WordPressが早くなるプラグイン Head Cleaner
Head Cleaner は、WebブラウザとWebサーバのやり取りの回数や送るデータ量を減らすことで、サイトの構築を早くすることが出来るプラグインです。
簡単な設定をすることで、CSSやJavaScript を最適化でき、またページのヘッダ部分なども整理できます。
ただ ちょっと設定項目が多いですので簡単な使い方などを説明します。
設定によってかなり早さが変わります。かなり効果のあるプラグインですので、進んで導入しましょう。
Head Cleaner のインストール 導入方法 使い方
まずは、インストールしましょう。インストールしましたら、「有効化」してください。
続いて、設定を行ないます。管理画面の「設定」「Head Cleaner 」を選択してください。
たくさんの設定項目があります。基本的に、チェックを入れれば入れるほどデータを少なくして
早くなるようになっていますが、 設定によっては、うまくプラグインが動かなかったり、CSSレイアウトが崩れたりしますので、注意が必要です。
もし設定していて他のプラグインが動作しなくなったり、Webのレイアウトが崩れたりしましたら、チェックをはずせば 直ります。すべての設定を一からやり直したい場合は、設定の一番下の「アンインストール」の項目を利用してください。この項目は、誤解しやすいですが Head Cleanerを使ってない
初期の状態に戻すだけです。Head Cleaner自体を消去するわけではありませんのでやり直したい時は、どんどん使って問題ありません。
設定項目の説明は、ちょっとわかりずらい部分がありますので、簡単に説明補足をします。
設定についての説明
■ CSS と JavaScript を、サーバ上にキャッシュする
/wp-content/cache/head-cleaner の中に Head Cleaner で設定したキャッシュを生成して、読み込み時はこれを利用するようにします。
コレは必ずチェックを入れましょう。Head Cleaner 以外で かなり高度な効率化をおこなっていたりしない限りは必ず高速化に役立つ効果のある項目です。
この項目をチェックを入れると、CSSとJavaScriptのキャッシュについての補足項目が増えますので
続いて設定していきましょう。
■ CSS, JS を動的生成する
名前で勘違いしそうですが、これは Head Cleaner側で生成したキャッシュの有効期限を設定し、
そして Head Cleaner側でgzip圧縮転送する設定です。
個人的には、設定した背景画像などがIEなどのブラウザでうまく表示出来ない時があり、
チェックは外しています。ただ、特に問題ない場合は、チェックした方が速くなります。
■ CSS に適用するデフォルト media 属性
ここは、レイアウトが崩れたりしてない限りいじる必要のない項目です。
CSSを読み込む際には、CSSの中でも種類別に出来るよう media属性 というものが設定出来ます。
もしCSSを結合するにチェックを入れた上で表示のズレ等が起こった場合、ここで適切なmedia属性を設定することで影響を最小限に避け改善が可能です。
■ 複数の CSS を結合する
一つにまとめる事で回線の転送リクエストを減らせます。結果 速くなります。
ですので取り敢えずチェックを入れてみましょう。
レイアウトが崩れるようならチェックを外し、「キャッシュを削除」により作られたキャッシュを消せば
元に戻ります。
■ CSS を最適化する
元ファイルからキャッシュを作る上で、CSSなどに書いてある個人的な説明メモなどの不要な物を消す設定です。問題ないならチェックをしましょう。
CSSを変更すれば、キャッシュしたCSSにもスグに変更が反映されます。
■ CSS に含まれる画像の URL を、データスキーマ URI に変換する
データスキーマURL対応のブラウザ(Firefox、Safari、Opera など)の場合は、
CSSで読み出す小さい画像は、データスキーマURLとすることで、動作を軽くする設定です。
とりあえずチェックを入れておきましょう。
■ 複数の JavaScript を結合する
一つにまとめる事で回線の転送リクエストを減らせます。結果 速くなります。
ですので取り敢えずチェックを入れてみましょう。
レイアウトが崩れるようならチェックを外し、「キャッシュを削除」により作られたキャッシュを消せば
元に戻ります。
■ JavaScript を小さくする
元ファイルからキャッシュを作る上で、jsなどに書いてある個人的な説明メモなどの不要な物を消す設定です。問題ないならチェックをしましょう。
js変更すれば、キャッシュしたjsにもスグに変更が反映されます。
■ フッタ領域の JavaScript も対象にする
キャッシュを作る上でフッターの部分も対象に含めるかです。
個人的には、チェックを入れてません。 自分が使ってる動的プラグインなどで
うまく動作がしないヤツ(wp-jquery-lightbox など)があるので基本OFFにしています。
■ <head> 内の JavaScript を、フッタ領域に移動
ページを読み込む時 CSS以外のスクリプト関係のデータが上の方に記述してある場合、スクリプトを読み終わるまで、コンテンツ読み込みがストップしてしまいます。
