しました!
やってみます!
度々お邪魔しますm(_ _)m ページのフッター部分に通常表示されますがウィジット以外でページ内で任意の場所に設置などできるのでしょうか。。
コメントを表示する位置は、本文でも書いてありますとおり
普通のコメント機能を追加する時と同じように、
<?php comments_template();?>のタグを設置したいテンプレートファイルに記入することで
Disqusのコメント機能は追加できます。
例として、こちらのページのように、雑談掲示板のようにすることも可能です。
http://bit.ly/1Lg4P1d
この掲示板は固定ページを利用して作製しています。
田中様いつも有難う御座います!本当に感謝です。
仮設置の場所にコメントを入れておきました
参考になりました
とても参考になっています。
ありがとうございます。
読者が投稿し、それに返事をしたとき、書いた読者にメールで通知が行くような機能があるかご存じでしょうか。
下にある「購読」というボタンが関係しているような気がするのですが。
よろしくお願いいたします。
はじめましてmocaさん。私もあまり詳しくはないのですが、DisqusのページのHomeリンクから自分のDisqusのHomeページにいってSettings(設定)を選び、Email Notifications(電子メール通知)というサイドメニューを選ぶことで、Disqusのコメントに対するメールの設定が出来ると思います。
これを利用すれば、Disqus利用者同士ならコメントに返信が来たときなどメールにてお知らせを受け取ることができると思います。
下にある「購読」というボタンもそうですね。
Disqusでは、記事のコメント欄を「議論スペース」という風に定義していて「購読」をクリックしてメールを登録することでDisqusでは、興味ある「コメント議論」に新しい書き込みなどがきた時にメールで知らせてくれる機能があります。コメントに対する返信というお知らせの設定は難しいと思いますが似たような機能ですので使えるかと思います。
私の知っているのはコレくらいですが参考になれば幸いです。
詳しいご返事ありがとうございます!
設定調べてみます。
ちなみに「購読」を押しておいたところ、田中さんの返事の通知が来ました。
また何かわかったらご連絡します。
いろいろありがとうございます。
やはり「購読」ボタンを押すことによって通知が来るようです。
自分のブログのDisqusのデザインも田中さんのCSSを参考に工夫してみます。
ありがとうございます。
こんにちは。
えーと。
実はdiscusをcss編集したいのですが、上記の説明ではうまくいきませんでした。
もしも可能であれば、動作確認したうえで、直接ご教授ねがえればうれしいですが、可能でございますか?
もしも可能であれば、なにかしらお礼もできればよいなと思ってもいます。
よろしくお願いします。
上記のCSSは、単純にコメントの項目の<?php comments_template(); ?>をdivタグで囲み<div class=”comment”>のcssをしているだけです。
得に特別なことはしていませんので基本的なcssの
優先順位ミスとかが原因かもしれません。
個別指導などのご相談は、申し訳ございませんが趣味でやっているものですのでご容赦ください。
それほど複雑な記述ではありませんので一度シンプルなテーマなどに変更して簡単なテストをするなどで解決できると思います。
CSSについてわからない点は、CSSの本や入門サイトなど
たくさんありますのでそれらを利用して確認するとよいと思います。
こんにちわ。disqus導入しようと思い、検索していてブログ見つけました。
大変参考になる記事ありがとうございます。
不躾ながら2点ほど、ご質問があります。
【1】添付の赤枠のところが、言語「日本語」にしていますが、英語のままのようです。これは仕様で仕方ないことなのでしょうか?日本語にすることはできない?
【2】ゲストが投稿したときに、ゲスト自身が投稿を削除することはできないのでしょうか?また、ゲストがメールアドレスを入れる意味とはなんでしょうか?
ゲスト投稿を試したところ投稿完了メールは届きませんでした。ということは、架空のメールアドレスでも可ということですよね?
わかる範囲で教えて頂ければ幸いです。
宜しくお願いいたします。
私のわかる範囲ですがお答えします。
[1]については、誰かが頑張れば、出来るかもしれません。
というのもDisqusは、次のページにあるように
ボランティアで翻訳者をお願いするプロジェクトがあります。
https://help.disqus.com/customer/en/portal/articles/466219-translating-disqus
簡単にいうとTransifexという参加型翻訳サービスを利用していて
Transifexに登録している会員ならば、興味ある翻訳者をお願いするプロジェクトに参加が出来ます。
そこで、翻訳に協力するなどすれば、修正される可能性は高いと思います。もし、たけ さんがどうしても使い勝手の良いDisqusを利用したいというならば、参加して翻訳に協力するとよいのではないでしょうか?無料で参加できますので、ご一考ください。
ちなみに私は英語が得意ではありませんでしたので、一応、参加はしてみましたがあまり協力はできませんでした。(苦笑)
[2]については、どうなんでしょう?あまりゲストで投稿したことがないのでよくわからなかったりします。
私は管理人ですので、すべてのコメントで削除などが可能なのですが。メアドはDisqusでのブラックリスト判定に使っているのかもしれません。
架空のアドレスでも可能そうですのでよくわかりませんが。
以上です。参考になれば幸いです。
早々のご連絡ありがとうございました。
私も英語が苦手なので、翻訳への協力も難しそうです(^_^;)
参考にさせていただきます。ありがとうございました。
むずかしい
匿名で書き込めるんですか?テスト
勉強になりました?
コメント失礼します。
CSSでコメント欄をデザインする
のCSSについてなのですが、最後の行の
overflow: hidden}
でエラーが起きてしまうのですが解決策はありますでしょうか?
こんにちわ。質問の件ですが、ここで説明している
cssは別に特別なことをしているわけではありません。
もしエラーとなるのでしたら、overflow: hiddenの部分を
一度なくしてみて具合を見るのもよいと思います。
ひょっとしたら<?php comments_template();?>の記述部分の方が
うまく挿入されていないのかもしれません。
この記事の ■コメント機能を記事ページに追加する の部分を
もう一度確認してみてください。
私のわかる範囲ですが思いつく原因は以上です。
参考になれば幸いです。 https://uploads.disquscdn.com/images/e4bf89842e5bcc3d9fe439cc98eeced85309c87feb9271aadf49be519270e460.jpg
参考になりました!
参考になりました!
参考になります!!