ですので基本的に JavaScript などは、ページ下部の方に記述するとページを徐々に描画することを可能にしつつ、同時に、ダウンロードを並列化できるようになりますので速くなります。
ですので基本的にはチェックを入れるようにしましょう。
■ Google Ajax Libraries を利用する
jQuery を WordPress 同梱のモノではなく、より高速に読み込める CDN 上に配置されている Google Ajax Libraries から取り込むことができます。 コレも基本的にはチェックしておきましょう。
■ XML宣言を付与
IE6 以外の時は先頭に xml 宣言を付与するようにします。個人的には、チェックをしません。
すでに、HTML5で宣言を記入していますのでHTMLの種類の宣言は必要ありませんので。
まぁ、チェックいれても宣言がすでに書いてある場合は、書いてある方が優先されるようですので
あまり気にしなくてもよいと思います。
■ メタタグ “canonical” を追加
メタタグ “canonical” を追加する設定です。SEO的に大切な記述です。ページの評価などに影響があります。基本的には、チェックしておきましょう。
ですが、SEO対策用のプラグインのAll in One SEO Packにも同じような機能がありますので、
両方を使っている方は、あまり気にしなくてもよいかもしれません。
メタタグ “canonical” について詳しく知りたい方は、次の「メタタグ “canonical” について」の
ページでまとめてありますので参考にしてください。
設定してほしい項目は以上です。そのほかの項目は、別にチェックしなくて良いと思います。
注意点としては、“パラノイアモード” を有効にする。HTMLソースから無駄を省き、できるだけサイズを小さくしようとします。 の項目は極力使わないようにしましょう。
不具合が発生しやすいです。そのほかの項目は、好みに合わせて使ってみてください。
そのほか 項目下にある「有効なフィルタ」ですが、コレは、項目の設定で整理するコードの除外設定のようなものです。コードの中で、整理したくないもの、キャッシュの対象にしたくない項目を選択してHead Cleaner の対象から外すことができます。
各種プラグインを有効にすることで追加されるCSSやJSなどで Head Cleanerと相性が悪い記述の場合
ここの項目で「対象外」にすることでHead Cleanerの影響を受けないように出来ます。
とくに問題ない場合はいじる必要はない項目です。
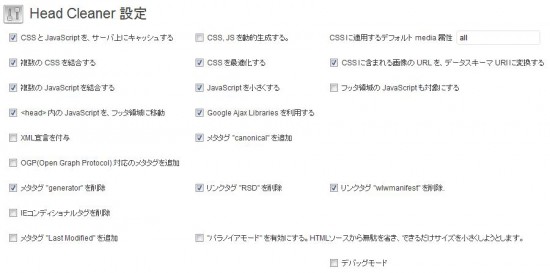
このサイトでの Head Cleanerの設定を表示しておきますので参考にしてください。
最後に キャッシュについて
Head Cleanerのキャッシュの保存されている
ディレクトリの場所は、WordPressのディレクトリの中の
【wp-content】->【cache】->【head-cleaner】の中にあります。
最後に Head Cleaner のキャッシュについて簡単に
注意点を説明しておきます。
Head Cleaner のキャッシュは、長い間使っていくと、
古いキャッシュファイルが溜まっていってしまいます。
ですので、ときどきFTPソフトなどで削除すると良いでしょう。Head Cleaner の設定画面の「キャッシュファイル削除」だと古いファイルが残ってしまう場合もありますのでFTPソフトでキャッシュをすべて削除するとよいと思います。
Head Cleaner のキャッシュは、JavascriptやCSSなどを更新した時に新たに作られますので
基本的には、それほど頻繁にキャッシュを掃除するほど溜まるわけではありませんが、
動的に内容が変化するJavascriptやCSSを出力するプラグインなどを導入している場合は、
注意が必要です。プラグインによっては、訪問者ごとにキャッシュを作ってしまう場合があります。
もしキャッシュが短期間でやけに大きくなっていた場合は、疑う必要があると思います。
改善方法は、Head Cleaner の設定「有効なフィルタ」項目でプラグインが利用しているCSSやJSなどを「対象外」にすることです。
キャッシュについての注意点を簡単にまとめますと、「定期的に古いキャッシュを掃除しましょう」
ということです。
















設定を真似させて頂きました~
有難うございます。
設定参考になったようで幸いです。
キャッシュ無限大トラブルにも触れておくと良いでよ。かなり危険
ttp://そば.biz/wordpress/1486.html
記事、修正してみました。ご指摘ありがとうございます。
たびたび
同類プラグイン autoptimize に私は変更しました。ほぼ同じ機能です。
私の環境では、 Optimize HTML Code と Keep HTML comments の両チェックで 、HeaderCleanerのパラノイアモードが実現できましたよ
情報ありがとうございます。パラノイアモードは、ちょっと自分の環境だと不具合がでるので利用はしていませんが参考にさせていただきたいと思います。